Difference between revisions of "Component: Display Manager (Graphical Library)"
| Line 97: | Line 97: | ||
Note: if you get a unable to run simulation error then make sure you have the latest components downloaded. | Note: if you get a unable to run simulation error then make sure you have the latest components downloaded. | ||
| + | |||
| + | ===How the key touch is detected=== | ||
| + | |||
| + | The first widget is automatically assigned a unique widget ID e.g. the first widget with text 1 on it is assigned 24. | ||
| + | |||
| + | All the following widgets ID is then incremented from 24, e.g. widget with text 6 on is assigned 24+ 5 = 29. | ||
| + | |||
| + | The widget button pressed can then be calculated from 29 – 24 + 1 = 6. | ||
| + | |||
{{Fcfile|DisplayManager_WidgetArray_Keypad_Example.fcfx|Display Manager Widget Array Keypad Example}} | {{Fcfile|DisplayManager_WidgetArray_Keypad_Example.fcfx|Display Manager Widget Array Keypad Example}} | ||
Revision as of 11:36, 28 March 2025
| Author | MatrixTSL |
| Version | 2.1 |
| Category | Graphical Library |
Contents
- 1 Display Manager component
- 2 Version information
- 3 Detailed description
- 4 Examples
- 5 Macro reference
- 5.1 CheckForTouch
- 5.2 ClearAll
- 5.3 CreateObject
- 5.4 CreateTextField
- 5.5 CreateWidget
- 5.6 DrawAll
- 5.7 DrawItem
- 5.8 GetLastTouchID
- 5.9 GetSliderValue
- 5.10 Initialise
- 5.11 ModifyPosition
- 5.12 ModifyScale
- 5.13 ModifyTheme
- 5.14 NoTouch
- 5.15 OverrideObjectTheme
- 5.16 OverrideWidgetTheme
- 5.17 SetSliderValue
- 5.18 SetTextFloat
- 5.19 SetTextLabel
- 5.20 SetTextNumber
- 6 Property reference
- 7 Component Source Code
Display Manager component
A component designed to simplify the process of drawing primitives and text onto a graphical display. Keeps track of coordinates so you don't have to. Also works great as a base layer for gLCD based games as it will check for collisions and perform movement.
Version information
Library Version, Component Version, Date, Author, Info 13, 2.0, 22-05-24, BR, Added text alignment options 14, 2.1, 14-06-24, BR, Renamed Button to Widget to better include things like sliders 15, 2.1, 26-07-24, BR, Added SetTextFloat and AddTextNumber macros 16, 2.1, 29-07-24, BR, Renamed Themes to ObjectThemes and WidgetThemes 17, 2.1, 29-07-24, BR, Added CreateTextField macro which automates creating a simple textbox 18, 2.1, 06-08-24, BR, Fixed a problem with updating values, theme, text on IDs 19, 2.1, 06-08-24, BR, Textfield now uses hidden object type instead of rectangle 20, 2.1, 06-08-24, BR, Fixed a problem where slider value could be set with out of range value 21, 2.1, 06-08-24, BR, Fixed problem where SetTextNumber would reset an ESP32
Detailed description
Objects
The component can create the following objects.
- Object_Hidden - 0 - A hidden area with no graphics.
- Object_Rectangle - 1 - A simple rectangular box.
- Object_Line - 2 - A simple straight line.
- Object_Ellipse - 3 - A simple ellipse or circle.
- Object_EllipseFilled - 4 - A filled ellipse or circle.
- Object_RectangeFilled - 5 - A filled rectangular box.
TextField
There is also an additional TextField object which consists of an Object_Rectangle that is pre-populated with text.
Widgets
The component can also create the following interactive buttons and sliders.
- Widget_Hidden - 0 - A hidden area with no graphics.
- Widget_Rectangle - 1 - A rectangular box with a shadow.
- Widget_RoundedRectangle - 2 - A rounded rectangular box with a shadow.
- Widget_Ellipse - 3 - A simple ellipse or circle with a shadow.
- Widget_VSlider - 4 - A vertical slider with a square thumb.
- Widget_HSlider - 5 - A horizontal slider with a square thumb.
- Widget_VSlider_Round - 6 - A vertical slider with a round thumb.
- Widget_HSlider_Round - 7 - A horizontal slider with a round thumb.
The type can be entered by using the component's public constants. Begin with the Display Manager handle name followed by :: and the list of the public variables will be displayed.
For example... DisplayManager1::Object_Rectangle or DisplayManager1::Widget_VSlider
Touch Repeat Rate for Button Widgets
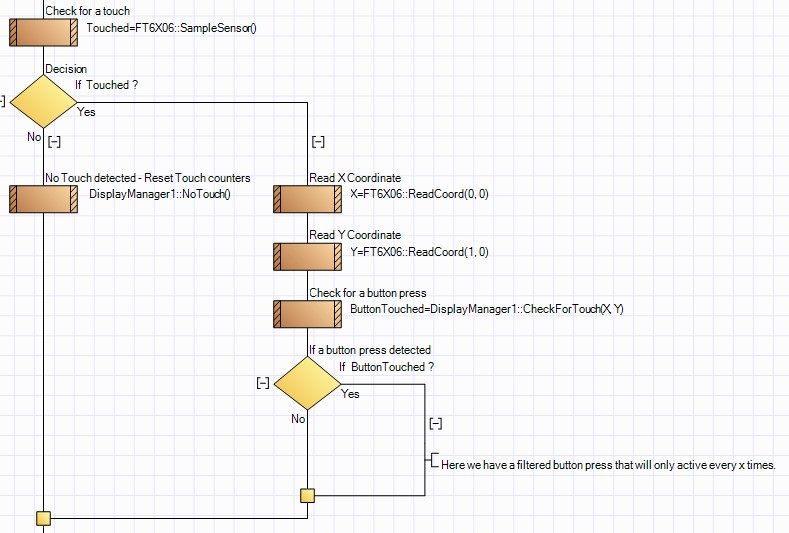
The Touch Repeat Rate property applies to button based widgets and sets the frequency that a valid touch will be detected for a held button. This is similar to holding down a single key on a keyboard and acts to reduce the frequency of positive button detections when touching the button. For example if you had a button that incremented a value, without the repeat rate the value would increment much faster then anticipated in an uncontrollable manner. When no touch is detected it is recommended to call the NoTouch macro to clear the touch counters and allow a more responsive user experience.
Example of implementing touch repeat rate
Examples
An example showing how to use the display manager with a GLCd and a touch interface to create a full HMI.
The example shows how to create a simple menu system as well as a toggle switch and a slider used to control a PWM output.
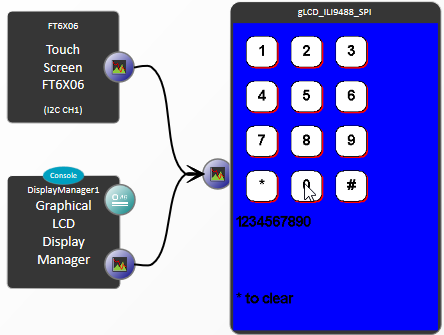
An example showing how you can use the CreateWigitArray component to easily create a touch keypad for your gLCD
Component will create the widgets as keypad buttons with your custom text, it allows you to click on the widgets so you have a working keypad.
