Difference between revisions of "API Panel.Position.MoveAlong"
(XML Import to change Variable types into Variable Types) |
|||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {| class="wikitable" style="width:60%; background-color:#FFFFFF;" | |
| − | Moves the object by the given offset relative to its parent along an axis | + | |- |
| + | | width="10%" align="center" style="background-color:#D8C9D8;" align="center" | [[File:Fc9-comp-macro.png]] | ||
| + | | width="90%" style="background-color:#D8C9D8; color:#4B008D;" | '''MoveAlong''' | ||
| + | |- | ||
| + | | colspan="2" | Moves the object by the given offset relative to its parent along an axis | ||
| + | |- | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-h32-icon.png]] - HANDLE | ||
| + | | width="90%" | Handle | ||
| + | |- | ||
| + | | colspan="2" | The position or component to update | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-h32-icon.png]] - HANDLE | ||
| + | | width="90%" | Axis | ||
| + | |- | ||
| + | | colspan="2" | A position or component representing the X,Y,Z axis to move in | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-f32-icon.png]] - FLOAT | ||
| + | | width="90%" | X | ||
| + | |- | ||
| + | | colspan="2" | Local coordinate X to increment by | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-f32-icon.png]] - FLOAT | ||
| + | | width="90%" | Y | ||
| + | |- | ||
| + | | colspan="2" | Local coordinate Y to increment by | ||
| + | |- | ||
| + | | width="10%" align="center" | [[File:Fc9-f32-icon.png]] - FLOAT | ||
| + | | width="90%" | Z | ||
| + | |- | ||
| + | | colspan="2" | Local coordinate Z to increment by | ||
| + | |- | ||
| + | | width="10%" align="center" style="border-top: 2px solid #000;" | [[File:Fc9-void-icon.png]] - NONE | ||
| + | | width="90%" style="border-top: 2px solid #000;" | ''Return'' | ||
| + | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | ==Detailed description== |
| − | + | This adjusts the ''Handle'' position by moving it along the specified ''Axis'' a number of units in the X, Y and Z directions. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | If the ''Axis'' is zero then world space is assumed. Under typical usage 'this' would be a common axis, representing the object space of the component. | |
| − | '' | ||
| Line 45: | Line 50: | ||
===Flowcode example file=== | ===Flowcode example file=== | ||
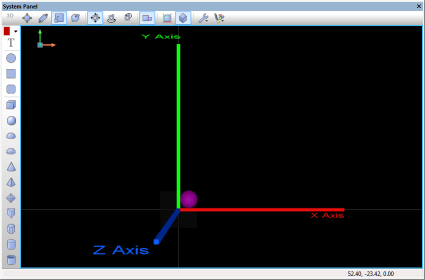
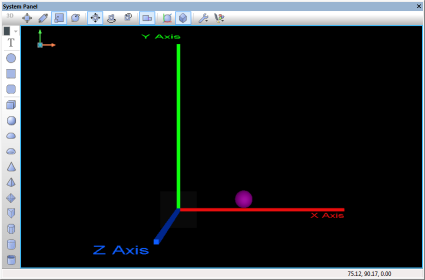
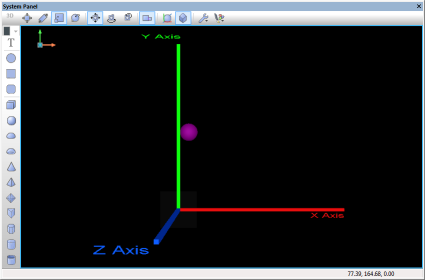
