Difference between revisions of "Web Developer Getting Started Guide"
From Flowcode Help
Jump to navigationJump to search (Created page with "''<span style="color:red;">Web Developer coming soon. Available with Flowcode 10.1 or greater.</span>'' 1. creating a basic webpage with no interaction To start web develo...") |
|||
| Line 1: | Line 1: | ||
''<span style="color:red;">Web Developer coming soon. Available with Flowcode 10.1 or greater.</span>'' | ''<span style="color:red;">Web Developer coming soon. Available with Flowcode 10.1 or greater.</span>'' | ||
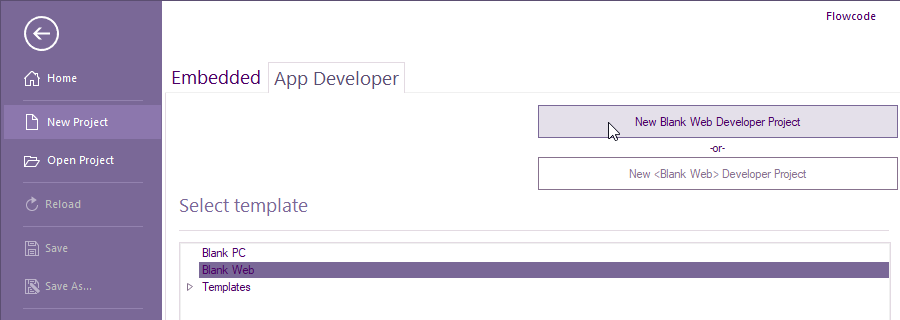
| − | 1. creating | + | To start web developer, run Flowcode and slelect ''NEW PROJECT'' |
| + | |||
| + | Select ''App Developer'' tab then select ''Blank Web'' then ''New Blank Web Developer Project'' | ||
| + | |||
| + | [[File:Web Developer1.png]] | ||
| + | |||
| + | 1. creating a basic webpage containg a shape and text with no interaction | ||
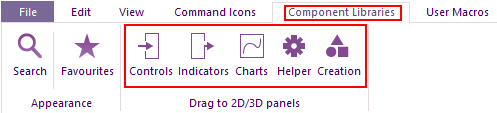
| − | + | The only components that will work within Web Developer are contained within These 5 sections: | |
| + | |||
| + | [[File:Web Developer2.png]] | ||
| + | |||
| + | If a component is slected from creation, they will not work. | ||
| + | |||
| + | |||
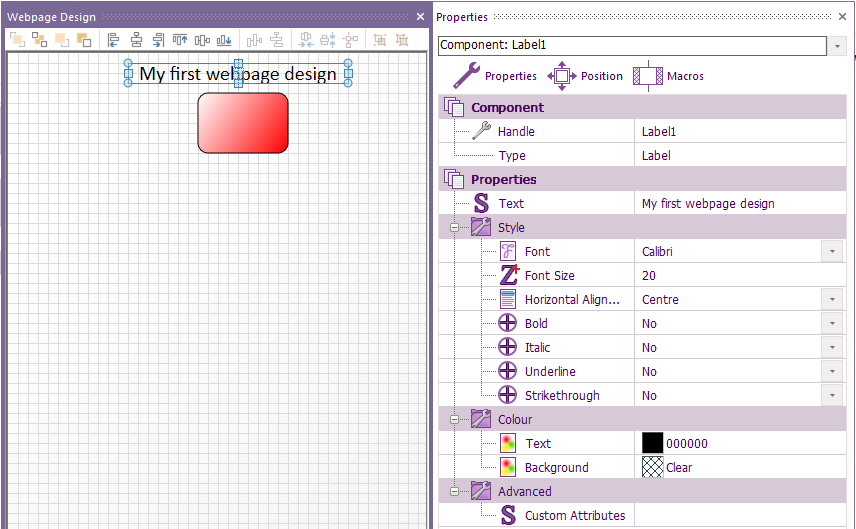
| + | Within Basic add a ''Shape'' and ''Text Block'' to the ''2D panel'' > ''Webpage Design''. | ||
| + | |||
| + | If you can't see the 2D Web design panel, select ''View'' > ''Webpage Design'' | ||
| + | |||
| + | Change the shape via it's properties to any shape and colour for example: | ||
| − | + | [[File:Web Developer3.png]] | |
Revision as of 14:21, 21 November 2023
Web Developer coming soon. Available with Flowcode 10.1 or greater.
To start web developer, run Flowcode and slelect NEW PROJECT
Select App Developer tab then select Blank Web then New Blank Web Developer Project
1. creating a basic webpage containg a shape and text with no interaction
The only components that will work within Web Developer are contained within These 5 sections:
If a component is slected from creation, they will not work.
Within Basic add a Shape and Text Block to the 2D panel > Webpage Design.
If you can't see the 2D Web design panel, select View > Webpage Design
Change the shape via it's properties to any shape and colour for example: