Difference between revisions of "API Panel.Position.GetScale"
(XML import) |
|||
| (11 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | |
| − | Returns the positions scale in | + | |- |
| + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''GetScale''' | ||
| + | |- | ||
| + | | colspan="2" | Returns the positions scale in (X,Y,Z) array | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-h32-icon.png]] - HANDLE | ||
| + | | width="90%" | Handle | ||
| + | |- | ||
| + | | colspan="2" | The position or component to read | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-h32-icon.png]] - HANDLE | ||
| + | | width="90%" | Target | ||
| + | |- | ||
| + | | colspan="2" | The position or component to convert relative to | ||
| + | |- | ||
| + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-f32-icon.png]] - FLOAT[] | ||
| + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
| + | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | ==Detailed description== |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Examples== | ==Examples== | ||
| Line 30: | Line 30: | ||
* Declare a variable 'result' of type FLOAT[] | * Declare a variable 'result' of type FLOAT[] | ||
* Add to a calculation icon: <pre class="brush:[cpp]">result = ::Panel.Position.GetScale(handle, target)</pre> | * Add to a calculation icon: <pre class="brush:[cpp]">result = ::Panel.Position.GetScale(handle, target)</pre> | ||
| + | |||
| + | ===Flowcode example file=== | ||
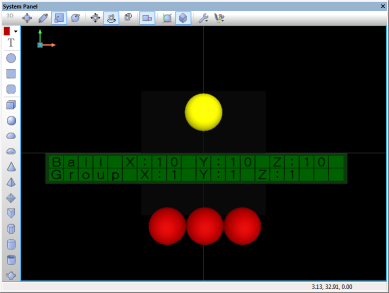
| + | Download {{Fcfile|SIMAPI_Panel_Position_GetScale.fcfx|SIMAPI_Panel_Position_GetScale}} and open it in Flowcode v6. In this example a yellow sphere, three red spheres that have been grouped together and a LCD are shown on the system panel. When the program starts, the scale of the sphere is returned into an existing Float Array variable containing the width,height & depth values. This is also done for the group of three red spheres. The scale for the sphere and the group of spheres are then displayed on the LCD display. | ||
| + | |||
| + | Important Note: | ||
| + | * Single Objects | ||
| + | It is important to understand that the 3d world within Flowcode version 6 deals with every object having a unit scale of 1. You will see in the example the single sphere object shows a scale of 10,10,10 (also incidentally this is the same size) this is because it has been scaled from a unit scale of 1. Similarly you will notice when you drag on one of the primitive shapes from the system panel, they have a size/scale of 32,32,32 again the object is scaled up from a unit scale of 1. The value 32 has no significant meaning here other than making the primitive initially large enough to see on the system panel, otherwise you would see a very small primitive if it's default value was 1,1,1. | ||
| + | * Grouped objects | ||
| + | When a set of objects are grouped, the group itself becomes an object in it's own right. Note here however, the default scale of the object will be 1,1,1 even though the size/scale of the actual objects contained within the group will be of different size/scale. | ||
| + | |||
| + | |||
| + | Be aware in this example the LCD display is showing integer values. The floats are cast to ints. | ||
| + | The screenshots below show the effect and also highlight the code used by the example. | ||
| + | |||
| + | |||
| + | |||
| + | [[File:SIMAPI_Panel_Position_GetScale_Pic0.png]] | ||
Latest revision as of 11:54, 16 January 2023
| GetScale | |
| Returns the positions scale in (X,Y,Z) array | |
| Handle | |
| The position or component to read | |
| Target | |
| The position or component to convert relative to | |
| Return | |
Detailed description
Examples
Calling in a calculation
- Declare a variable 'result' of type FLOAT[]
- Add to a calculation icon:
result = ::Panel.Position.GetScale(handle, target)
Flowcode example file
Download ![]() SIMAPI_Panel_Position_GetScale and open it in Flowcode v6. In this example a yellow sphere, three red spheres that have been grouped together and a LCD are shown on the system panel. When the program starts, the scale of the sphere is returned into an existing Float Array variable containing the width,height & depth values. This is also done for the group of three red spheres. The scale for the sphere and the group of spheres are then displayed on the LCD display.
SIMAPI_Panel_Position_GetScale and open it in Flowcode v6. In this example a yellow sphere, three red spheres that have been grouped together and a LCD are shown on the system panel. When the program starts, the scale of the sphere is returned into an existing Float Array variable containing the width,height & depth values. This is also done for the group of three red spheres. The scale for the sphere and the group of spheres are then displayed on the LCD display.
Important Note:
- Single Objects
It is important to understand that the 3d world within Flowcode version 6 deals with every object having a unit scale of 1. You will see in the example the single sphere object shows a scale of 10,10,10 (also incidentally this is the same size) this is because it has been scaled from a unit scale of 1. Similarly you will notice when you drag on one of the primitive shapes from the system panel, they have a size/scale of 32,32,32 again the object is scaled up from a unit scale of 1. The value 32 has no significant meaning here other than making the primitive initially large enough to see on the system panel, otherwise you would see a very small primitive if it's default value was 1,1,1.
- Grouped objects
When a set of objects are grouped, the group itself becomes an object in it's own right. Note here however, the default scale of the object will be 1,1,1 even though the size/scale of the actual objects contained within the group will be of different size/scale.
Be aware in this example the LCD display is showing integer values. The floats are cast to ints.
The screenshots below show the effect and also highlight the code used by the example.