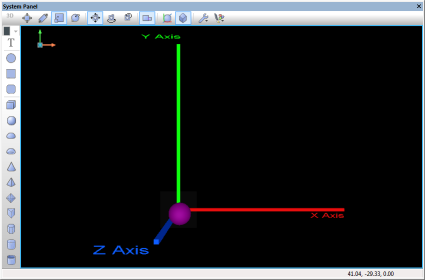
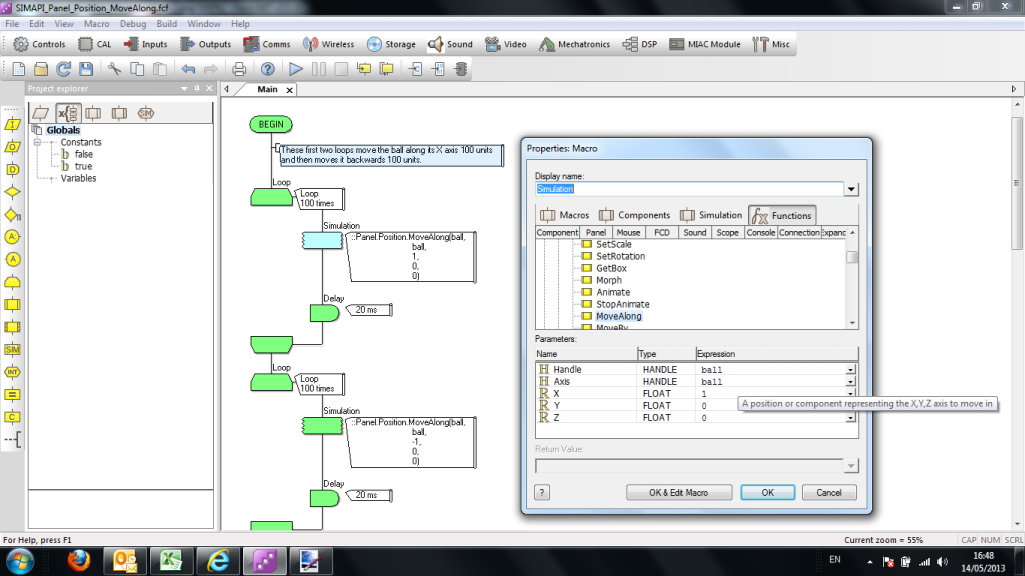
| − | Download | + | Download {{Fcfile|SIMAPI_Panel_Position_MoveAlong.fcfx|SIMAPI_Panel_Position_MoveAlong}} and open it in Flowcode v6. In this example, there are three cubiods that represent Axis X,Y,Z. Note they are coloured exactly as the panel axis indicator which represents your viewing position. There is a sphere also on the panel. The sphere moves first along the X-Axis 100 units then back to it's original position, then does the same for the Y and Z axis. Note - to see the sphere moving along the Z axis you will need to turn on perspective or change the viewing plane with via the panel axis indicator. |
The screenshots below show the effect and also highlight the code used by the example. | The screenshots below show the effect and also highlight the code used by the example. | ||
Latest revision as of 11:41, 16 January 2023
Detailed description
This adjusts the Handle position by moving it along the specified Axis a number of units in the X, Y and Z directions.
If the Axis is zero then world space is assumed. Under typical usage 'this' would be a common axis, representing the object space of the component.
Examples
Calling in a calculation
- Add to a calculation icon:
::Panel.Position.MoveAlong(handle, axis, x, y, z)
Flowcode example file
Download ![]() SIMAPI_Panel_Position_MoveAlong and open it in Flowcode v6. In this example, there are three cubiods that represent Axis X,Y,Z. Note they are coloured exactly as the panel axis indicator which represents your viewing position. There is a sphere also on the panel. The sphere moves first along the X-Axis 100 units then back to it's original position, then does the same for the Y and Z axis. Note - to see the sphere moving along the Z axis you will need to turn on perspective or change the viewing plane with via the panel axis indicator.
SIMAPI_Panel_Position_MoveAlong and open it in Flowcode v6. In this example, there are three cubiods that represent Axis X,Y,Z. Note they are coloured exactly as the panel axis indicator which represents your viewing position. There is a sphere also on the panel. The sphere moves first along the X-Axis 100 units then back to it's original position, then does the same for the Y and Z axis. Note - to see the sphere moving along the Z axis you will need to turn on perspective or change the viewing plane with via the panel axis indicator.
The screenshots below show the effect and also highlight the code used by the example.