Difference between revisions of "Component: LED Charlieplex (LEDs)"
| (11 intermediate revisions by the same user not shown) | |||
| Line 14: | Line 14: | ||
==LED Charlieplex component== | ==LED Charlieplex component== | ||
Create an evenly spaced array of LED indicators using a reduced amount of I/O pins. Only one LED can be switched on at once, high speed multiplexing allows multiple LEDs to appear to be lit at once. Each will be connected in line with the standard charlieplex scheme. Set target object to point at any standard LED component to change the style. | Create an evenly spaced array of LED indicators using a reduced amount of I/O pins. Only one LED can be switched on at once, high speed multiplexing allows multiple LEDs to appear to be lit at once. Each will be connected in line with the standard charlieplex scheme. Set target object to point at any standard LED component to change the style. | ||
| + | |||
| + | ==Component Source Code== | ||
| + | |||
| + | Please click here to download the component source project: [https://www.flowcode.co.uk/wiki/componentsource/FC_Comp_Source_LED_charlieplex.fcfx FC_Comp_Source_LED_charlieplex.fcfx] | ||
| + | |||
| + | Please click here to view the component source code (Beta): [https://www.flowcode.co.uk/FlowchartView/?wfile=componentsource/FC_Comp_Source_LED_charlieplex.fcfx FC_Comp_Source_LED_charlieplex.fcfx] | ||
==Detailed description== | ==Detailed description== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 28: | Line 50: | ||
==Examples== | ==Examples== | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| Line 72: | Line 110: | ||
[[File:cp_4.jpg]] | [[File:cp_4.jpg]] | ||
| − | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ==Macro reference== | ||
| + | |||
| + | ===AllOff=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''AllOff''' |
| − | |||
| − | |||
|- | |- | ||
| + | | colspan="2" | Turns off all elements | ||
|- | |- | ||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| Line 92: | Line 136: | ||
| + | ===GetHandle=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| Line 105: | Line 150: | ||
| colspan="2" | | | colspan="2" | | ||
|- | |- | ||
| − | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:]] - | + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-h32-icon.png]] - HANDLE |
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| + | ===LEDOn=== | ||
{| class="wikitable" style="width:60%; background-color:#FFFFFF;" | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
|- | |- | ||
| width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| − | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | ''' | + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''LEDOn''' |
| + | |- | ||
| + | | colspan="2" | Turn on the selected LED | ||
| + | |- | ||
|- | |- | ||
| − | | | + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE |
| + | | width="90%" | Index | ||
|- | |- | ||
| + | | colspan="2" | Index of the LED to turn on starting from 1. | ||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - VOID | ||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| − | |||
| − | |||
| Line 133: | Line 182: | ||
|- | |- | ||
|- | |- | ||
| − | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | |
| − | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Connections | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | width="10%" align="center" style="background-color:# | ||
| − | | width="90%" style="background-color:# | ||
|- | |- | ||
|- | |- | ||
| Line 187: | Line 211: | ||
| colspan="2" | Chip pin connection for charlieplexed signal 2 | | colspan="2" | Chip pin connection for charlieplexed signal 2 | ||
|- | |- | ||
| − | | width="10%" align="center" style="background-color:# | + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] |
| − | | width="90%" style="background-color:# | + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Simulation |
|- | |- | ||
|- | |- | ||
| Line 210: | Line 234: | ||
|- | |- | ||
| colspan="2" | Height of the LED shape. | | colspan="2" | Height of the LED shape. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| + | | width="90%" | Reverse | ||
| + | |- | ||
| + | | colspan="2" | Reverse the direction of the LEDs. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-12-icon.png]] | ||
| + | | width="90%" | Type | ||
| + | |- | ||
| + | | colspan="2" | Type of shape | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Colors | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#EAE1EA;" | [[File:Fc9-conn-icon.png]] | ||
| + | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Label | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | ||
| + | | width="90%" | Show | ||
| + | |- | ||
| + | | colspan="2" | Decide what labels to show... None - no labels are displayed Name - shows each component's name Property - shows a particular property of each component (see 'property' below. | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-1-icon.png]] | ||
| + | | width="90%" | Color | ||
| + | |- | ||
| + | | colspan="2" | Color of the labels text. | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-15-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-15-icon.png]] | ||
| − | | width="90%" | | + | | width="90%" | Scale |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Sets the basic size (text height) of the labels. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| − | | width="90%" | | + | | width="90%" | Follow Zoom |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Whether labels get bigger and smaller when the panel is zoomed in and out. |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-16-icon.png]] | ||
| − | | width="90%" | | + | | width="90%" | Position |
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Set the position of the label relative to the component. |
|} | |} | ||
Latest revision as of 13:11, 7 February 2023
| Author | Matrix Ltd. |
| Version | 1.5 |
| Category | LEDs |
Contents
LED Charlieplex component
Create an evenly spaced array of LED indicators using a reduced amount of I/O pins. Only one LED can be switched on at once, high speed multiplexing allows multiple LEDs to appear to be lit at once. Each will be connected in line with the standard charlieplex scheme. Set target object to point at any standard LED component to change the style.
Component Source Code
Please click here to download the component source project: FC_Comp_Source_LED_charlieplex.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_LED_charlieplex.fcfx
Detailed description
No detailed description exists yet for this component
Examples
The Charlieplex scheme simply places two LEDs between each combination of two microcontroller control pins. One LED in forward bias the the other LED in reverse bias.
With two control pins you can control up to two LEDs or a single bicolour LED.
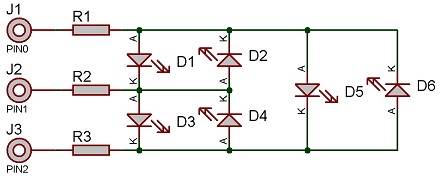
With three control pins you can control up to six LEDs or up to three bicolour LEDs.
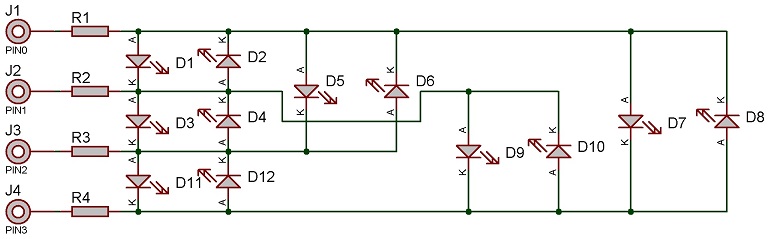
With four control pins you can control up to twelve LEDs or up to six bicolour LEDs.
If all the LEDs you want to drive have the same characteristics then you can wire up like this to use the same current limiting resistors to drive multiple LEDs.
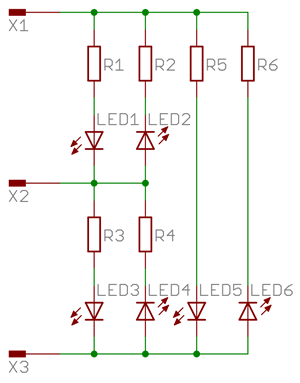
If the LEDs you want to drive have different characteristics then you can wire up like this to use different current limiting resistors for each individual LED.
The value of resistor used can be changed based on the brightness of the LED and power consumption.
This LED Calculator tool is a good resource for calculating the correct LED series protection resistor.
Here is an example of a 4-pin setup.
Macro reference
AllOff
| AllOff | |
| Turns off all elements | |
| Return | |
GetHandle
| GetHandle | |
| Retrieves the object handle of the indexed clone. Returns zero for out of range indexes. | |
| Index | |
| Return | |
LEDOn
| LEDOn | |
| Turn on the selected LED | |
| Index | |
| Index of the LED to turn on starting from 1. | |
| Return | |