Difference between revisions of "Component: Display Manager (Graphical Library)"
| Line 22: | Line 22: | ||
15, 2.1, 26-07-24, BR, Added SetTextFloat and AddTextNumber macros | 15, 2.1, 26-07-24, BR, Added SetTextFloat and AddTextNumber macros | ||
16, 2.1, 29-07-24, BR, Renamed Themes to ObjectThemes and WidgetThemes | 16, 2.1, 29-07-24, BR, Renamed Themes to ObjectThemes and WidgetThemes | ||
| + | 17, 2.1, 29-07-24, BR, Added CreateTextField macro which automates creating a simple textbox | ||
==Detailed description== | ==Detailed description== | ||
| Line 160: | Line 161: | ||
|- | |- | ||
| colspan="2" | 0=Do not draw object yet, 1=Draw object now (Does not apply to hidden objects) | | colspan="2" | 0=Do not draw object yet, 1=Draw object now (Does not apply to hidden objects) | ||
| + | |- | ||
| + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
| + | |} | ||
| + | |||
| + | |||
| + | ===CreateTextField=== | ||
| + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | ||
| + | |- | ||
| + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''CreateTextField''' | ||
| + | |- | ||
| + | | colspan="2" | Creates a text field consisting of a rectangular border containing a single line of text | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-string-icon.png]] - STRING | ||
| + | | width="90%" | Text | ||
| + | |- | ||
| + | | colspan="2" | Text string to set as the label | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | X | ||
| + | |- | ||
| + | | colspan="2" | X Pixel Coordinate | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | Y | ||
| + | |- | ||
| + | | colspan="2" | Y Pixel Coordinate | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | Width | ||
| + | |- | ||
| + | | colspan="2" | Pixel Width | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u16-icon.png]] - UINT | ||
| + | | width="90%" | Height | ||
| + | |- | ||
| + | | colspan="2" | Pixel Height | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | Font | ||
| + | |- | ||
| + | | colspan="2" | GLCD Font Index to use | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | ObjectTheme | ||
| + | |- | ||
| + | | colspan="2" | Theme index to use to draw the object | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | HAlignment | ||
| + | |- | ||
| + | | colspan="2" | 0=Left, 1=Center, 2=Right | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| + | | width="90%" | VAlignment | ||
| + | |- | ||
| + | | colspan="2" | 0=Top, 1=Middle, 2=Bottom | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-bool-icon.png]] - BOOL | ||
| + | | width="90%" | Transparent | ||
| + | |- | ||
| + | | colspan="2" | 0=Background Colour Drawn, 1=Don't Draw Background Colour | ||
|- | |- | ||
| width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u16-icon.png]] - UINT | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-u16-icon.png]] - UINT | ||
| Line 567: | Line 632: | ||
| colspan="2" | Unique identifier of object or Widget. | | colspan="2" | Unique identifier of object or Widget. | ||
|- | |- | ||
| − | | width="10%" align="center" | [[File: | + | | width="10%" align="center" | [[File:]] - |
| width="90%" | Number | | width="90%" | Number | ||
|- | |- | ||
| Line 610: | Line 675: | ||
| width="90%" style="border-top: 2px solid #000;" | ''Return'' | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
|} | |} | ||
| + | |||
===SetTextLabel=== | ===SetTextLabel=== | ||
| Line 628: | Line 694: | ||
| width="90%" | Text | | width="90%" | Text | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | Text string to set as the label |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
| width="90%" | Font | | width="90%" | Font | ||
|- | |- | ||
| − | | colspan="2" | | + | | colspan="2" | GLCD Font Index to use |
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | | width="10%" align="center" | [[File:Fc9-u8-icon.png]] - BYTE | ||
Revision as of 15:57, 29 July 2024
| Author | MatrixTSL |
| Version | 2.1 |
| Category | Graphical Library |
Contents
- 1 Display Manager component
- 2 Version information
- 3 Detailed description
- 4 Examples
- 5 Macro reference
- 5.1 CheckForTouch
- 5.2 ClearAll
- 5.3 CreateObject
- 5.4 CreateTextField
- 5.5 CreateWidget
- 5.6 DrawAll
- 5.7 DrawItem
- 5.8 GetLastTouchID
- 5.9 GetSliderValue
- 5.10 Initialise
- 5.11 ModifyPosition
- 5.12 ModifyScale
- 5.13 ModifyTheme
- 5.14 NoTouch
- 5.15 OverrideObjectTheme
- 5.16 OverrideWidgetTheme
- 5.17 SetSliderValue
- 5.18 SetTextFloat
- 5.19 SetTextLabel
- 5.20 SetTextNumber
- 6 Property reference
- 7 Component Source Code
Display Manager component
A component designed to simplify the process of drawing primitives and text onto a graphical display. Keeps track of coordinates so you don't have to. Also works great as a base layer for gLCD based games as it will check for collisions and perform movement.
Version information
Library Version, Component Version, Date, Author, Info 13, 2.0, 22-05-24, BR, Added text alignment options 14, 2.1, 14-06-24, BR, Renamed Button to Widget to better include things like sliders 15, 2.1, 26-07-24, BR, Added SetTextFloat and AddTextNumber macros 16, 2.1, 29-07-24, BR, Renamed Themes to ObjectThemes and WidgetThemes 17, 2.1, 29-07-24, BR, Added CreateTextField macro which automates creating a simple textbox
Detailed description
Objects
The component can create the following objects.
