PC Developer Getting Started Guide
Work in progress
Introduction
PC Developer allows you to easily create programs to control and monitor devices external to the PC. But it is much more than that. Flowcode PC Developer allows you to create general purpose programs with user interfaces that calculate, plot and display information. It can gather information for from your desk, from inside your building, in your town, and across the world over the internet.
Flowcode PC Developer uses the same programming interface as Flowcode Embedded. So if you know Flowcode you can now easily design Windows apps for your own use or for royalty free distribution to others.
One particular strength is that Flowcode PC Developer contains a large number of communication components that allow you to create distributed control, data gathering and analytical systems so it is particularly good at creating PC Developer like systems using Application Programming Interfaces (API). Support for popular USB, Bluetooth, and Web based hardware platforms like Modbus PLCs, Arduino, Raspberry Pi, Ethernet, ESP32 and other systems are provided.
Getting started
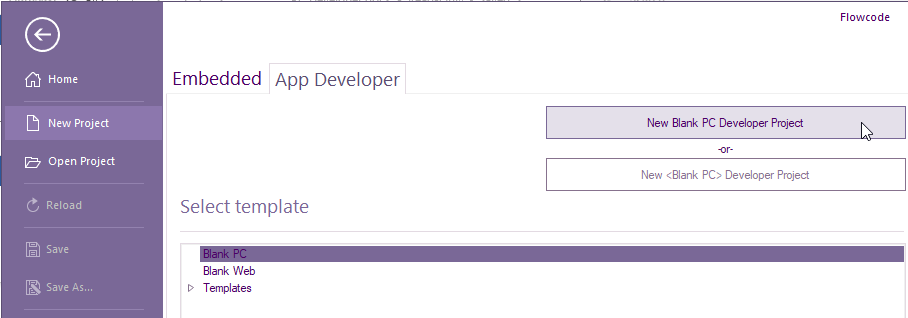
To start web developer, run Flowcode and select NEW PROJECT
Select App Developer tab then select Blank PC then New Blank PC Developer Project
Select File, Save As... and name your project e.g. My First PCD Project. The project file extension will be .fcsx
Creating a basic project with a shape and text
We will need to add the following components to the 2D panel:
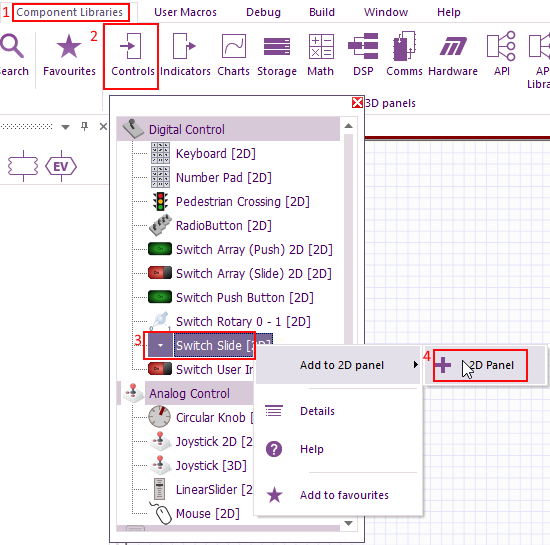
Select Component Libraries from the top menu.
Controls > Digital Controls > SwitchSlide [2D]
Indicators > Digital Inicator > LEDMono [2D]
Creation> "Primitives (2D) > Text
If this is the first time of adding a component to the 2D panel these are the steps for the Switch:
After you have repeated the steps for the other two components, you can tweak the look by using the component properties.
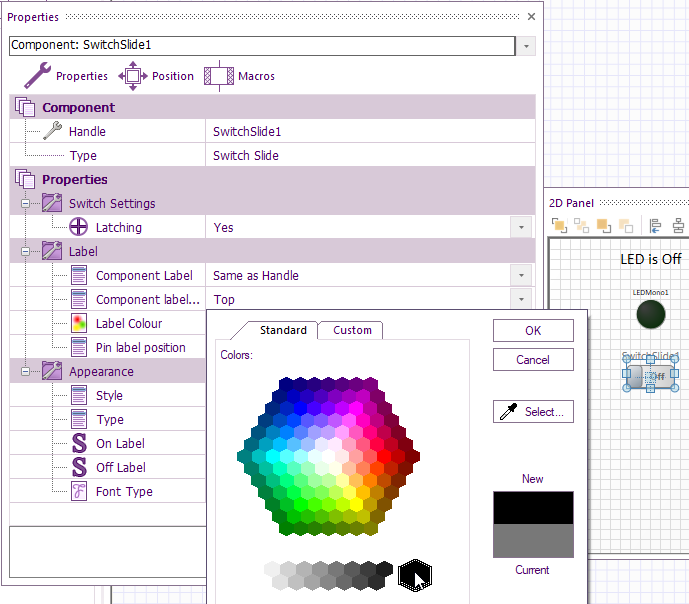
For the Switch and LED indictor, the text can be changed to black for example.
To do that left-click the Switch component on the 2D panel, right-click and select Properties. Double click on the square colour next to Label Colour and slect the desired colour e.g black which is bottom far right.
Select OK.
You will notice that no components should have any pins within properties. That only applies to PC Developer and Web Developer.
Embedded is only Application that has component pins shown (exposed).
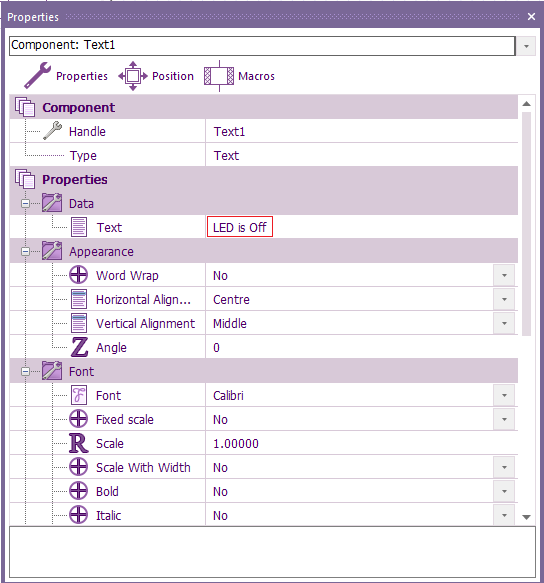
For the Text component Properties, For Data > Text just enter LED is Off
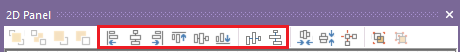
If you would like to alignb all your components up then are are several align and distribute icons near the top of the 2D panel
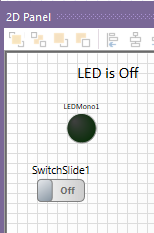
For example, I would like to neaten the components on this 2D panel
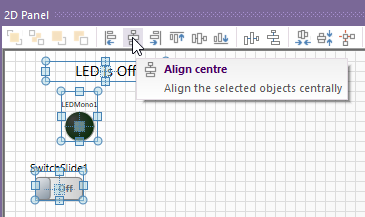
By aligning the three components, so they are all vertically central to each other. First hold the left mouse button down in an area away from all the components. Keeping the button held move the mouse over all the components so there is a box drawn around them all.
Let go of the mouse button and left click on Align centre
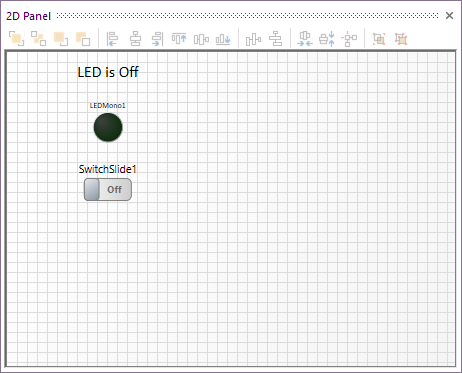
All your componets should align like this:
your 2D panel should look something like this: