Difference between revisions of "Web Developer Getting Started Guide"
| Line 59: | Line 59: | ||
==2. Action on a button press== | ==2. Action on a button press== | ||
| − | On a press of a button, we will be setting text to display | + | On a press of a button, we will be setting text to display how many times button has been clicked and adding an indicator to toggle state on each button press. |
Start by creating a new Web Developer project for example ActionOnButtonPress. | Start by creating a new Web Developer project for example ActionOnButtonPress. | ||
| + | |||
| + | Add a Button from ''Component Libraries'' > ''Inputs'' | ||
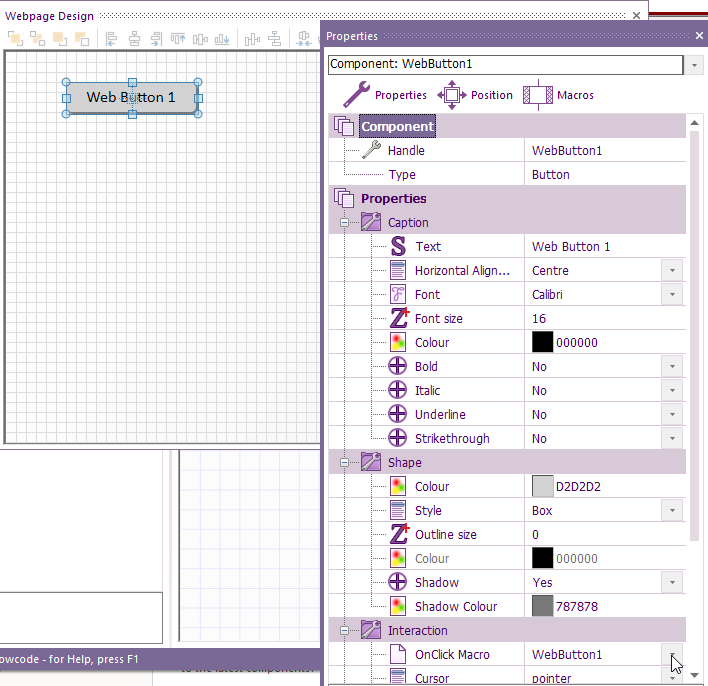
| + | |||
| + | Change the properties e.g. Handle (for the button reference),shape, text, colour etc. | ||
| + | |||
| + | Also withtin Propertie, under Interaction, select the dropdown arrow beside OnClick Macro and select ''<Add new>''. | ||
| + | |||
| + | A ''Create a New Macro'' window will pop-up Just change the name to the button reference e.g WebButton1, select ''OK'' | ||
| + | |||
| + | [[File:Web Developer8.png]] | ||
| + | |||
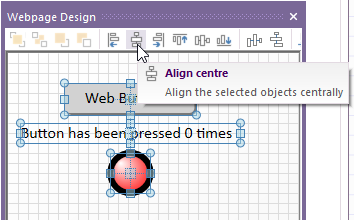
| + | Now add a Label from ''Component Libraries'' > ''Basic'' and an Indicator from ''Component Libraries'' > ''Outputs'' to the Webpage Design panel. | ||
| + | |||
| + | There are various icons that can be clicked to make the layout neater, e.g Align centre. | ||
| + | |||
| + | [[File:Web Developer9.png]] | ||
| + | |||
| + | Within the user macro that has just been created e.g WebButton1, place the compomet function macros | ||
Revision as of 11:51, 22 November 2023
Web Developer coming soon. Available with Flowcode 10.1 or higher.
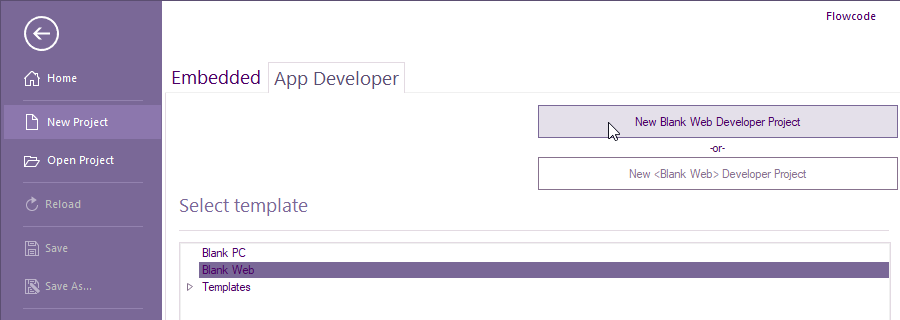
To start web developer, run Flowcode and select NEW PROJECT
Select App Developer tab then select Blank Web then New Blank Web Developer Project
Select File, Save As... and name your project e.g. MyFirstWDProject.
I would recommend not to have any spaces or use underscore for spaces within the project name and directory path.
The project file extension will be .fcsx
1. Creating a basic webpage containing a shape and text with no interaction
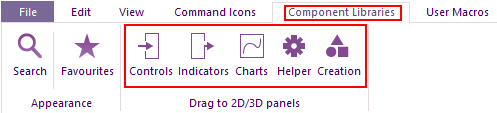
The only components that will work within Web Developer are contained within These 5 sections:
If a component is selected from creation, they will not work.
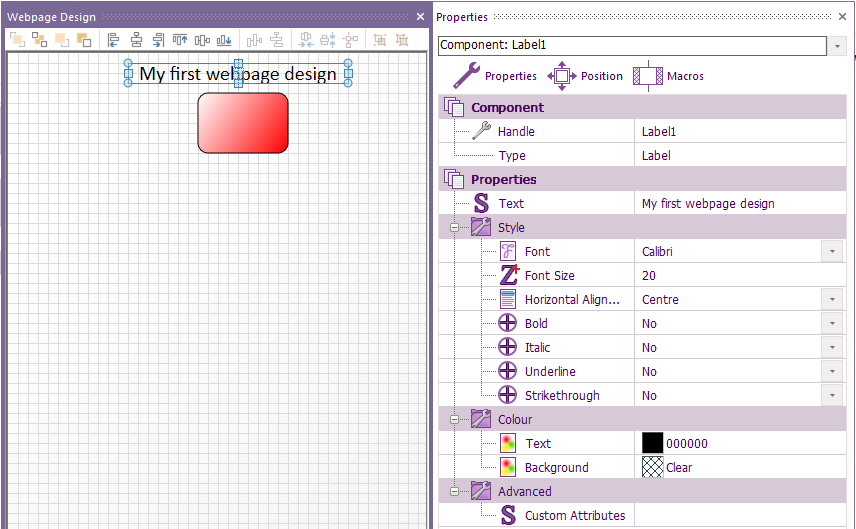
Within Component Libraries > Basic, add a Shape and Label to the 2D panel > Webpage Design.
If you can't see the 2D Web design panel, select View > Webpage Design
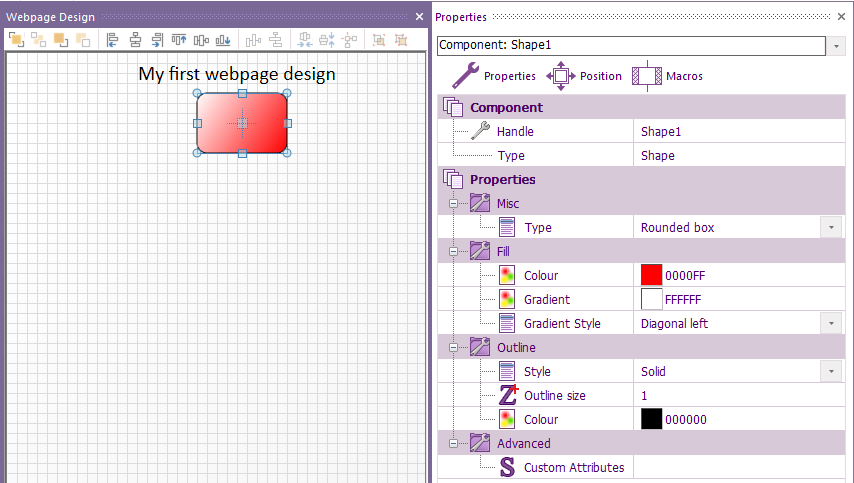
Change the shape via it's properties to any shape and colour and change the text to any size and colour:
To create the webpage, select Build > Create web page...
A pop-up with briefly show the path of the created webpage:
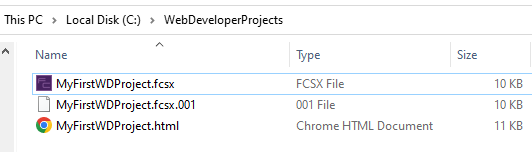
A HTML file will be generated within the same folder as your project file:
You can either load the html file in your preferred device e.g. tablet, mobile, PC etc or if you want to wait until your project has finished you have the option of viewing and interacting with the webpage within Flowcode's 'Html Viewer.
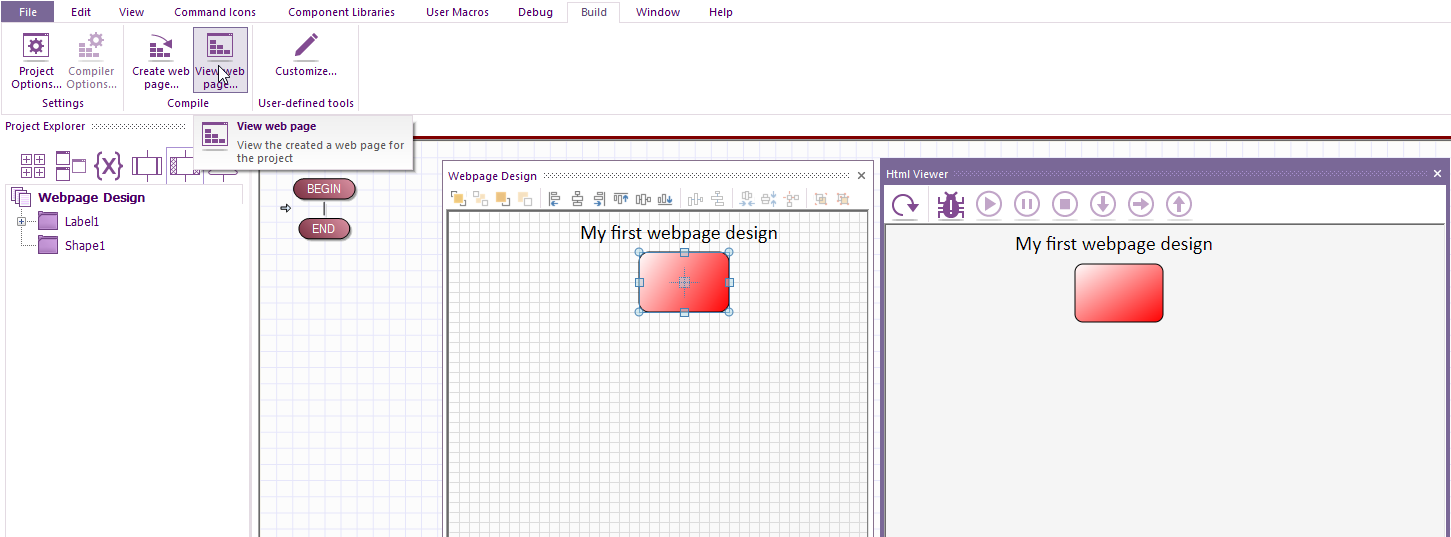
To do the latter, after the webpage has been created, select Build > View web page...
If you make any changes, select Build > Create web page... before you select Build > View web page...
If you run the html file within a browser, e.g. Chrome, you will see they are identical:
2. Action on a button press
On a press of a button, we will be setting text to display how many times button has been clicked and adding an indicator to toggle state on each button press.
Start by creating a new Web Developer project for example ActionOnButtonPress.
Add a Button from Component Libraries > Inputs
Change the properties e.g. Handle (for the button reference),shape, text, colour etc.
Also withtin Propertie, under Interaction, select the dropdown arrow beside OnClick Macro and select <Add new>.
A Create a New Macro window will pop-up Just change the name to the button reference e.g WebButton1, select OK
Now add a Label from Component Libraries > Basic and an Indicator from Component Libraries > Outputs to the Webpage Design panel.
There are various icons that can be clicked to make the layout neater, e.g Align centre.
Within the user macro that has just been created e.g WebButton1, place the compomet function macros