Embedded Getting Started Guide
Work in progress
Contents
- 1 Introduction
- 2 Prerequisites
- 3 Should haves for this guide
- 4 What we'll cover in this guide?
- 5 Section 1: The Flowcode IDE
- 6 Creating a project
- 7 Did you know?
- 8 Did you know?
- 9 The simulation panels
- 10 Section 2: Flowcode
- 11 1. Matrix hardware
- 12 2. Arduino hardware
- 13 3. Microchip Xpress hardware
- 14 Example 2: Creating a latch
Introduction
Flowcode is an Integrated Development Environment (IDE) for programming microcontrollers such as 8, 16 and 32bit PIC, Arduino, ESP32, PICO and ARM devices. It achieves this by using flowcharts instead of text based languages, thus making programming simpler and faster.
Flowcode also contains hundreds of pre-made component libraries, allowing users to interface with a host of sensors, inputs and outputs and electromechanical components with ease. Despite its simplicity and ease of use, Flowcode is a powerful tool allowing users to develop even the most complex of embedded systems.
Prerequisites
• A Windows based PC with a copy of Flowcode 10 installed
Should haves for this guide
• Supported hardware—a list covered in this guide is provided above • USB cable to both power and program the microcontroller of choice
What we'll cover in this guide?
This guide will be split into two main sections: In section 1 we will provide an overview of the Flowcode IDE. How users interact with the environment, add components to the simulation panel and create flowcharts.
In section 2 we will run through three examples which will increase in complexity and teach you how to create microcontroller programs.
Flowcode supports both Matrix and 3rd party hardware. In this guide we will create examples based on three different sets of hardware;
- Matrix BL0011 multi-programmer and BL0114 combo board
- Arduino Uno and Matrix BL0114 combo board
- Microchip Xpress board
Section 1: The Flowcode IDE
In this section we will provide an overview of Flowcode, detailing the programming interface and how users interact with it to create microcontroller programs.
Creating a project
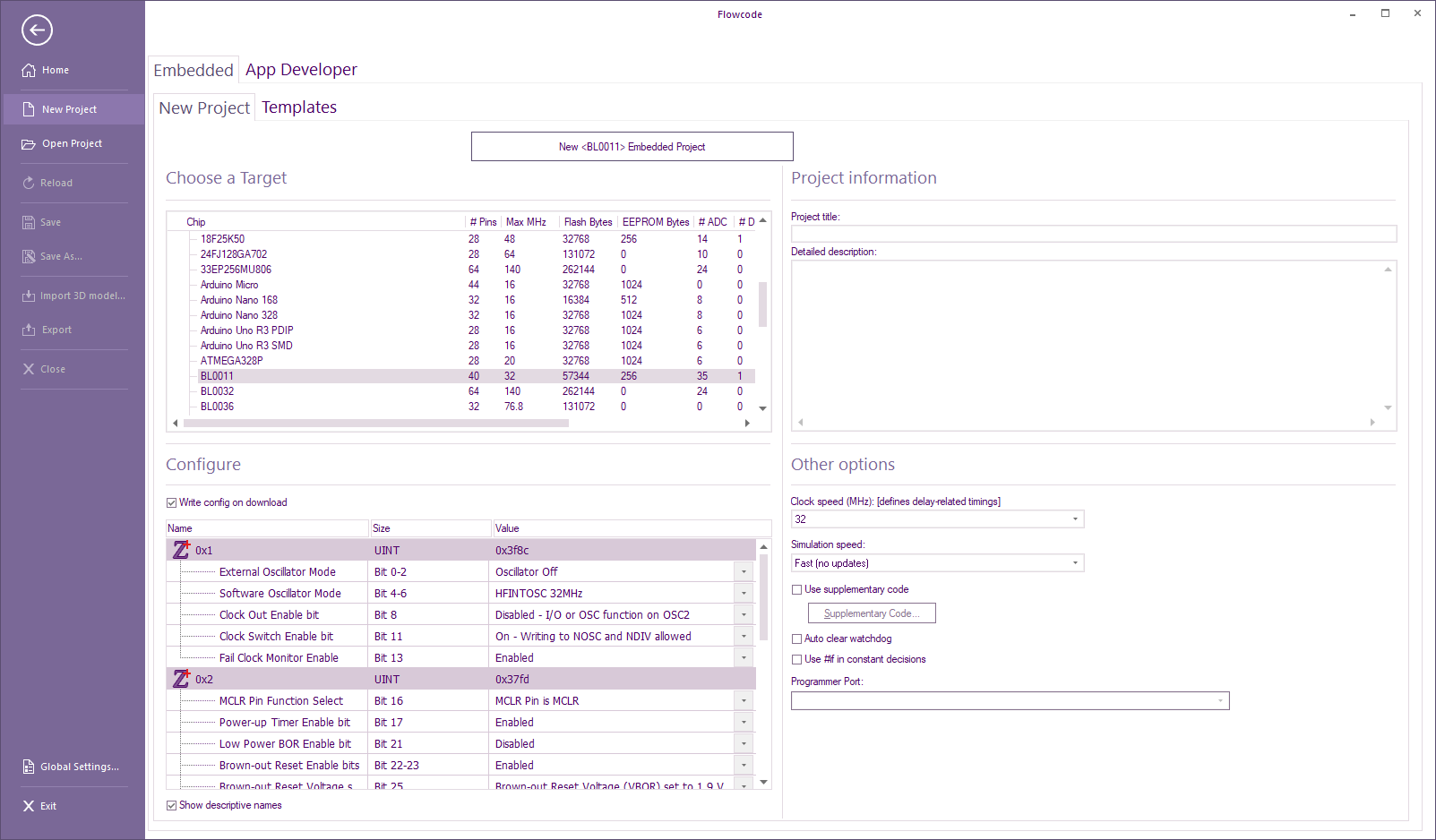
When you first launch Flowcode you will be presented with the following splash screen. For the first run through we want to start a new project as this gives us a blank canvas to go over the IDE. Later we will look at the use of pre�configured template files.
