Difference between revisions of "Component: gLCD Font Library (Graphical Library)"
| Line 14: | Line 14: | ||
==gLCD Font Library component== | ==gLCD Font Library component== | ||
A component designed to simplify the task of creating dynamic fonts for use with graphical displays. | A component designed to simplify the task of creating dynamic fonts for use with graphical displays. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Detailed description== | ==Detailed description== | ||
| Line 85: | Line 79: | ||
''<span style="color:red;">No additional examples</span>'' | ''<span style="color:red;">No additional examples</span>'' | ||
| + | |||
| + | |||
| Line 172: | Line 168: | ||
| width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Font Settings | | width="90%" style="background-color:#EAE1EA; color:#4B008D;" | Font Settings | ||
|- | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| + | | width="90%" | Enabled | ||
| + | |- | ||
| + | | colspan="2" | Allows the font to be disabled when not in use which allows for faster loading and simulation. | ||
|- | |- | ||
| width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | | width="10%" align="center" | [[File:Fc9-type-7-icon.png]] | ||
| Line 223: | Line 224: | ||
| colspan="2" | | | colspan="2" | | ||
|} | |} | ||
| + | |||
| + | ==Component Source Code== | ||
| + | |||
| + | Please click here to download the component source project: [https://www.flowcode.co.uk/wiki/componentsource/FC_Comp_Source_Lib_Fonts.fcfx FC_Comp_Source_Lib_Fonts.fcfx] | ||
| + | |||
| + | Please click here to view the component source code (Beta): [https://www.flowcode.co.uk/FlowchartView/?wfile=componentsource/FC_Comp_Source_Lib_Fonts.fcfx FC_Comp_Source_Lib_Fonts.fcfx] | ||
Revision as of 14:29, 1 March 2024
| Author | Matrix TSL |
| Version | 1.0 |
| Category | Graphical Library |
Contents
gLCD Font Library component
A component designed to simplify the task of creating dynamic fonts for use with graphical displays.
Detailed description
The font component provides a series of bitmap glyphs to the graphical display components and is built into these components.
Each font can be capable of providing a full character set or just a set of numeric characters, these latter being marked with the word Number.
Custom Fonts
Custom fonts can be created using the Custom option and providing a link to a file generated by a tool called The Dot Factory.
To do this you must first download and install the dot factory on your computer.
http://www.eran.io/the-dot-factory-an-lcd-font-and-image-generator/
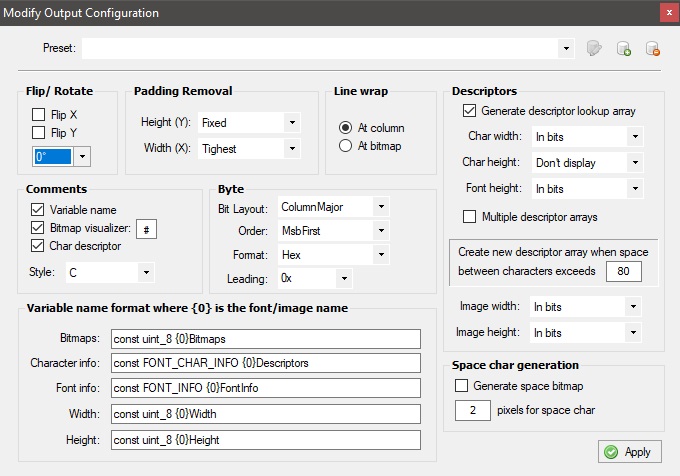
Once the software is installed, run the software and click the spanner icon next to the Preset. Configure the software like this.
Click Apply and then click the folder next to the Font option to set the font type and size. Click OK when done.
In the main text window underneath the Font you can specify the characters you will create glyphs for. This can be reduced to ensure you only create glyphs for characters you are going to be using in your program.
For a complete font glyph set similar to other Flowcode fonts copy and paste the following into the text field.
!"#$%&'()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcdefghijklmnopqrstuvwxyz{|}~
Once you're done click the Generate button and then click File and Save as files, save to a location on your PC ideally with your Flowcode project file.
In Flowcode point the custom file to the .c file generated by the dot factory.
The new custom font should now simulate and work on embedded hardware. The Flowcode file will need to retain the link to the font .c file so be sure to keep both files when transferring projects.
Examples
No additional examples
Macro reference
ReadASCIILUT
ReadFontStat
| ReadFontStat | |
| Collects a stat about the selected font | |
| Index | |
| 0=SpaceColumns, 1=CharacterHeight | |
| Return | |
ReadWidth
| ReadWidth | |
| Gets the width of the ASCII character font data | |
| Character | |
| ASCII position so A = 'A' | |
| Return | |
Property reference
Component Source Code
Please click here to download the component source project: FC_Comp_Source_Lib_Fonts.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_Lib_Fonts.fcfx