(diff) ← Older revision | Latest revision (diff) | Newer revision → (diff)
| Author
|
Matrix Ltd
|
| Version
|
1.6
|
| Category
|
Graphical Monochrome
|
GLCD eINK (IL3829) component
Graphical display component based on the IL3829 monochrome graphical eINK controller IC. Functions without the use of a read pin by hosting the graphical memory using the microcontroller's RAM memory.
Component Pack
FREE
Detailed description
Font sizes
Standard Fonts
0 = Normal
1 = 2 x Width
2 = 2 x Width and 2 x Height
3 = 2 x Height
Extended Fonts
4 = 2 x Width and 3 x Height
5 = 2 x Width and 4 x Height
6 = 2 x Width and 5 x Height
7 = 2 x Width and 6 x Height
8 = 3 x width
9 = 3 x Width and 2 x Height
10 = 3 x Width and 3 x Height
11 = 3 x Width and 4 x Height
12 = 3 x Width and 5 x Height
13 = 3 x Width and 6 x Height
14 = 4 x width
15 = 4 x Width and 2 x Height
16 = 4 x Width and 3 x Height
17 = 4 x Width and 4 x Height
18 = 4 x Width and 5 x Height
19 = 4 x Width and 6 x Height
20 = 5 x width
21 = 5 x Width and 2 x Height
22 = 5 x Width and 3 x Height
23 = 5 x Width and 4 x Height
24 = 5 x Width and 5 x Height
25 = 5 x Width and 6 x Height
26 = 6 x width
27 = 6 x Width and 2 x Height
28 = 6 x Width and 3 x Height
29 = 6 x Width and 4 x Height
30 = 6 x Width and 5 x Height
31 = 6 x Width and 6 x Height
Examples
EBM001 Basic Example
EBM001 gLCD Example File
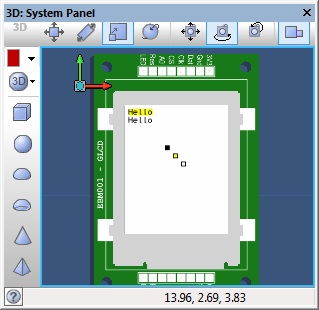
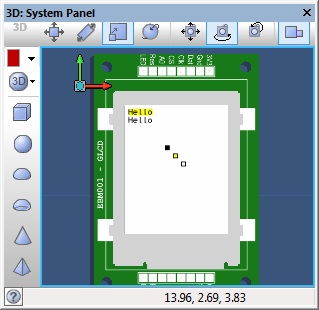
 EBM001 Example
EBM001 Example
Example should show the following on the display on the panel and on the hardware.

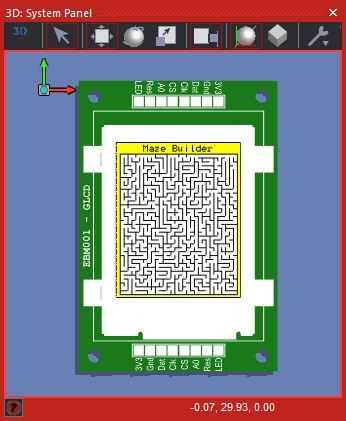
EBM001 Maze Builder
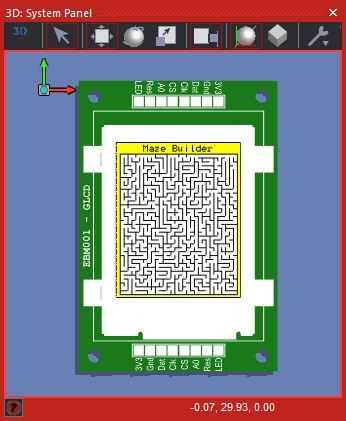
 Maze Builder gLCD
Maze Builder gLCD
Example to draw a randomly generated 2D maze on an EBM001 graphical display.

