Difference between revisions of "Component: Keypad (Generic) (Keypad)"
(Created page with "{| style="width:50%" |- | width="20%" style="color:gray;" | Author | Matrix Ltd |- | width="20%" style="color:gray;" | Version | 1.5 |- | width="20%" style="color:gray...") |
|||
| (10 intermediate revisions by the same user not shown) | |||
| Line 15: | Line 15: | ||
Generic component to create a raster scanned custom keypad or button matrix. By default, each key is labelled with its ASCII return character. Alternatively, each key may use an image as a label. To use a custom key shape, build a single key, then point to it with the 'Custom key shape" property. If the custom shape is a group, any item within the group that has a handle beginning with "label" will have the key label/image applied to it automatically. | Generic component to create a raster scanned custom keypad or button matrix. By default, each key is labelled with its ASCII return character. Alternatively, each key may use an image as a label. To use a custom key shape, build a single key, then point to it with the 'Custom key shape" property. If the custom shape is a group, any item within the group that has a handle beginning with "label" will have the key label/image applied to it automatically. | ||
| − | ==Component | + | ==Component Source Code== |
| − | + | Please click here to download the component source project: [https://www.flowcode.co.uk/wiki/componentsource/FC_Comp_Source_Keypad_Base.fcfx FC_Comp_Source_Keypad_Base.fcfx] | |
| + | |||
| + | Please click here to view the component source code (Beta): [https://www.flowcode.co.uk/FlowchartView/?wfile=componentsource/FC_Comp_Source_Keypad_Base.fcfx FC_Comp_Source_Keypad_Base.fcfx] | ||
==Detailed description== | ==Detailed description== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
''No detailed description exists yet for this component'' | ''No detailed description exists yet for this component'' | ||
==Examples== | ==Examples== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 50: | Line 80: | ||
[[File:KeypadCirBuff.jpg]] | [[File:KeypadCirBuff.jpg]] | ||
| − | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ==Macro reference== | ||
| + | |||
| + | ===GetAscii=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''GetAscii''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Gets the ASCII value for the current keypress. If no key is pressed then the macro returns the value 255. |
|- | |- | ||
|- | |- | ||
| Line 65: | Line 106: | ||
| + | ===GetIndex=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''GetIndex''' |
|- | |- | ||
| − | | colspan="2" | Gets the | + | | colspan="2" | Gets the index value for the current keypress. If no key pressed then the macro returns the value 255. |
|- | |- | ||
|- | |- | ||
| Line 78: | Line 120: | ||
| + | ===GetNumber=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''GetNumber''' |
|- | |- | ||
| − | | colspan="2" | Gets the | + | | colspan="2" | Gets the numeric value for the current keypress. If no key pressed then the macro returns the value 255. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u8-icon.png]] - BYTE |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| + | ===GetString=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''GetString''' |
|- | |- | ||
| − | | colspan="2" | Gets the | + | | colspan="2" | Gets the ASCII value for the current keypress and returns in the form of a string. If no key pressed then the macro returns a null string. |
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9- | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-string-icon.png]] - STRING |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| + | ===WaitPressed=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''WaitPressed''' |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Blocking call that waits for one of the keys on the keypad to be pressed. The index of the key that was pressed is passed back to the user. |
|- | |- | ||
|- | |- | ||
| Line 117: | Line 162: | ||
| + | ===WaitReleased=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| Line 128: | Line 174: | ||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | |||
| − | |||
| Line 140: | Line 184: | ||
|- | |- | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Dimensions |
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | ||
| + | | width="90%" | Keys | ||
|- | |- | ||
| colspan="2" | Number of columns (left to right) in the array of keys. Must be a value from one to four. | | colspan="2" | Number of columns (left to right) in the array of keys. Must be a value from one to four. | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Return Values |
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-10-icon.png]] | ||
| + | | width="90%" | ASCII | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | A list of return values for the 'GetString' and 'GetASCII' macros. Enter a string with one character per key, in order of key scanning. Columns are counted first (left-to-right), then rows (direction set by the 'First Row' property) e.g. for a 2*2 grid, the order would be... [Row0, Column0], [Row0,Column1], ][Row1, Column0], [Row1, Column1] |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-11-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Numbers |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | A list of return values for the 'GetNumber' macro. Enter a comma separated list with one integer value per key, in order of key scanning. Columns are counted first (left-to-right), then rows (direction set by the 'First Row' property) e.g. for a 2*2 grid, the order would be... [Row0, Column0], [Row0,Column1], ][Row1, Column0], [Row1, Column1] |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Connections |
|- | |- | ||
| − | |||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | ||
| − | | width="90%" | | + | | width="90%" | Output Mode |
| + | |- | ||
| + | | colspan="2" | | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-type-19-icon.png]] |
| + | | width="90%" | Port | ||
|- | |- | ||
| − | | | + | | colspan="2" | |
| − | |||
|- | |- | ||
| − | | | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Appearance | ||
|- | |- | ||
| − | |||
| − | |||
|- | |- | ||
| − | | colspan="2" | | + | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] |
| + | | width="90%" | Style | ||
| + | |- | ||
| + | | colspan="2" | | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] | ||
| + | | width="90%" | Colour | ||
| + | |- | ||
| + | | colspan="2" | Specifies the fill colour of the shape | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] | ||
| + | | width="90%" | Colour | ||
| + | |- | ||
| + | | colspan="2" | Specifies the font colour for the item | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | Label | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | Label | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-2-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] | ||
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | Label | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-2-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] | ||
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | Label | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | Label | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90% | + | | width="90%" | Colour |
|- | |- | ||
| + | | colspan="2" | Specifies the font colour for the item | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the font colour for the item |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Button |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9-type- | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90%" | | + | | width="90%" | Colour |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Specifies the fill colour of the shape |
|- | |- | ||
| − | | width="10%" align="center" | [[File:Fc9- | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" | | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label |
|- | |- | ||
| − | |||
|- | |- | ||
| − | | width="10%" align="center | + | | width="10%" align="center" | [[File:Fc9-type-2-icon.png]] |
| − | | width="90% | + | | width="90%" | Colour |
|- | |- | ||
| + | | colspan="2" | Specifies the font colour for the item | ||
|} | |} | ||
Latest revision as of 13:11, 7 February 2023
| Author | Matrix Ltd |
| Version | 1.5 |
| Category | Keypad |
Contents
Keypad (Generic) component
Generic component to create a raster scanned custom keypad or button matrix. By default, each key is labelled with its ASCII return character. Alternatively, each key may use an image as a label. To use a custom key shape, build a single key, then point to it with the 'Custom key shape" property. If the custom shape is a group, any item within the group that has a handle beginning with "label" will have the key label/image applied to it automatically.
Component Source Code
Please click here to download the component source project: FC_Comp_Source_Keypad_Base.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_Keypad_Base.fcfx
Detailed description
No detailed description exists yet for this component
Examples
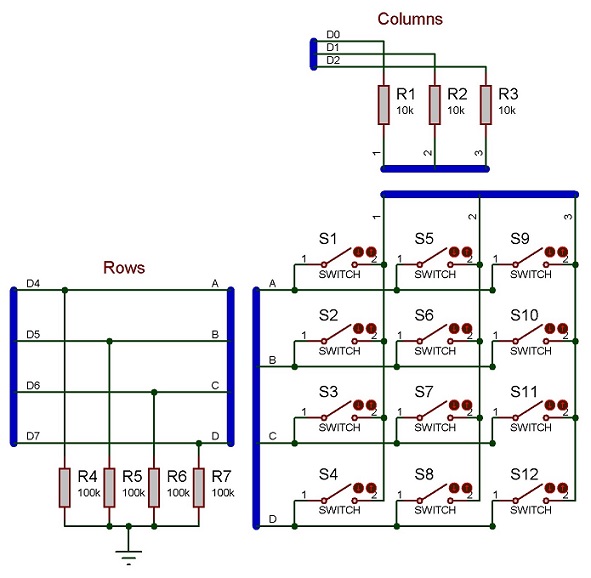
3 x 4 Keypad Schematic
Example schematic of a 3 x 4 Keypad.
Multi Digit Number Entry
A simple example to take in a decimal number (0-65535) from the user and then use this number as a delay for flashing a LED on and off. Shows the principals of reading the keypad and building up a multi-digit number.
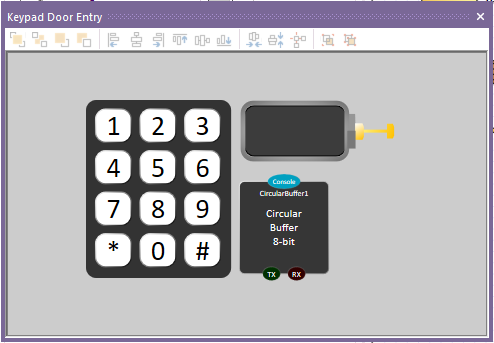
Keypad Based Door Entry System
Each key press on the keypad is fed into the Circular Buffer component. We then poll the buffer to see if the correct characters for the password have been entered.
If the correct sequence is detected then we activate the solenoid component for 5 seconds.
Macro reference
GetAscii
| GetAscii | |
| Gets the ASCII value for the current keypress. If no key is pressed then the macro returns the value 255. | |
| Return | |
GetIndex
| GetIndex | |
| Gets the index value for the current keypress. If no key pressed then the macro returns the value 255. | |
| Return | |
GetNumber
| GetNumber | |
| Gets the numeric value for the current keypress. If no key pressed then the macro returns the value 255. | |
| Return | |
GetString
| GetString | |
| Gets the ASCII value for the current keypress and returns in the form of a string. If no key pressed then the macro returns a null string. | |
| Return | |
WaitPressed
| WaitPressed | |
| Blocking call that waits for one of the keys on the keypad to be pressed. The index of the key that was pressed is passed back to the user. | |
| Return | |
WaitReleased
| WaitReleased | |
| Blocking call that waits for the keys on the keypad to be released. If no key is pressed then the function will return immediatley. | |
| Return | |