Once a new project is started, you need to select the correct microcontroller. As we are using an BL0011 board, with the default PIC16F18877 attached, we will need to ensure Flowcode has the corresponding chip selected. When using Matrix hardware, this has automatically been configured for the correct config properties and clock speed etc.
Did you know?
Flowcode can program hundreds of different microcontrollers. All are slightly different, and as such, it is essential that you select exactly the right microcontroller you are using.
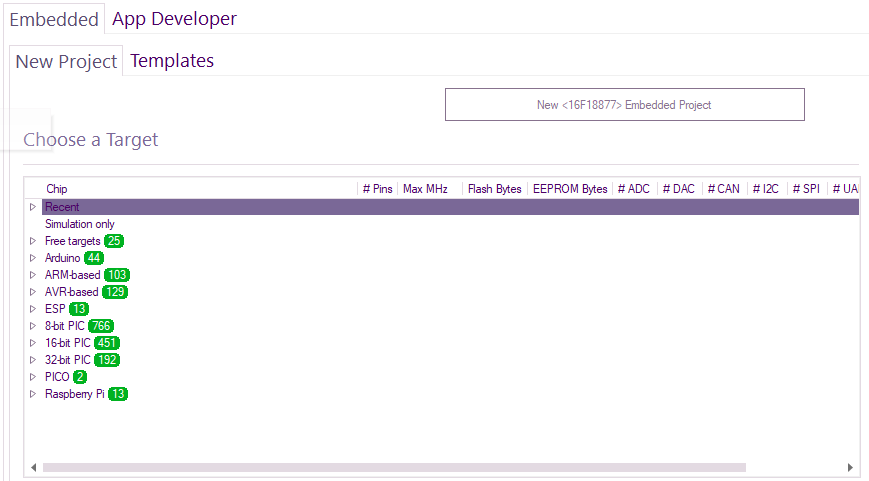
Select the relevant hardware on the following screen depending on what you are working with.
Did you know?
You can change the microcontroller at any point during your development. Select the 'Project Options' window by clicking Build->Project Options- >Choose a Target from the main menu at the top of the screen
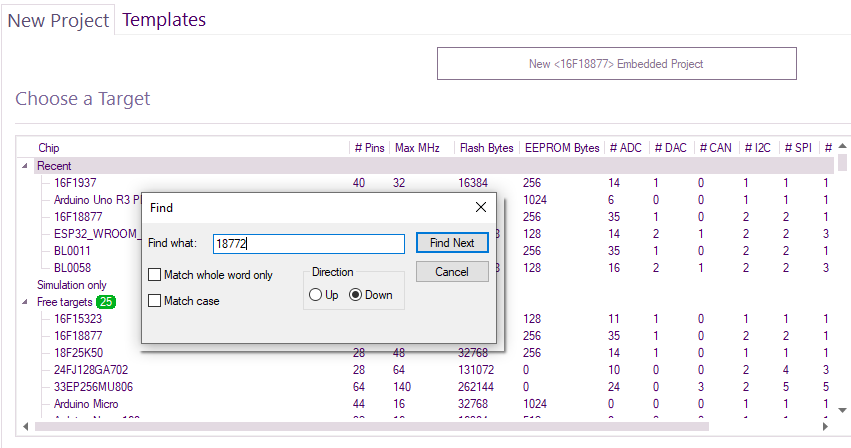
You can also Search for a target. Right-click on any target and select Search. Enter partial or full name:
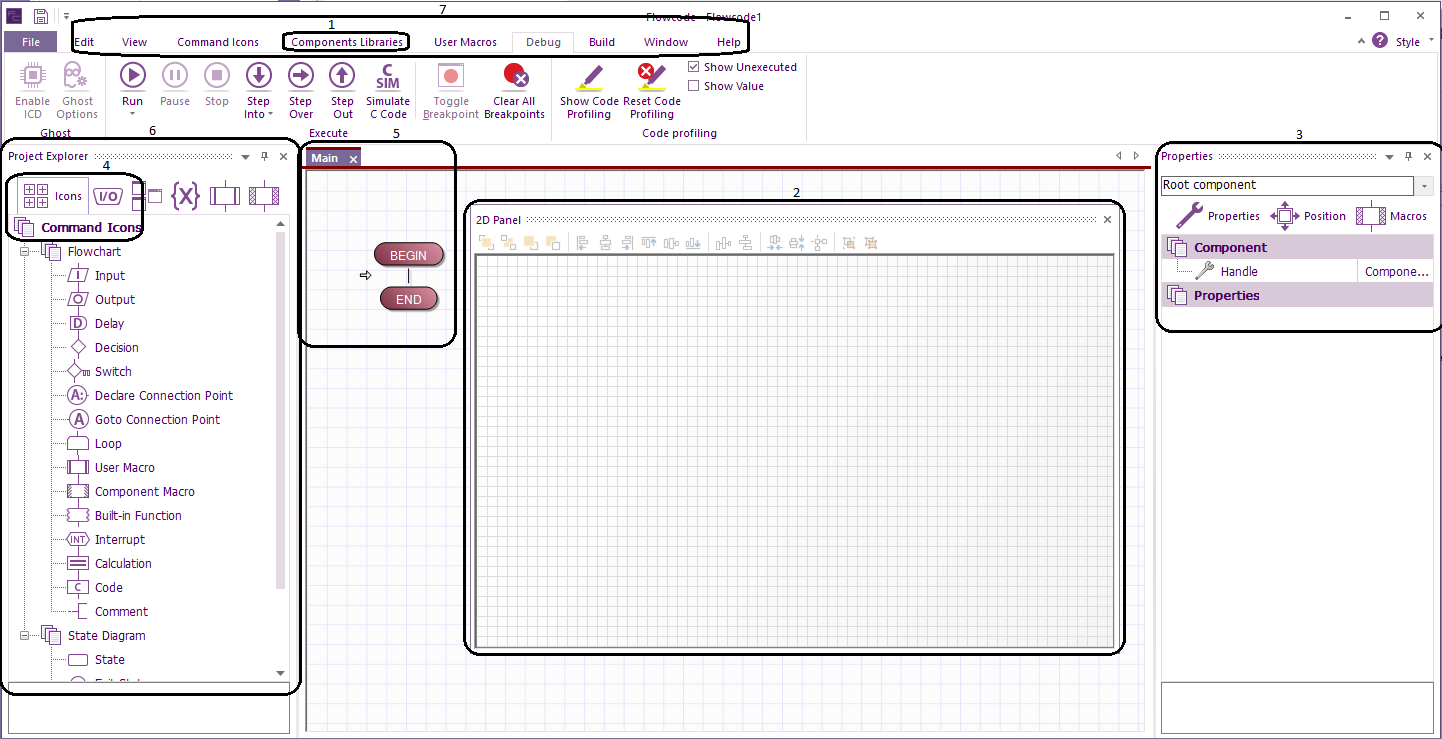
Once Flowcode has opened you will be presented with a blank IDE as seen below;
You can either move the 2D panel out the way or dock it to the right-hand side for example.
1. Components
Provides access to the component library. Double click or drag components onto the simulation panel.
2. Simulation Panel
Where all your components will live. Note; all components you wish to use must be added to the simulation panel.
3. Panel Properties
Here users select which pin/ port of the microcontroller the components are connected to.
4. Command Toolbox
Drag and drop programming icons onto the Flowchart window (5) to construct your program.
5. Main Window
This is where you create flowcharts. All programs will have a 'BEGIN' and 'END', you must fill in the gaps in between with the programming icons from point (4).
6. Project Explorer
This is where variables and macros (functions) are created, edited and viewed.
7. Ribbon
We use the icons in this ribbon to simulate, program our hardware, add components etc.
The simulation panels
In this next section we will walk you through the 2D and the 3D Panels.
The 2D panels is used are a replacement for the dashboard panel used in previous versions of Flowcode.
You can add as many 2D panels as you like, renaming each to suit your project.
