Component: LED Array Template (LEDs)
| Author | Matrix TSL |
| Version | 2.0 |
| Category | LEDs |
Contents
LED Array Template component
Create an evenly spaced array of LED indicators. Each will be connected to sequential pins of a given I/O port. Set target object to point at any standard LED component to change the style.
Component Source Code
Please click here to download the component source project: FC_Comp_Source_LED_Array.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_LED_Array.fcfx
Detailed description
No detailed description exists yet for this component
Examples
Example program which uses the point graph macro and loops to create a knight rider effect using the LED array.
Example program which reads an analogue value from an analogue input voltage and displays the reading in Binary on the LED array.
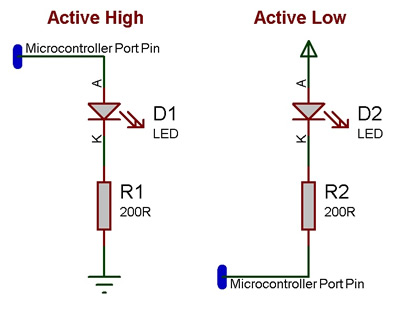
LEDs can be wired either active high or active low. The LED Array components have a property allowing you to configure which LED type your using.
An active high LED will light when the microcontroller pin is outputting a logic 1 and be off when the microcontroller pin is outputting a logic 0 or in input mode.
An active low LED will light when the microcontroller pin is outputting a logic 0 and be off when the microcontroller pin is outputting a logic 1 or in input mode.
The series resistor can be on either side of the LED and acts to protect the LED from damage due to excess current. The value of resistor used can be changed based on the brightness of the LED and power consumption.
This LED Calculator tool is a good resource for calculating the correct LED series protection resistor.
Macro reference
AllOff
| AllOff | |
| Turns off all elements | |
| Return | |
AllOn
| AllOn | |
| Turns on all elements | |
| Return | |
BarGraph
| BarGraph | |
| Turns on the first N elements of the array - for generating bar graph metes etc. | |
| Length | |
| How many items to light up. | |
| Return | |
GetHandle
| GetHandle | |
| Retrieves the object handle of the indexed clone. Returns zero for out of range indexes. | |
| Index | |
| Return | |
LEDOff
| LEDOff | |
| Turn off the selected led. | |
| Index | |
| Index of the LED to turn on. | |
| Return | |
LEDOn
| LEDOn | |
| Turn on the selected LED. | |
| Index | |
| Index of the LED to turn on. | |
| Return | |
PointGraph
| PointGraph | |
| Turns on the Indexed LED and turns all others off. Does nothing if the index is out of range. | |
| Index | |
| The LED to show. | |
| Return | |
WriteValue
| WriteValue | |
| Write a number which is presented on the LEDs in binary. | |
| Value | |
| Provide a value to be written to the LEDs in binary | |
| Return | |