Difference between revisions of "Web Developer Getting Started Guide"
| Line 1: | Line 1: | ||
| − | ''<span style="color:red;">Web Developer coming soon. Available with Flowcode 10.1 or | + | ''<span style="color:red;">Web Developer coming soon. Available with Flowcode 10.1 or higher.</span>'' |
| − | To start web developer, run Flowcode and | + | To start web developer, run Flowcode and select ''NEW PROJECT'' |
Select ''App Developer'' tab then select ''Blank Web'' then ''New Blank Web Developer Project'' | Select ''App Developer'' tab then select ''Blank Web'' then ''New Blank Web Developer Project'' | ||
| Line 9: | Line 9: | ||
Select ''File'', ''Save As...'' and name your project e.g. My First WD Project. | Select ''File'', ''Save As...'' and name your project e.g. My First WD Project. | ||
| − | 1. creating a basic webpage | + | 1. creating a basic webpage containing a shape and text with no interaction |
The only components that will work within Web Developer are contained within These 5 sections: | The only components that will work within Web Developer are contained within These 5 sections: | ||
| Line 15: | Line 15: | ||
[[File:Web Developer2.png]] | [[File:Web Developer2.png]] | ||
| − | If a component is | + | If a component is selected from creation, they will not work. |
| − | Within | + | Within Component ''Libraries'' > ''Basic'', add a ''Shape'' and ''Label'' to the ''2D panel'' > ''Webpage Design''. |
If you can't see the 2D Web design panel, select ''View'' > ''Webpage Design'' | If you can't see the 2D Web design panel, select ''View'' > ''Webpage Design'' | ||
| Line 30: | Line 30: | ||
[[File:Web Developer4.png]] | [[File:Web Developer4.png]] | ||
| − | To create the | + | To create the webpage, select ''Build'' > ''Create web page...'' |
| − | A pop-up with briefly show the path of the created | + | A pop-up with briefly show the path of the created webpage: |
[[File:Web Developer4a.png]] | [[File:Web Developer4a.png]] | ||
| Line 40: | Line 40: | ||
[[File:Web Developer5.png]] | [[File:Web Developer5.png]] | ||
| − | You can either load the html file in your preferred device e.g. tablet, mobile, PC etc or if you want to wait until your project has finished you have the option of viewing and interacting with the webpage within | + | You can either load the html file in your preferred device e.g. tablet, mobile, PC etc or if you want to wait until your project has finished you have the option of viewing and interacting with the webpage within Flowcode's '''Html Viewer''. |
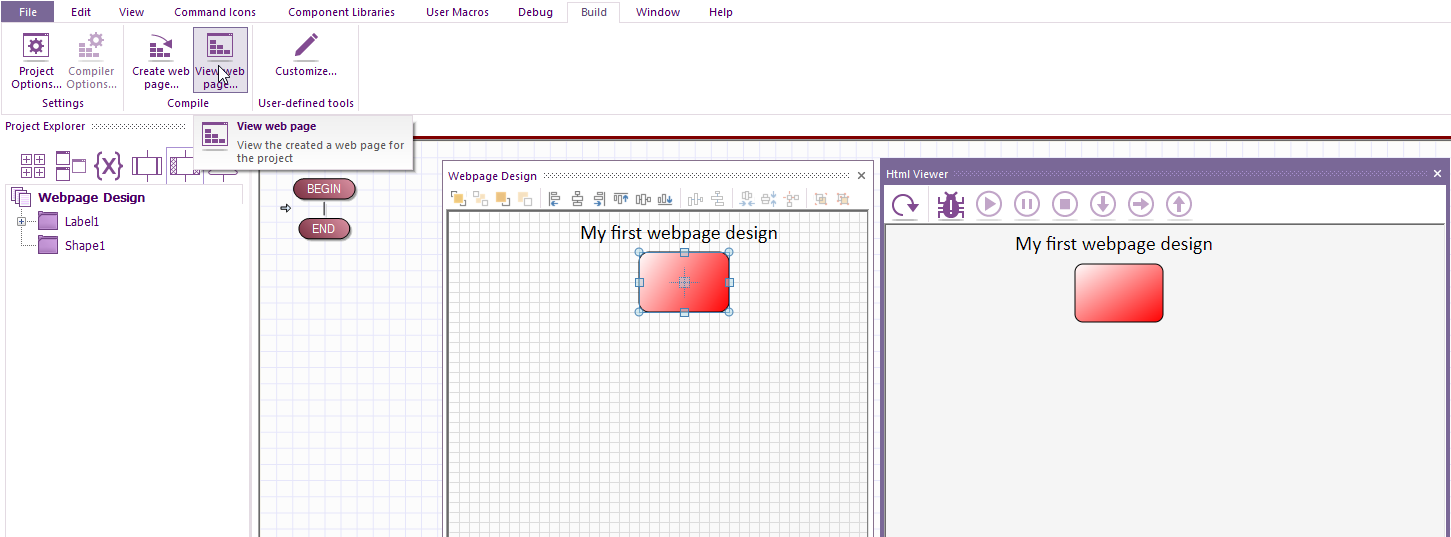
| − | To do the latter, after the | + | To do the latter, after the webpage has been created, select ''Build'' > ''View web page...'' |
[[File:Web Developer6.png]] | [[File:Web Developer6.png]] | ||
If you make any changes, select ''Build'' > ''Create web page...'' before you select ''Build'' > ''View web page...'' | If you make any changes, select ''Build'' > ''Create web page...'' before you select ''Build'' > ''View web page...'' | ||
Revision as of 10:25, 22 November 2023
Web Developer coming soon. Available with Flowcode 10.1 or higher.
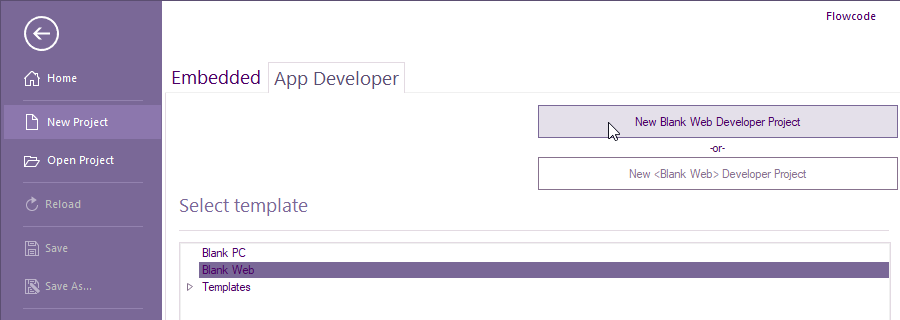
To start web developer, run Flowcode and select NEW PROJECT
Select App Developer tab then select Blank Web then New Blank Web Developer Project
Select File, Save As... and name your project e.g. My First WD Project.
1. creating a basic webpage containing a shape and text with no interaction
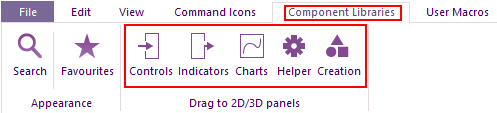
The only components that will work within Web Developer are contained within These 5 sections:
If a component is selected from creation, they will not work.
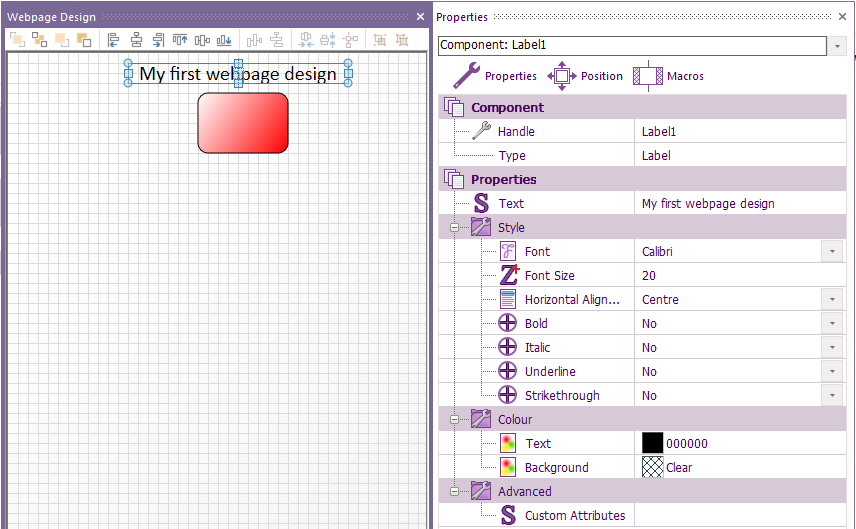
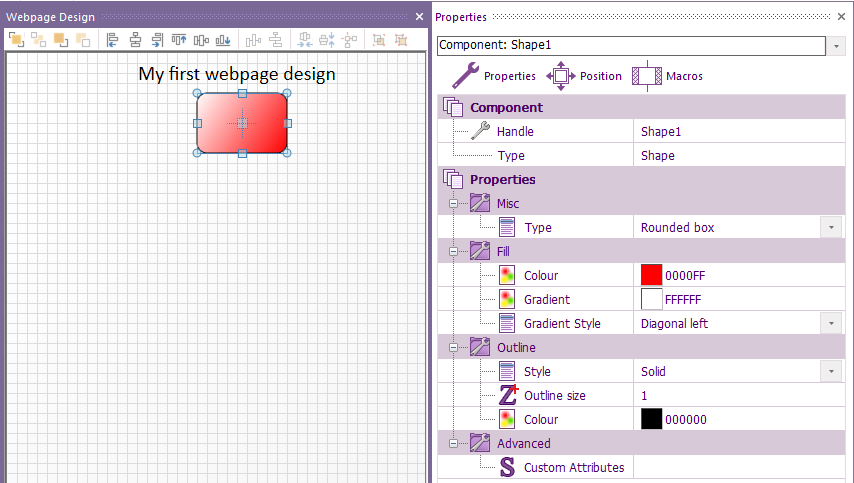
Within Component Libraries > Basic, add a Shape and Label to the 2D panel > Webpage Design.
If you can't see the 2D Web design panel, select View > Webpage Design
Change the shape via it's properties to any shape and colour and change the text to any size and colour:
To create the webpage, select Build > Create web page...
A pop-up with briefly show the path of the created webpage:
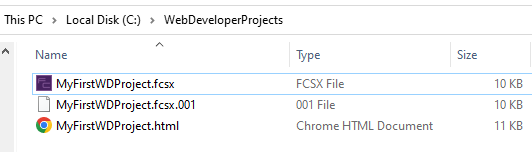
A HTML file will be generated within the same folder as your project file:
You can either load the html file in your preferred device e.g. tablet, mobile, PC etc or if you want to wait until your project has finished you have the option of viewing and interacting with the webpage within Flowcode's 'Html Viewer.
To do the latter, after the webpage has been created, select Build > View web page...
If you make any changes, select Build > Create web page... before you select Build > View web page...