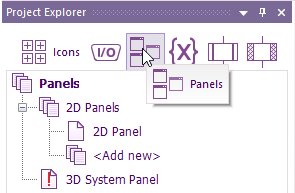
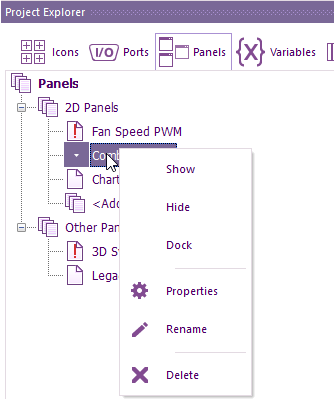
The easiest way to do this is via the Panels tab of project explorer:
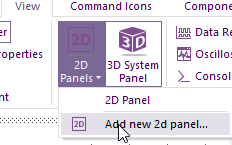
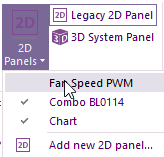
To open a new 2D panel, select the View ribbon>2D Panels>Add new 2d panel
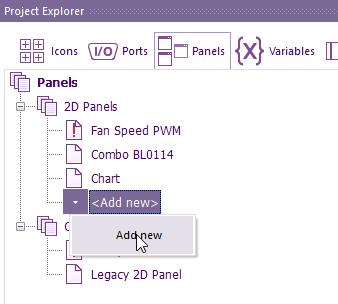
Or within Project Explorer under 2D panels select Add new
If you have multiple panels added then you can select what 2D panels are open by left-clicking on the panel name.
Or you can select the Panels icon within project explorer.
If there is no tick within View Panels or there is a red exclamation mark within project explorer Panels then the panel is closed. Either select the tick or select Show respectively
Note: you will only see the Legacy 2D panel option if opening a project that is previous to Flowcode v10 and the 2D dashboard was in use.
To Rename a panel, select the panel within the Panels option of Project Explorer then select Rename.
The look of each 2D panel can be changed, via the 2d panel properties.
To select the properties option, select the panel within the Panels option of Project Explorer then select Properties.
For example, the panel colour, show a grid and the grid colour etc.
If the snap to gird requires changing, then the Show Grid must be enabled first.
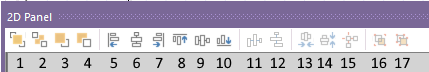
There are various icons along the top of the 2D panels to help with object alignment.
It will depend on how many objects are selected to what function can be selected.
With one object selected.
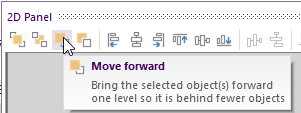
1 - 4 are for moving the object in relation to other objects. E.g Move to front (1), Move to back (2) etc.
Just hover over the function and a tooltip will state what the function is
With two or more objects selected 5 - 10 are for object alignment.
You we need to make sure that for Align left (5), all other selected objects will align to the left most object. For Align top (8), all other selected objects will align to the upper most object etc.
With three or more objects selected 11 - 12 are for object distribution.
With Flowcode version 10.1 or greater you can now evenly distribute object to they all have the same gap between them.
Distribute horizontally (11), the far left and far right of all the selected objects will remain fixed in place and all the other objects will be aligned equally spaced.
Distribute vertically (12), the far upper and far lower of all the selected objects will remain fixed in place and all the other objects will be aligned equally spaced.
Section 2: Flowcode
We will now run through several examples; LED flasher, creating a latch and finally the use of an LCD screen to create a counter.
Each will increase in complexity and at the same time reduce in provided information, requiring you to remember what you've learnt in previous examples.
Template files Flowcode comes with a selection of template files which are made to assist you with development.
These are based on popular development boards from Matrix and 3rd party equipment such as Microchip and Arduino.
The template file will have all the necessary hardware components added to the simulation panel, and be configured correctly.
For our first example we will use a template file and in example 2 and 3 we will create a new blank project, to demonstrate both processes.
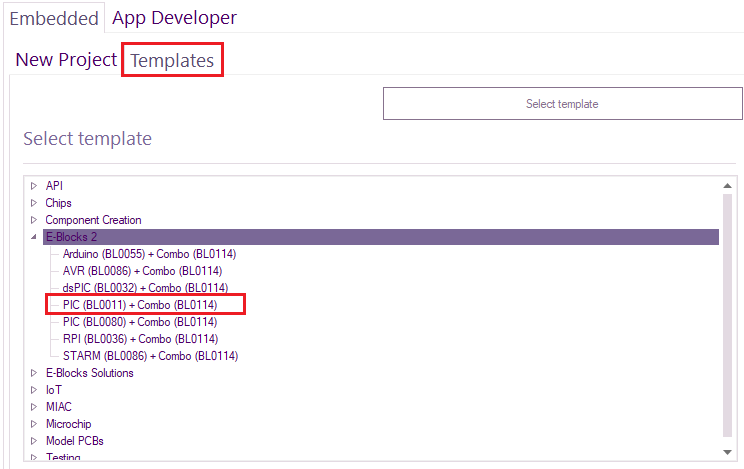
To use template files, start a new project and choose Open Template
You will be presented with a choice of templates where you can select the most appropriate board for your use.