- Object_Hidden - 0 - A hidden area with no graphics.
- Object_Rectangle - 1 - A simple rectangular box.
- Object_Line - 2 - A simple straight line.
- Object_Ellipse - 3 - A simple ellipse or circle.
- Object_EllipseFilled - 4 - A filled ellipse or circle.
- Object_RectangeFilled - 5 - A filled rectangular box.
Widgets
The component can also create the following interactive buttons and sliders.
- Widget_Hidden - 0 - A hidden area with no graphics.
- Widget_Rectangle - 1 - A rectangular box with a shadow.
- Widget_RoundedRectangle - 2 - A rounded rectangular box with a shadow.
- Widget_Ellipse - 3 - A simple ellipse or circle with a shadow.
- Widget_VSlider - 4 - A vertical slider with a square thumb.
- Widget_HSlider - 5 - A horizontal slider with a square thumb.
- Widget_VSlider_Round - 6 - A vertical slider with a round thumb.
- Widget_HSlider_Round - 7 - A horizontal slider with a round thumb.
The type can be entered by using the component's public constants. Begin with the Display Manager handle name followed by :: and the list of the public variables will be displayed.
For example... DisplayManager1::Object_Rectangle or DisplayManager1::Widget_VSlider
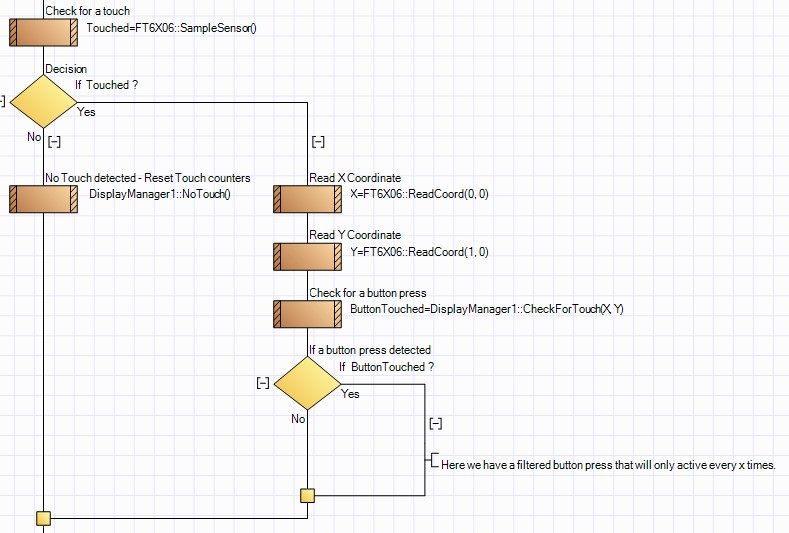
Touch Repeat Rate for Button Widgets
The Touch Repeat Rate property applies to button based widgets and sets the frequency that a valid touch will be detected for a held button. This is similar to holding down a single key on a keyboard and acts to reduce the frequency of positive button detections when touching the button. For example if you had a button that incremented a value, without the repeat rate the value would increment much faster then anticipated in an uncontrollable manner. When no touch is detected it is recommended to call the NoTouch macro to clear the touch counters and allow a more responsive user experience.
Example of implementing touch repeat rate
Examples
An example showing how to use the display manager with a GLCd and a touch interface to create a full HMI.
The example shows how to create a simple menu system as well as a toggle switch and a slider used to control a PWM output.
Macro reference
CheckForTouch
ClearAll
| ClearAll | |
| Removes all objects and Widgets from memory. Also clears the screen if required. | |
| ClearScreen | |
| 0=Don't clear the screen, 1=Clear the screen | |
| Return | |
CreateObject
CreateTextField
CreateWidget
DrawAll
| DrawAll | |
| Redraws all of the defined Objects and Widgets. Doesn't draw text, this is done using the SetText macro. | |
| Return | |
DrawItem
GetLastTouchID
| GetLastTouchID | |
| Gets the ID of the last Widget that returned a valid press via the CheckForTouch macro. Returns 0 for no valid touch recorded. | |
| Return | |
GetSliderValue
| GetSliderValue | |
| Reads the value of one of the sliders ranging between 0 and 1. | |
| WidgetID | |
| Return | |
Initialise
| Initialise | |
| Initialises the object and Widget control variables and sets up the default themes. | |
| Return | |
ModifyPosition
ModifyScale
| ModifyScale | |
| Changes the width and height of the selected Object or Widget. | |
| ID | |
| Unique ID of the object or Widget | |
| Width | |
| Height | |
| Return | |
ModifyTheme
| ModifyTheme | |
| Changes the theme index of the selected Object or Widget. | |
| ID | |
| Unique ID of the object or Widget | |
| Theme | |
| Theme index of the Widget or object | |
| Return | |
NoTouch
| NoTouch | |
| Called when no touch is present, Allows the repeat rate counter to be cleared allowing for better responses to fast touches. | |
| Return | |
OverrideObjectTheme
OverrideWidgetTheme
SetSliderValue
SetTextFloat
SetTextLabel
SetTextNumber
Property reference
Component Source Code
Please click here to download the component source project: FC_Comp_Source_Lib_DisplayManager.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_Lib_DisplayManager.fcfx