Difference between revisions of "Web Developer Getting Started Guide"
| Line 9: | Line 9: | ||
Select ''File'', ''Save As...'' and name your project e.g. MyFirstWDProject. | Select ''File'', ''Save As...'' and name your project e.g. MyFirstWDProject. | ||
| − | I would | + | I would recommend not to have any spaces or use underscore for spaces within the project name and directory path. |
| − | + | The project file extension will be .fcsx | |
| + | |||
| + | ==1. Creating a basic webpage containing a shape and text with no interaction== | ||
The only components that will work within Web Developer are contained within These 5 sections: | The only components that will work within Web Developer are contained within These 5 sections: | ||
| Line 55: | Line 57: | ||
| − | + | ==2. Action on a button press== | |
| + | |||
| + | On a press of a button, we will be setting text to display the button status and adding an indicator to also display the button status. | ||
| − | + | Start by creating a new Web Developer project for example ActionOnButtonPress. | |
Revision as of 11:11, 22 November 2023
Web Developer coming soon. Available with Flowcode 10.1 or higher.
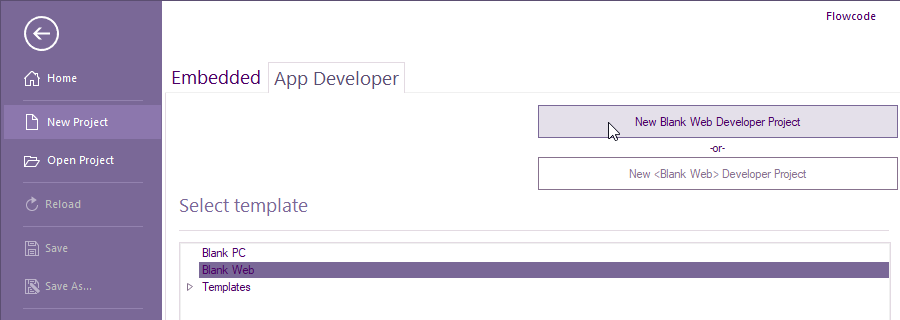
To start web developer, run Flowcode and select NEW PROJECT
Select App Developer tab then select Blank Web then New Blank Web Developer Project
Select File, Save As... and name your project e.g. MyFirstWDProject.
I would recommend not to have any spaces or use underscore for spaces within the project name and directory path.
The project file extension will be .fcsx
1. Creating a basic webpage containing a shape and text with no interaction
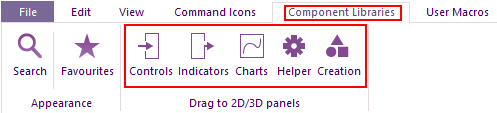
The only components that will work within Web Developer are contained within These 5 sections:
If a component is selected from creation, they will not work.
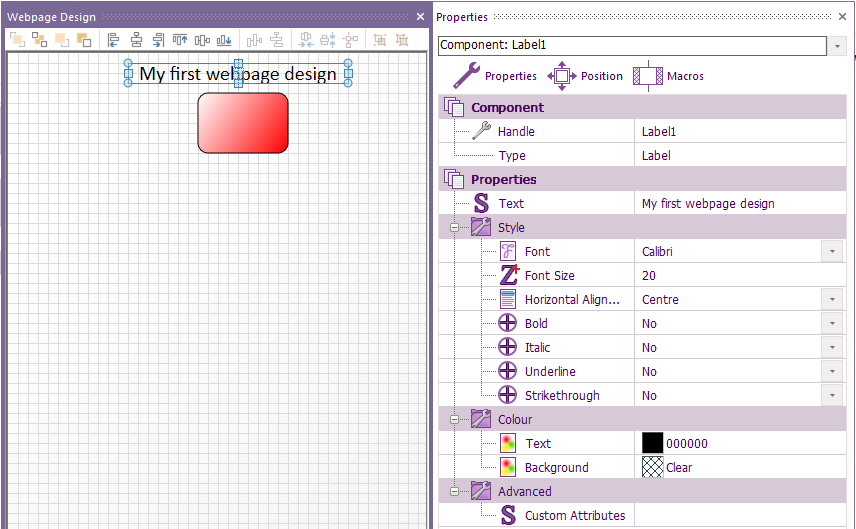
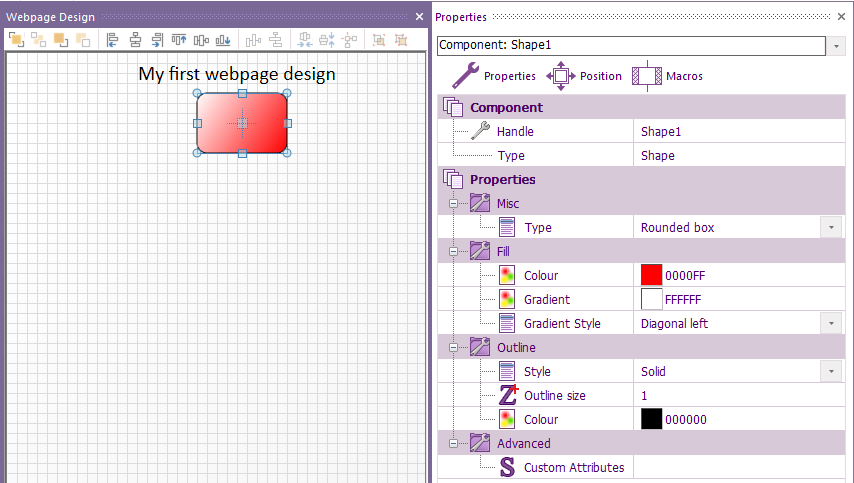
Within Component Libraries > Basic, add a Shape and Label to the 2D panel > Webpage Design.
If you can't see the 2D Web design panel, select View > Webpage Design
Change the shape via it's properties to any shape and colour and change the text to any size and colour:
To create the webpage, select Build > Create web page...
A pop-up with briefly show the path of the created webpage:
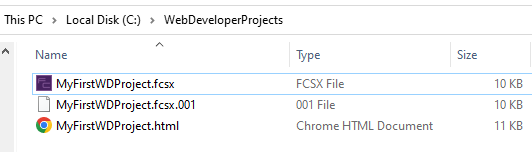
A HTML file will be generated within the same folder as your project file:
You can either load the html file in your preferred device e.g. tablet, mobile, PC etc or if you want to wait until your project has finished you have the option of viewing and interacting with the webpage within Flowcode's 'Html Viewer.
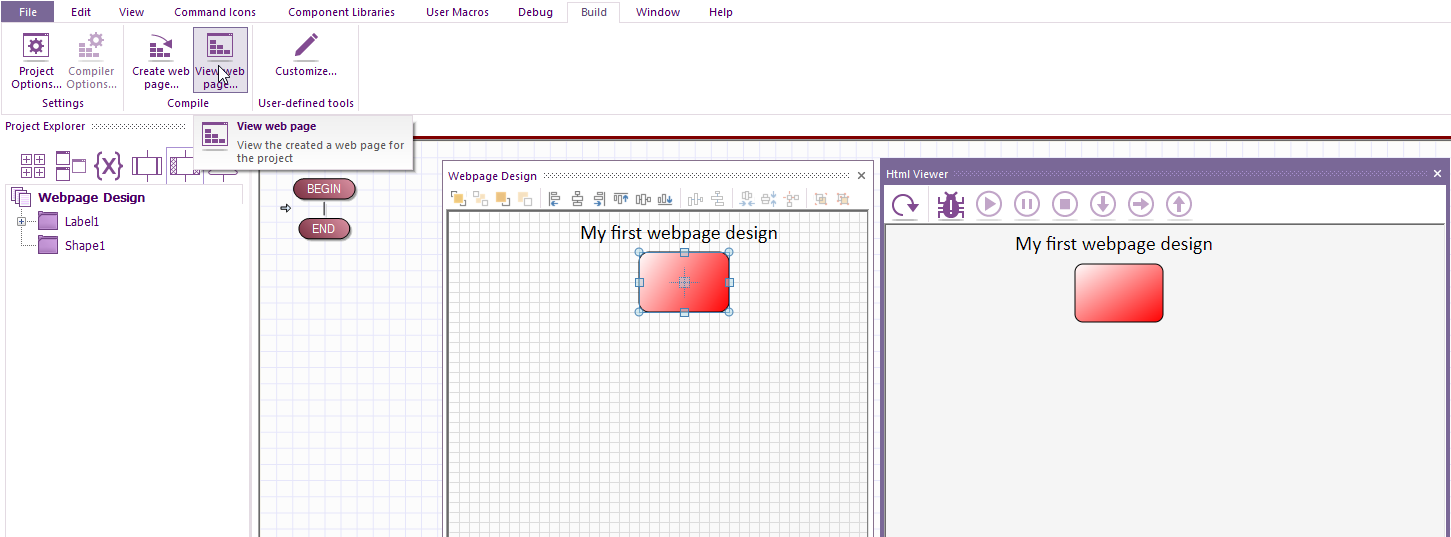
To do the latter, after the webpage has been created, select Build > View web page...
If you make any changes, select Build > Create web page... before you select Build > View web page...
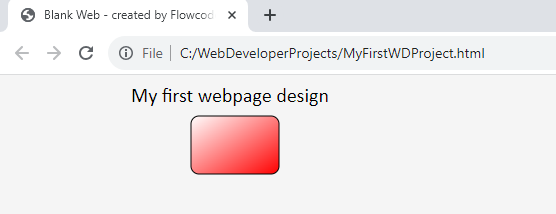
If you run the html file within a browser, e.g. Chrome, you will see they are identical:
2. Action on a button press
On a press of a button, we will be setting text to display the button status and adding an indicator to also display the button status.
Start by creating a new Web Developer project for example ActionOnButtonPress.