For example, if you're using the BL0011 and BL0114 combo board, navigate to E-blocks2 section and select BL0011_Combo.
We are now ready to begin example 1.
Example 1: LED flasher In this example we will create an LED flasher which will introduce you to the most basic Flowcode features.
This will run in simulation and can be downloaded to hardware.
To make an LED flasher we will simply turn the LED on and off, repeatedly.
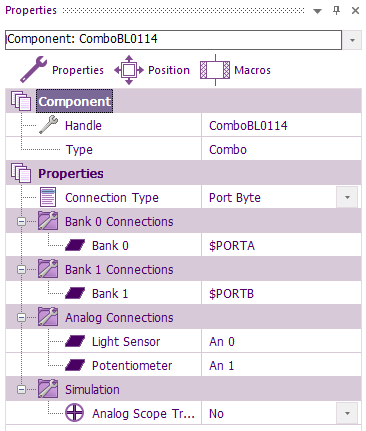
Since we are using a template we already have an LED on our simulation panel on our BL0114 board.
Ensure that the configuration properties are as seen below.
We will be using the LED connected to PORTA.0
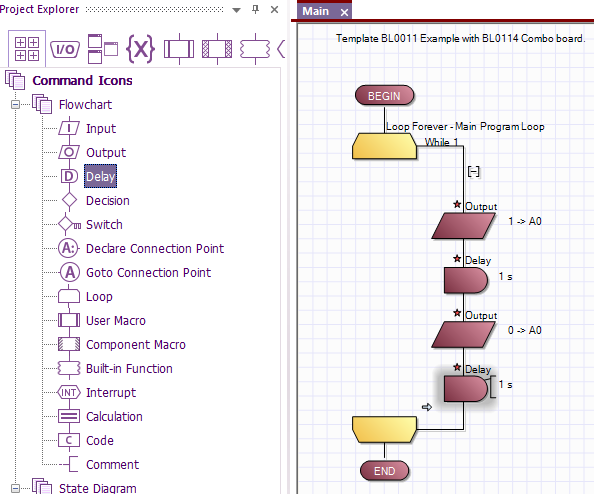
Now we will create our flowchart.
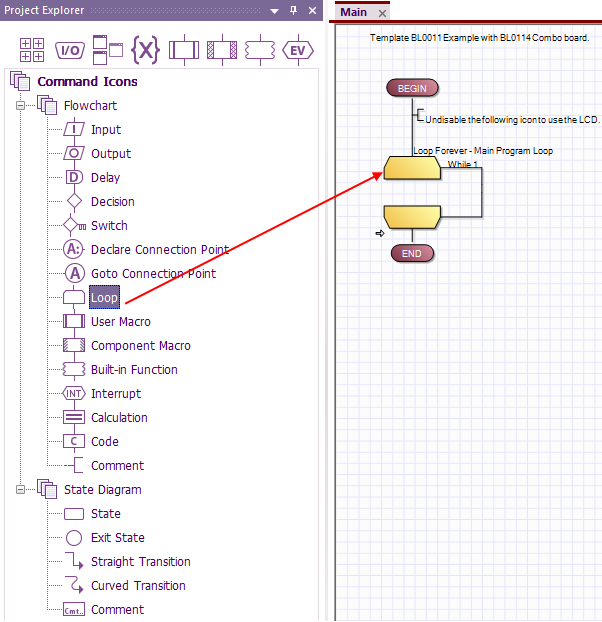
To make our microcontroller execute code indefinitely we use a while(1) loop in our flowchart.
This loop condition essentially means that whatever code is placed within our loop will execute, forever.
You can drag the Loop over to your flowchart, yet using Templates create the Loop for you. By default the loop command is set to be a while (1) loop, so it does not need any further configuration.
With our while(1) loop added we can now focus on turning the LED on and off.
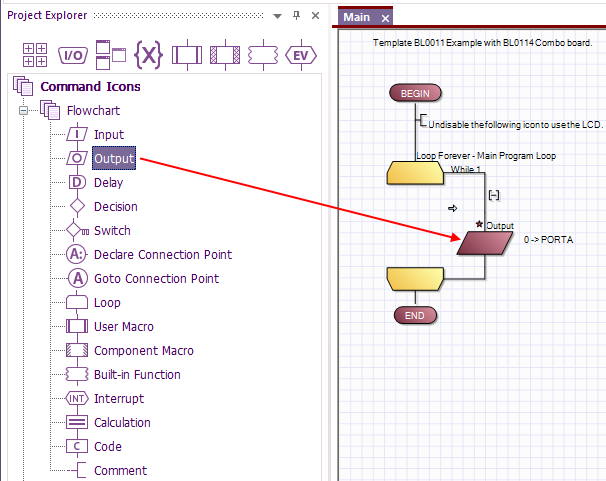
Since an LED is an output, we will use the 'Output' icon.
Drag an output icon across onto your flowchart, as seen below, ensuring it sits within the while loop.
You will notice a red star on the top 0f the icon
That just means there are changes made since the last save.
If you save your project, the star will disappear.
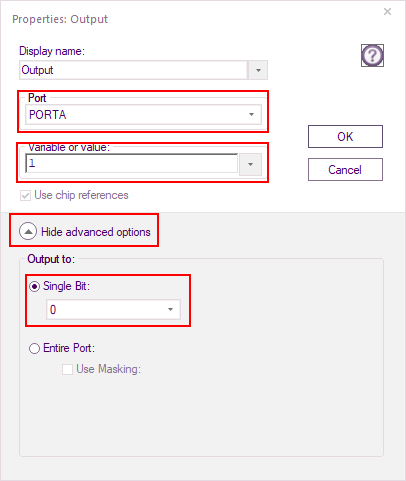
You will now need to configure the output icon.
This is done by double clicking it to view its properties.
Our LED is connected to PORTA.0, so we must configure our properties to match this.
to select a single pin, in this case output to Single Bit 0 click Show advanced options
Finally, since we want to turn the LED on we write a value of '1' in the 'variable or value' box
To make an LED flash we must turn it on and off.
Place another output icon on your flowchart, below the original, and configure it as before.
Although this time you should write a value of '0' instead to turn our LED off.
Our final step is to add delays.
Microcontrollers operate at very high speeds (a 32 MHz crystal is used on the BL0114 as standard).
The default 32MHz crystal makes the PIC operate 8 million instructions per second.
If it were to turn the LED on and off at this speed, we would not be able to see the change occurring.
Therefore, we add delays into our system. We will add a simple 1 second delay.
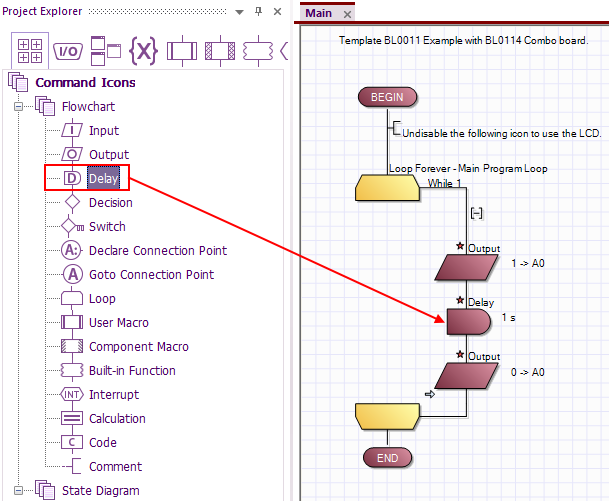
To add a delay we follow the same procedure as adding other icons, but instead drag a 'delay' icon onto our flowchart.
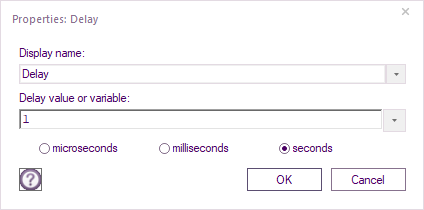
As before, we double click our 'delay' icon to configure it for the delay we require.
We can see the delay configuration screen below, where we have set a 1 second delay.
Currently we turn our LED on for 1 second, then we turn it off.
However, we do not hold the LED off and so it will turn on again very fast.
It would therefore appear that the LED is always on.
We must add another delay icon after we turn the LED off, which can be seen in the final flowchart below
The simple LED flasher is now finished.
First we will simulate our program to check it works as required.
Then we will write it to hardware, and get a real LED flashing.
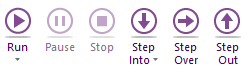
To simulate, we use the buttons seen in the image below.
The 'Play' button begins our simulation.
Once in play mode we can pause or stop our simulation.
The two icons on the very right allow us to manually step through our program.
As previously mentioned microcontrollers operate at very high speeds…much faster than we can see!
We often need to manually step through each icon in order to check that our program is working correctly.
I like to use the 'F8' key, rather than clicking on the 'step Into' button.
If we run our simulator we will see that our LED flashes on for 1 second, and off for 1 second.
Now that our program has been simulated and is working as required we will download our program to hardware.
Depending on the hardware used, we will now provide some information below to check that it is connected and configured correctly and you are following the correct procedure for programming.
We will now cover the configurations needed for the three types of hardware covered in this guide:
1. Matrix hardware 2. Arduino Uno hardware 3. Microchip Xpress hardware
1. Matrix hardware
In this section we will briefly discuss the Matrix hardware.
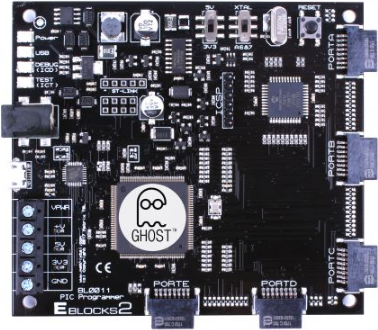
BL0011 – 8bit multi-programmer board
The datasheet for BL0011 can be found on our website.
The BL0011 comes with PIC16F18877 microcontroller inserted.
The BL0011 will be both powered and programmed via the micro USB cable.
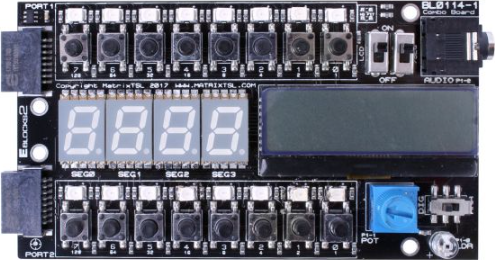
BL0114 – E-block2 combo board
The BL0114 combo board will need to be connected to the BL0011 on PORT A and B for this guide.
The BL0114 features:
• 16 individual LEDs • 16 individual switches • Quad 7-segment display • 20 x 4 character alphanumeric LCD • On-board analogue channels (Light / Potentiometer) • Audio output socket
2. Arduino hardware
If you are using an Arduino Uno you must ensure you have the Arduino drivers installed before you can program directly from Flowcode.
Consult the Arduino website to download the latest drivers for your hardware.
With the drivers installed, and the Arduino microcontroller selected from within Flowcode you should now check that Flowcode has seen your connected hardware.
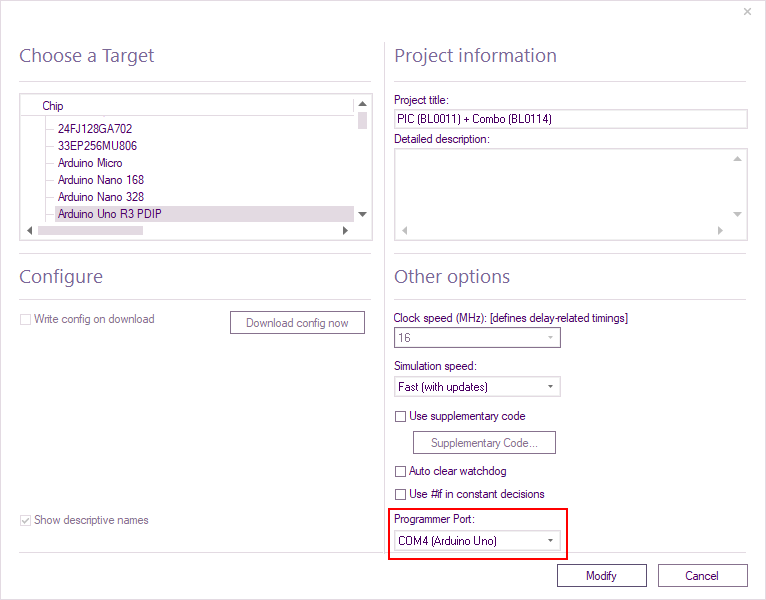
Navigate to Build-> Project Options and you will see the image below.
From the ‘Programmer Port’ drop down box (outlined in red) you must select the appropriate COM port for your Arduino (COM’s is shown in the image below but this might be different on your PC).
Note that the COM port will only be shown if your Arduino is connected and the drivers are installed.
Did you know? If you are using an Arduino, you cannot change properties such as the configuration and clock speed as these are fixed.
3. Microchip Xpress hardware
If you are using the Microchip Xpress hardware, ensure you have the correct microcontroller selected from the Project Options menu.
As with other hardware, press compile to chip, and Flowcode will program the Xpress board.
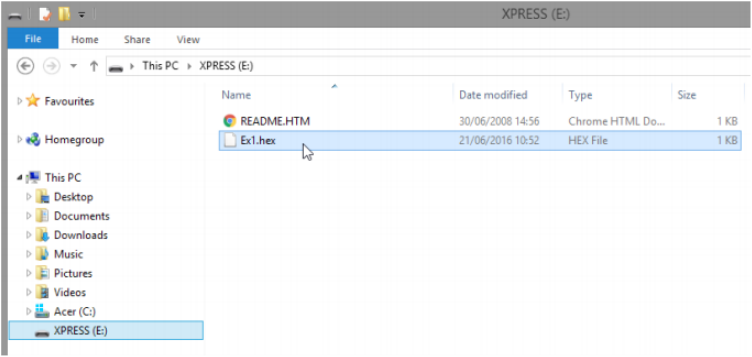
Note; There are no drivers to install for the Xpress board, however, check it has been seen correctly by navigating to my computer and the Xpress board should be seen as a mass storage device.
After you have programmed your board, you will see the name of your program saved as a .HEX file on your board Once your flowchart is complete you create a hex file by pressing the button seen below;
Did you know?
If you are using the Microchip Xpress board, you won’t be able to complete the third example program in hardware, however, you can still use the simulator
With your appropriate hardware connected and configured correctly, you must now program the device.
In Flowcode it is easy to download our program to hardware.
When downloading code to our device we again have a shortcut toolbar.
There are 3 icons in the programming section of the toolbar, as seen below.
The left icon compiles our flowchart into a .C file, while the middle icon compiles the Flowchart into a .Hex file.
These two options are useful if you are using Flowcode to create your program, but 3rd party hardware to flash your microcontroller.
With these examples we are using Flowcode to flash our microcontroller, and as such we use the right hand icon.
This compiles and programs our microcontroller in one button press.
Once we select to program the device a new window will appear on the screen detailing the compilation and programming progress.
When complete you should see the program working as desired on hardware.
If it is not, ensure that you have followed every step in this tutorial, and that the flowchart is correctly configured.
Example 2: Creating a latch
In the next two examples we will assume you are now getting to grips with Flowcode and will provide you with a few less details.
We’ll still walk you through any new features though, so do not worry.
In this example we will look at adding a switch to the simulation panel, and creating a latching system from a simple momentary push-to-make switch.
First you must create a new program and select the appropriate microcontroller as discussed earlier in this guide.
We will create a program that reads the switch and lights up an LED when pressed.
When the user releases the switch the LED should stay on until the switch is pressed again.
This will introduce us to two new programming concepts; inputs and variables.
First we will add our components to the 2D simulation panel.
We need; • Switch Push Button [2D] • LED Mono [2D]
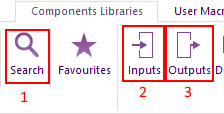
Select 'Component Libraries...' ribbon.
Either use the Search - the maginying glass on the right (1)
Or Select Inputs icon (2) and Look for the desired switch. Select Outputs icon (3) and Look for the desired LED.
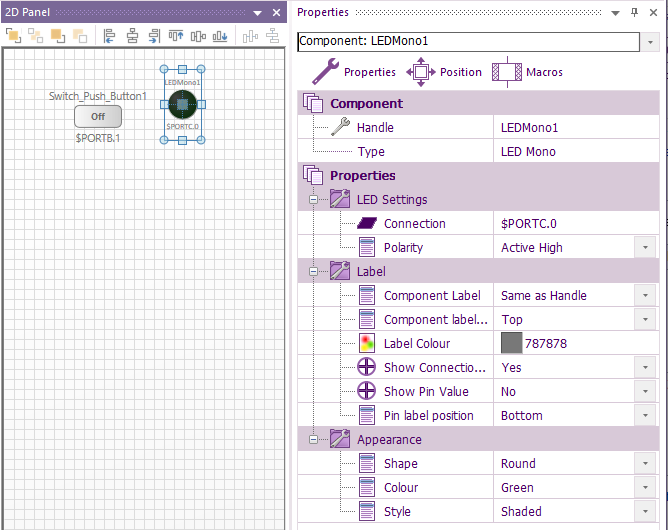
If you double click on a component in the 2D Panel, you can access its Properties where you can change port connections of the component if required.
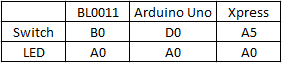
Consult the table below for connection properties relevant to the hardware you are using;
We will now create a variable.
When reading inputs we must have a variable to save the state of the switch press.
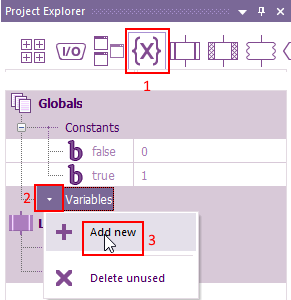
To create a variable click on the Vairables icon (1) Project Explorer and click the down arrow (2) next to 'Variables' click 'Add new'