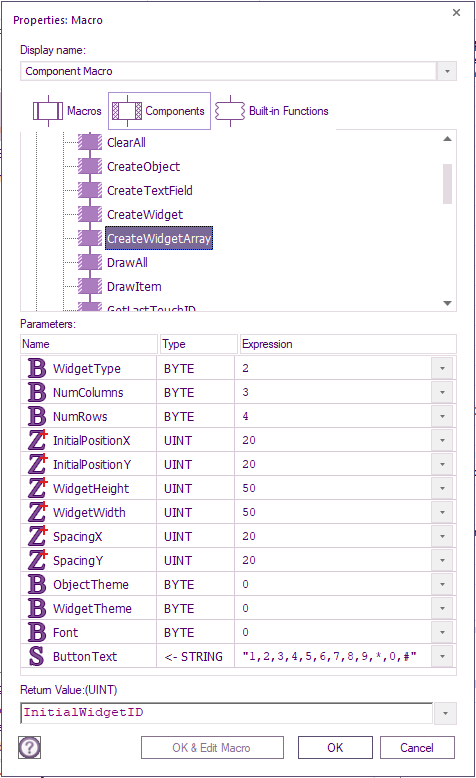
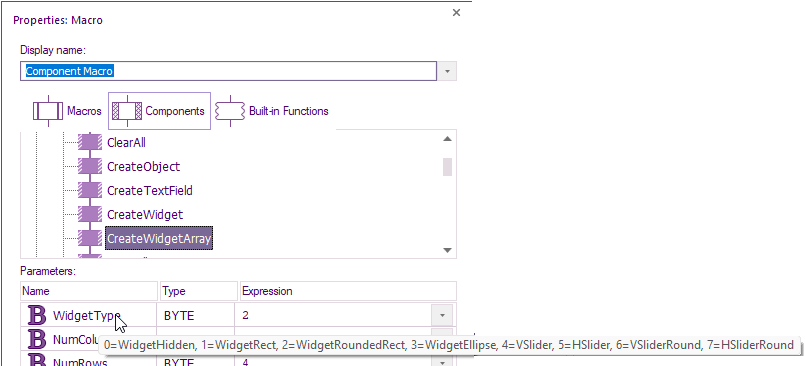
The CreateWidgetArray function macro that is very flexible in what you can create:
Lots of flexibility and there are also tooltips to help.
Note: if you get a unable to run simulation error then make sure you have the latest components downloaded.
How the key touch is detected
The first widget is automatically assigned a unique widget ID e.g. the first widget with text 1 on it is assigned 24.
All the following widgets ID is then incremented from 24, e.g. widget with text 6 on is assigned 24+ 5 = 29.
The widget button pressed can then be calculated from 29 – 24 + 1 = 6.
![]() Display Manager Widget Array Keypad Example
Display Manager Widget Array Keypad Example
Macro reference
CheckForTouch
ClearAll
| ClearAll | |
| Removes all objects and Widgets from memory. Also clears the screen if required. | |
| ClearScreen | |
| 0=Don't clear the screen, 1=Clear the screen | |
| Return | |
CreateObject
CreateTextField
CreateWidget
DrawAll
| DrawAll | |
| Redraws all of the defined Objects and Widgets. Doesn't draw text, this is done using the SetText macros. | |
| Return | |
DrawItem
GetLastTouchID
| GetLastTouchID | |
| Gets the ID of the last Widget that returned a valid press via the CheckForTouch macro. Returns 0 for no valid touch recorded. | |
| Return | |
GetSliderValue
| GetSliderValue | |
| Reads the value of one of the sliders ranging between 0 and 1. | |
| WidgetID | |
| Return | |
Initialise
| Initialise | |
| Initialises the object and Widget control variables and sets up the default themes. | |
| Return | |
ModifyPosition
ModifyScale
| ModifyScale | |
| Changes the width and height of the selected Object or Widget. | |
| ID | |
| Unique ID of the object or Widget | |
| Width | |
| Height | |
| Return | |
ModifyTheme
| ModifyTheme | |
| Changes the theme index of the selected Object or Widget. | |
| ID | |
| Unique ID of the object or Widget | |
| Theme | |
| Theme index of the Widget or object | |
| Return | |
NoTouch
| NoTouch | |
| Called when no touch is present, Allows the repeat rate counter to be cleared allowing for better responses to fast touches. | |
| Return | |
OverrideObjectTheme
OverrideWidgetTheme
SetSliderValue
SetTextFloat
SetTextLabel
SetTextNumber
Property reference
Component Source Code
Please click here to download the component source project: FC_Comp_Source_Lib_DisplayManager.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_Lib_DisplayManager.fcfx