Difference between revisions of "Component: Keypad (Generic) (Keypad)"
(Created page with "{| style="width:50%" |- | width="20%" style="color:gray;" | Author | Matrix Ltd |- | width="20%" style="color:gray;" | Version | 1.5 |- | width="20%" style="color:gray...") |
|||
| Line 20: | Line 20: | ||
==Detailed description== | ==Detailed description== | ||
| + | |||
| + | |||
''No detailed description exists yet for this component'' | ''No detailed description exists yet for this component'' | ||
==Examples== | ==Examples== | ||
| + | |||
| + | |||
| Line 138: | Line 142: | ||
| width="10%" align="center" style="background-color:#D8C9D8;" | [[File:Fc9-prop-icon.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" | [[File:Fc9-prop-icon.png]] | ||
| width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Properties''' | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''Properties''' | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Dimensions | ||
|- | |- | ||
|- | |- | ||
| Line 169: | Line 177: | ||
|- | |- | ||
| colspan="2" | The distance that the keys move into the panel when pressed. | | colspan="2" | The distance that the keys move into the panel when pressed. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Return Values | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-10-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-10-icon.png]] | ||
| Line 179: | Line 191: | ||
|- | |- | ||
| colspan="2" | A list of return values for the 'GetNumber' macro. Enter a comma separated list with one integer value per key, in order of key scanning. Columns are counted first (left-to-right), then rows (direction set by the 'First Row' property) e.g. for a 2*2 grid, the order would be... [Row0, Column0], [Row0,Column1], ][Row1, Column0], [Row1, Column1] | | colspan="2" | A list of return values for the 'GetNumber' macro. Enter a comma separated list with one integer value per key, in order of key scanning. Columns are counted first (left-to-right), then rows (direction set by the 'First Row' property) e.g. for a 2*2 grid, the order would be... [Row0, Column0], [Row0,Column1], ][Row1, Column0], [Row1, Column1] | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Connections | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-5-icon.png]] | ||
| + | | width="90%" | Column 1 | ||
| + | |- | ||
| + | | colspan="2" | Pin for the first column of keys. Columns are counted from left to right. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-5-icon.png]] | ||
| + | | width="90%" | Column 2 | ||
| + | |- | ||
| + | | colspan="2" | Pin for the second column of keys. Columns are counted from left to right. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-5-icon.png]] | ||
| + | | width="90%" | Column 3 | ||
| + | |- | ||
| + | | colspan="2" | Pin for the third column of keys. Columns are counted from left to right. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-5-icon.png]] | ||
| + | | width="90%" | Row 1 | ||
| + | |- | ||
| + | | colspan="2" | Pin for the first row of keys. Columns are counted from top to bottom by default - they can be counted from bottom to top by changing the 'First Row' property in the 'Dimensions' section. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-5-icon.png]] | ||
| + | | width="90%" | Row 2 | ||
| + | |- | ||
| + | | colspan="2" | Pin for the second row of keys. Columns are counted from top to bottom by default - they can be counted from bottom to top by changing the 'First Row' property in the 'Dimensions' section. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-5-icon.png]] | ||
| + | | width="90%" | Row 3 | ||
| + | |- | ||
| + | | colspan="2" | Pin for the third row of keys. Columns are counted from top to bottom by default - they can be counted from bottom to top by changing the 'First Row' property in the 'Dimensions' section. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-5-icon.png]] | ||
| + | | width="90%" | Row 4 | ||
| + | |- | ||
| + | | colspan="2" | Pin for the fourth row of keys. Columns are counted from top to bottom by default - they can be counted from bottom to top by changing the 'First Row' property in the 'Dimensions' section. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Appearance | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-17-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-17-icon.png]] | ||
| Line 189: | Line 244: | ||
|- | |- | ||
| colspan="2" | Set the font here to use for printing the 'ASCII' labels to the inidividual key-caps. | | colspan="2" | Set the font here to use for printing the 'ASCII' labels to the inidividual key-caps. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 1 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 204: | Line 263: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 2 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 219: | Line 282: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 3 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 234: | Line 301: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 4 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 249: | Line 320: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 5 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 264: | Line 339: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 6 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 279: | Line 358: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 7 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 294: | Line 377: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 8 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 309: | Line 396: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 9 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 324: | Line 415: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 10 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 339: | Line 434: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 11 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 354: | Line 453: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 12 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 369: | Line 472: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 13 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 384: | Line 491: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 14 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 399: | Line 510: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 15 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 414: | Line 529: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button 16 | ||
| + | |- | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| Line 429: | Line 548: | ||
|- | |- | ||
| colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | | colspan="2" | Choose a bitmap file (.bmp, .jpg, .png) to use instead of the default 'ASCII' key legend. The bitmap will be drawn onto any object within the key component with a handle that begins with the word 'label'. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
Latest revision as of 17:21, 9 November 2022
| Author | Matrix Ltd |
| Version | 1.5 |
| Category | Keypad |
Contents
Keypad (Generic) component
Generic component to create a raster scanned custom keypad or button matrix. By default, each key is labelled with its ASCII return character. Alternatively, each key may use an image as a label. To use a custom key shape, build a single key, then point to it with the 'Custom key shape" property. If the custom shape is a group, any item within the group that has a handle beginning with "label" will have the key label/image applied to it automatically.
Component Pack
FREE
Detailed description
No detailed description exists yet for this component
Examples
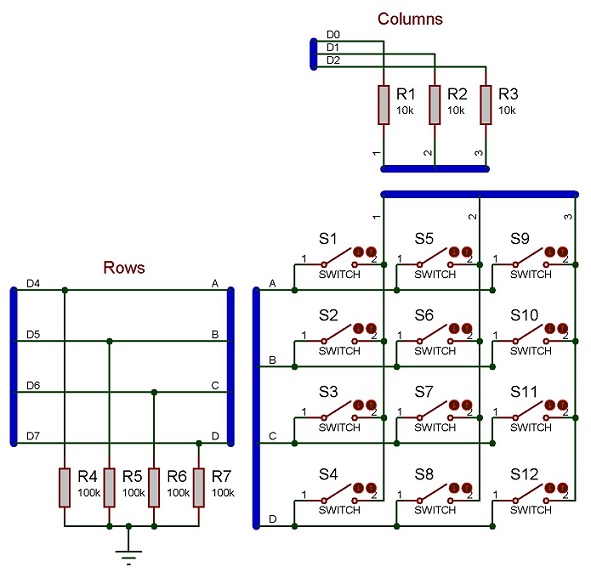
3 x 4 Keypad Schematic
Example schematic of a 3 x 4 Keypad.
Multi Digit Number Entry
A simple example to take in a decimal number (0-65535) from the user and then use this number as a delay for flashing a LED on and off. Shows the principals of reading the keypad and building up a multi-digit number.
Keypad Based Door Entry System
Each key press on the keypad is fed into the Circular Buffer component. We then poll the buffer to see if the correct characters for the password have been entered.
If the correct sequence is detected then we activate the solenoid component for 5 seconds.
Downloadable macro reference
| WaitPressed | |
| Blocking call that waits for one of the keys on the keypad to be pressed. The index of the key that was pressed is passed back to the user. | |
| Return | |
| GetAscii | |
| Gets the ASCII value for the current keypress. If no key is pressed then the macro returns the value 255. | |
| Return | |
| GetString | |
| Gets the ASCII value for the current keypress and returns in the form of a string. If no key pressed then the macro returns a null string. | |
| Return | |
| GetNumber | |
| Gets the numeric value for the current keypress. If no key pressed then the macro returns the value 255. | |
| Return | |
| GetIndex | |
| Gets the index value for the current keypress. If no key pressed then the macro returns the value 255. | |
| Return | |
| WaitReleased | |
| Blocking call that waits for the keys on the keypad to be released. If no key is pressed then the function will return immediatley. | |
| Return | |