Difference between revisions of "Component: Complex Shape ( Web Primitives)"
From Flowcode Help
Jump to navigationJump to search| Line 34: | Line 34: | ||
==Examples== | ==Examples== | ||
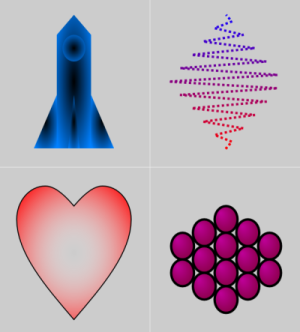
| + | For example to create any of the following images: | ||
| − | + | [[File:ComplexShape images.png|ComplexShape example images]] | |
| + | |||
| + | The following commands are used: | ||
| + | |||
| + | Rocket: | ||
| + | SS,0,-100 | ||
| + | AL,30,-70 | ||
| + | AL,30,100 | ||
| + | AL,-30,100 | ||
| + | AL,-30,-70 | ||
| + | AL,0,-100 | ||
| + | SP | ||
| + | SS,30,20 | ||
| + | AL,70,100 | ||
| + | AL,30,100 | ||
| + | AL,30,20 | ||
| + | SP | ||
| + | SS,-30,20 | ||
| + | AL,-30,100 | ||
| + | AL,-70,100 | ||
| + | AL,-30,20 | ||
| + | SP | ||
| + | SS,0,20 | ||
| + | AL,10,100 | ||
| + | AL,-10,100 | ||
| + | AL,0,20 | ||
| + | SP | ||
| + | SS,-20,-50 | ||
| + | AA,20,-50,10,10 | ||
| + | AA,-20,-50,10,10 | ||
| + | |||
| + | Zigzag: | ||
| + | SS,0,-100 | ||
| + | AP,10,-90,-20,-80,30,-70,-40,-60,50,-50,-60,-40,70,-30,-80,-20,90,-10,-100,0 | ||
| + | AP,90,10,-80,20,70,30,-60,40,50,50,-40,60,30,70,-20,80,10,90,0,100 | ||
| + | |||
| + | Heart: | ||
| + | SS,0,-70 | ||
| + | AB,10,-80,30,-100,50,-100 | ||
| + | AA,100,-50,50,50 | ||
| + | AB,100,0,50,50,0,100 | ||
| + | AB,-50,50,-100,0,-100,-50 | ||
| + | AA,-50,-100,50,50 | ||
| + | AB,-30,-100,-10,-80,0,-70 | ||
| + | |||
| + | Grapes: | ||
| + | SS,18,-30 | ||
| + | AA,58,-30,10,10 | ||
| + | AA,18,-30,10,10 | ||
| + | SP | ||
| + | SS,18,10 | ||
| + | AA,58,10,10,10 | ||
| + | AA,18,10,10,10 | ||
| + | SP | ||
| + | SS,18,50 | ||
| + | AA,58,50,10,10 | ||
| + | AA,18,50,10,10 | ||
| + | SP | ||
| + | SS,56,-10 | ||
| + | AA,96,-10,10,10 | ||
| + | AA,56,-10,10,10 | ||
| + | SP | ||
| + | SS,56,30 | ||
| + | AA,96,30,10,10 | ||
| + | AA,56,30,10,10 | ||
| + | SP | ||
| + | SS,-20,-50 | ||
| + | AA,20,-50,10,10 | ||
| + | AA,-20,-50,10,10 | ||
| + | SP | ||
| + | SS,-20,-10 | ||
| + | AA,20,-10,10,10 | ||
| + | AA,-20,-10,10,10 | ||
| + | SP | ||
| + | SS,-20,30 | ||
| + | AA,20,30,10,10 | ||
| + | AA,-20,30,10,10 | ||
| + | SP | ||
| + | SS,-20,70 | ||
| + | AA,20,70,10,10 | ||
| + | AA,-20,70,10,10 | ||
| + | SP | ||
| + | SS,-58,-30 | ||
| + | AA,-18,-30,10,10 | ||
| + | AA,-58,-30,10,10 | ||
| + | SP | ||
| + | SS,-58,10 | ||
| + | AA,-18,10,10,10 | ||
| + | AA,-58,10,10,10 | ||
| + | SP | ||
| + | SS,-58,50 | ||
| + | AA,-18,50,10,10 | ||
| + | AA,-58,50,10,10 | ||
| + | SP | ||
| + | SS,-96,-10 | ||
| + | AA,-56,-10,10,10 | ||
| + | AA,-96,-10,10,10 | ||
| + | SP | ||
| + | SS,-96,30 | ||
| + | AA,-56,30,10,10 | ||
| + | AA,-96,30,10,10 | ||
==Macro reference== | ==Macro reference== | ||
Revision as of 15:10, 5 December 2023
| Author | MatrixTSL |
| Version | 0.1 |
| Category | Web Primitives |
Contents
Complex Shape component
Creates a Javascript compatible complex shape object.