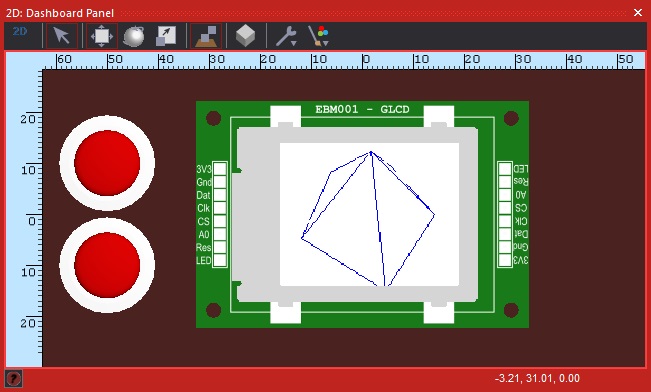
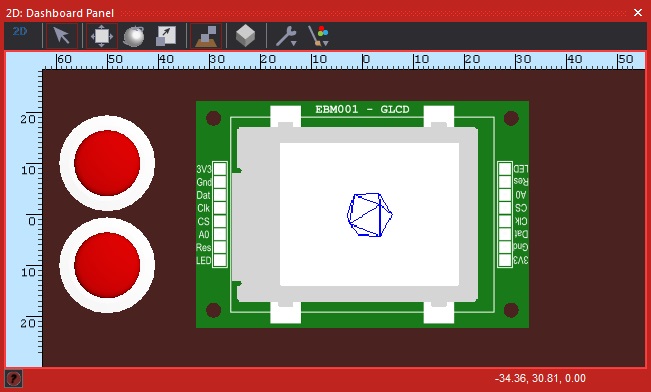
EBM001 Drawing 3D Objects With Perspective
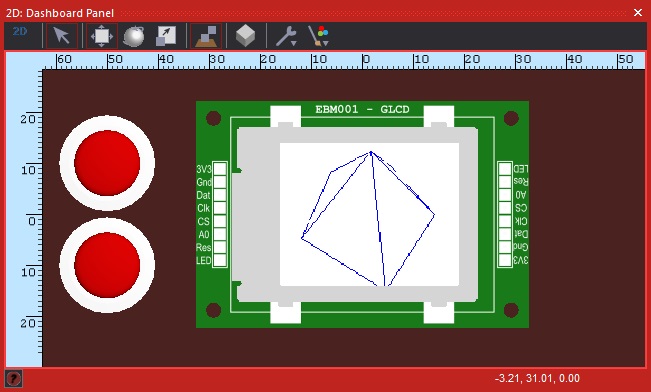
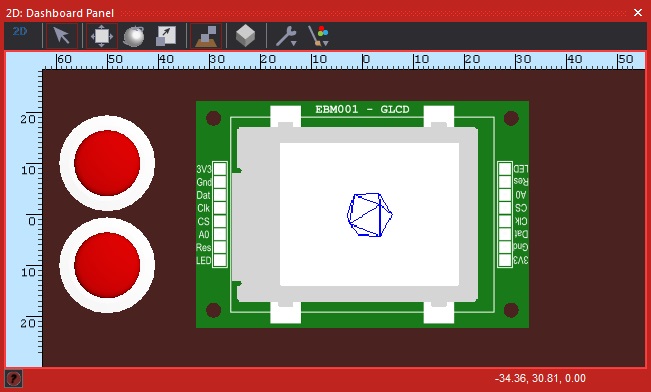
 3D Manipulations
3D Manipulations
Example should show the following on the display on the panel and on the hardware. The two switches allow you to move closer to or away from the object. The perspective provides more and more distortion to the object the closer you get.


Downloadable macro reference

|
ReadFontWidth
|
| Reads the number of pixel columns used in the selected font
|
 - BYTE - BYTE
|
Font
|
| Font selection range: 0 to (NumFonts - 1)
|
 - BYTE - BYTE
|
Character
|
| ASCII character to get the pixel width e.g. 'A' or 65
|
 - BYTE - BYTE
|
Return
|

|
SetFontScaler
|
| Allows the fonts to be scaled up by multiplying the number of pixels on the X and Y.
|
 - BYTE - BYTE
|
ScaleX
|
| Sets the horizontal scale of the font, default 1
|
 - BYTE - BYTE
|
ScaleY
|
| Sets the vertical scale of the font, default 1
|
 - VOID - VOID
|
Return
|

|
PrintNumber
|
| This macro prints a decimal number to the Graphical LCD.
|
 - INT - INT
|
Number
|
| Byte or Integer number to send to the display.
|
 - UINT - UINT
|
X
|
| X pixel coordinate to set the output string position.
|
 - UINT - UINT
|
Y
|
| Y pixel coordinate to set the output string position.
|
 - BYTE - BYTE
|
Font
|
| Range: 0 to 31 - 0=5x8, 1=10x8, 2=10x16, 3=5x16, 4-31=Extended Sizes
|
 - BYTE - BYTE
|
Transparent
|
| Specifies if the background of the text is drawn - 0 = Background colour is drawn, 1 = Background colour not drawn.
|
 - VOID - VOID
|
Return
|

|
DrawLine
|
| Draws a line with the current foreground colour from pixel location X1, Y1 to pixel location X2, Y2.
|
 - UINT - UINT
|
X1
|
|
|
 - UINT - UINT
|
Y1
|
|
|
 - UINT - UINT
|
X2
|
|
|
 - UINT - UINT
|
Y2
|
|
|
 - VOID - VOID
|
Return
|

|
DrawEllipse
|
| Draws an ellipse object on the display with the center of the ellipse at the location X,Y
|
 - UINT - UINT
|
X
|
| X Coordinate for the center of the circle
|
 - UINT - UINT
|
Y
|
| Y coordinate for the center of the circle
|
 - UINT - UINT
|
XRadius
|
| Radius of the circle on the X axis specified in pixels
|
 - UINT - UINT
|
YRadius
|
| Radius of the circle on the Y axis specified in pixels
|
 - BYTE - BYTE
|
Transparent
|
| 0=Fill inside circle using background colour / 1=Draw outer circle only
|
 - BYTE - BYTE
|
Solid
|
| 0=Use Transparent Setting / 1=Fill with foreground colour
|
 - VOID - VOID
|
Return
|

|
Plot
|
| Sets a pixel with the current foreground colour at pixel location X, Y.
|
 - UINT - UINT
|
X1
|
|
|
 - UINT - UINT
|
Y1
|
|
|
 - VOID - VOID
|
Return
|

|
SetDisplayOrientation
|
| Controls the way data is printed out on the display allowing multiple different viewing orientations. Default is 0.
|
 - BYTE - BYTE
|
Orientation
|
| 0=Default, 1=90°CW, 2=180°CW, 3=270°CW
|
 - VOID - VOID
|
Return
|

|
BPlot
|
| Sets a pixel with the current background colour at pixel location X, Y.
|
 - UINT - UINT
|
X1
|
|
|
 - UINT - UINT
|
Y1
|
|
|
 - VOID - VOID
|
Return
|

|
ReadFontStat
|
| Gets a stat from the selected embedded ASCII font data.
|
 - BYTE - BYTE
|
Font
|
| Font selection range: 0 to (NumFonts - 1)
|
 - BYTE - BYTE
|
Index
|
| 0=SpaceWidth, 1=PixelHeight
|
 - BYTE - BYTE
|
Return
|

|
Print
|
| This macro prints a string of characters to the Graphical LCD.
|
 - STRING - STRING
|
Str
|
| String of characters to send to the display.
|
 - UINT - UINT
|
X1
|
| X pixel coordinate to set the output string position.
|
 - UINT - UINT
|
Y1
|
| Y pixel coordinate to set the output string position.
|
 - BYTE - BYTE
|
Font
|
| Selects which Font to use Range: 0 to Font Count
|
 - BYTE - BYTE
|
Transparent
|
| Specifies if the background of the text is drawn - 0 = Background colour is drawn, 1 = Background colour not drawn.
|
 - VOID - VOID
|
Return
|

|
Refresh
|
| Outputs the stored display data to the display
|
 - VOID - VOID
|
Return
|

|
SetShadeIntensity
|
| Allows the shade intensity to be set allowing for up to 15 different greyscale levels. Range: 1-15 Default: 15
|
 - BYTE - BYTE
|
Shade
|
| Range: 1-15 / 1=Dim / 15 = Bright
|
 - VOID - VOID
|
Return
|

|
ClearDisplay
|
| This macro clears the display of any previous output by overwriting the entire display with the background colour.
|
 - VOID - VOID
|
Return
|

|
SetBackgroundColour
|
| Specifies the colour of the background by creating a mixture of red, green and blue.
|
 - BYTE - BYTE
|
PixelColour
|
| 0=White, 1=Black
|
 - VOID - VOID
|
Return
|

|
DrawCircle
|
| Draws a circle object on the display with the center of the circle at the location X,Y
|
 - UINT - UINT
|
X
|
| X Coordinate for the center of the circle
|
 - UINT - UINT
|
Y
|
| Y coordinate for the center of the circle
|
 - UINT - UINT
|
Radius
|
| Radius of the circle specified in pixels
|
 - BYTE - BYTE
|
Transparent
|
| 0=Fill inside circle using background colour / 1=Draw outer circle only
|
 - BYTE - BYTE
|
Solid
|
| 0=Use Transparent Setting / 1=Fill with foreground colour
|
 - VOID - VOID
|
Return
|

|
SetForegroundColour
|
| Specifies the colour of the foreground by creating a mixture of red, green and blue.
|
 - BYTE - BYTE
|
PixelColour
|
| 0=White, 1=Black
|
 - VOID - VOID
|
Return
|

|
DrawRectangle
|
| Draws a rectangle with the current foreground colour from pixel loaction X1, Y1 to pixel location X2, Y2
|
 - UINT - UINT
|
X1
|
|
|
 - UINT - UINT
|
Y1
|
|
|
 - UINT - UINT
|
X2
|
|
|
 - UINT - UINT
|
Y2
|
|
|
 - BYTE - BYTE
|
Transparent
|
| Chooses the transparency of the box - 0 = Box contains background colour, 1 = Box contains previous pixel data.
|
 - BYTE - BYTE
|
Solid
|
| Chooses to fill the box with colour - 0 = Box contains transparency data, 1 = Box contains foreground colour.
|
 - VOID - VOID
|
Return
|

|
Initialise
|
| The Init macro must be called once to initialise the Graphical LCD display before any other Graphical LCD component macros are called.
|
 - VOID - VOID
|
Return
|
Property reference

|
Properties
|

|
Dimensions
|

|
Pixel Width
|
| Width of gLCD canvas measured in pixels.
|

|
Pixel Height
|
| Heigt of gLCD canvas measured in pixels.
|

|
Buffer Size
|
| Size of the required display buffer in Bytes
|

|
Colour
|

|
Monochrome
|
| Specifies if the display is capable of colour or monochrome only.
|

|
Foreground Color
|
| Specifies the initial foreground color.
|

|
Background Color
|
| Specifies the initial background color.
|

|
Bit Depth
|

|
Colour Bit Depth
|
| Total color bit depth for the display.
|

|
Red Bit Depth
|
| Specifies the red bit depth for the display.
|

|
Green Bit Depth
|
| Specifies the green bit depth for the display.
|

|
Blue Bit Depth
|
| Specifies the blue bit depth for the display.
|

|
Connections
|

|
Data Command (D/C)
|
|
|

|
Data (SDI)
|
| Serial data output control pin
|

|
Chip Select (CS)
|
| Chip select output control pin
|

|
Serial Clock (CLK)
|
| Serial clock output control pin
|

|
Busy (BUSY)
|
| Busy pin to determine if the display is busy or available for writes.
|

|
Fonts
|

|
Font Count
|
| Specifies the number of fonts available to use on the display.
|

|
Font 0
|

|
Font
|
| Font picker to decide which font to use on your display.
|

|
Character Spacing
|
| Sets the number of blank pixels between each character when printing text. Default 1.
|

|
Space Width
|
| Sets the number of horizontal pixels used to represent a space character.
|

|
Simulation Mode
|

|
Display Method
|
| Chooses which method to use when drawing to the gLCD component The bitmap is the more common mode but may run slowly on some machines. The point cloud should run faster but may use more memory.
|