Component Source Code
Please click here to download the component source project: FC_Comp_Source_WEBEXP_ComplexShape.fcsx
Please click here to view the component source code (Beta): FC_Comp_Source_WEBEXP_ComplexShape.fcsx
Detailed description
Each line could be one of 7 commands with the following parameters:
AP: AddPointsLine, x0, y0, x1, y1, ... AC: AddPointsCurve, x0, y0, x1, y1, ... AL: AddLine, x0, y0 AB: AddBezier, x0, y0, x1, y1, x2, y2 AA: AddArc, x0, y0, dx, dy SS: SetStart, x0, y0 SP: StartPart
Examples
For example to create any of the following images:
The following commands are used:
Rocket: SS,0,-100 AL,30,-70 AL,30,100 AL,-30,100 AL,-30,-70 AL,0,-100 SP SS,30,20 AL,70,100 AL,30,100 AL,30,20 SP SS,-30,20 AL,-30,100 AL,-70,100 AL,-30,20 SP SS,0,20 AL,10,100 AL,-10,100 AL,0,20 SP SS,-20,-50 AA,20,-50,10,10 AA,-20,-50,10,10
Zigzag: SS,0,-100 AP,10,-90,-20,-80,30,-70,-40,-60,50,-50,-60,-40,70,-30,-80,-20,90,-10,-100,0 AP,90,10,-80,20,70,30,-60,40,50,50,-40,60,30,70,-20,80,10,90,0,100
Heart: SS,0,-70 AB,10,-80,30,-100,50,-100 AA,100,-50,50,50 AB,100,0,50,50,0,100 AB,-50,50,-100,0,-100,-50 AA,-50,-100,50,50 AB,-30,-100,-10,-80,0,-70
Grapes: SS,18,-30 AA,58,-30,10,10 AA,18,-30,10,10 SP SS,18,10 AA,58,10,10,10 AA,18,10,10,10 SP SS,18,50 AA,58,50,10,10 AA,18,50,10,10 SP SS,56,-10 AA,96,-10,10,10 AA,56,-10,10,10 SP SS,56,30 AA,96,30,10,10 AA,56,30,10,10 SP SS,-20,-50 AA,20,-50,10,10 AA,-20,-50,10,10 SP SS,-20,-10 AA,20,-10,10,10 AA,-20,-10,10,10 SP SS,-20,30 AA,20,30,10,10 AA,-20,30,10,10 SP SS,-20,70 AA,20,70,10,10 AA,-20,70,10,10 SP SS,-58,-30 AA,-18,-30,10,10 AA,-58,-30,10,10 SP SS,-58,10 AA,-18,10,10,10 AA,-58,10,10,10 SP SS,-58,50 AA,-18,50,10,10 AA,-58,50,10,10 SP SS,-96,-10 AA,-56,-10,10,10 AA,-96,-10,10,10 SP SS,-96,30 AA,-56,30,10,10 AA,-96,30,10,10