Web Developer Getting Started Guide
Web Developer coming soon. Available with Flowcode 10.1 or greater.
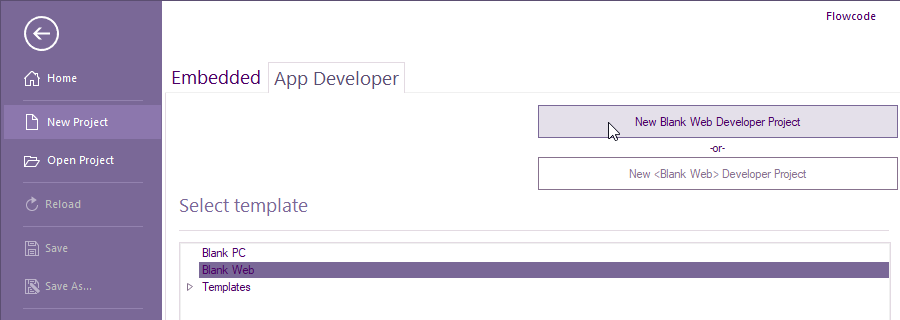
To start web developer, run Flowcode and slelect NEW PROJECT
Select App Developer tab then select Blank Web then New Blank Web Developer Project
Select File, Save As... and name your project e.g. My First WD Project.
1. creating a basic webpage containg a shape and text with no interaction
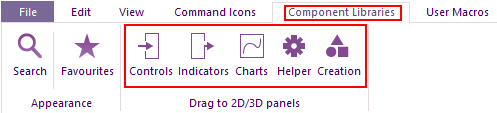
The only components that will work within Web Developer are contained within These 5 sections:
If a component is slected from creation, they will not work.
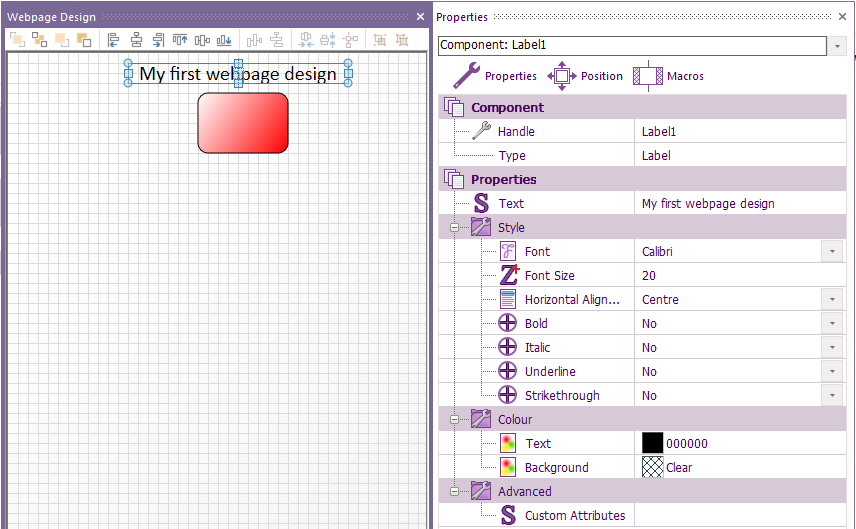
Within Componet Libraries > Basic, add a Shape and Label to the 2D panel > Webpage Design.
If you can't see the 2D Web design panel, select View > Webpage Design
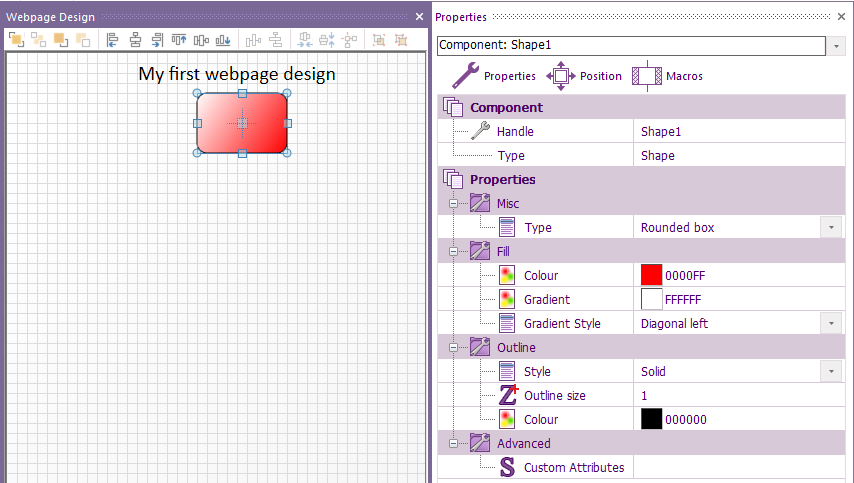
Change the shape via it's properties to any shape and colour and change the text to any size and colour:
To create the web page, select Build > Create web page...
A pop-up with briefly show the details of the created web page:
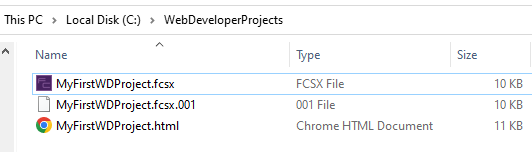
A HTML file will be generated within the same folder as your project file:
You can either load the html file in your preferred device e.g. tablet, mobile, PC etc or if you want to wait until your project has finished you have the option of viewing and interacting with the webpage within Flowcodes 'Html Viewer.
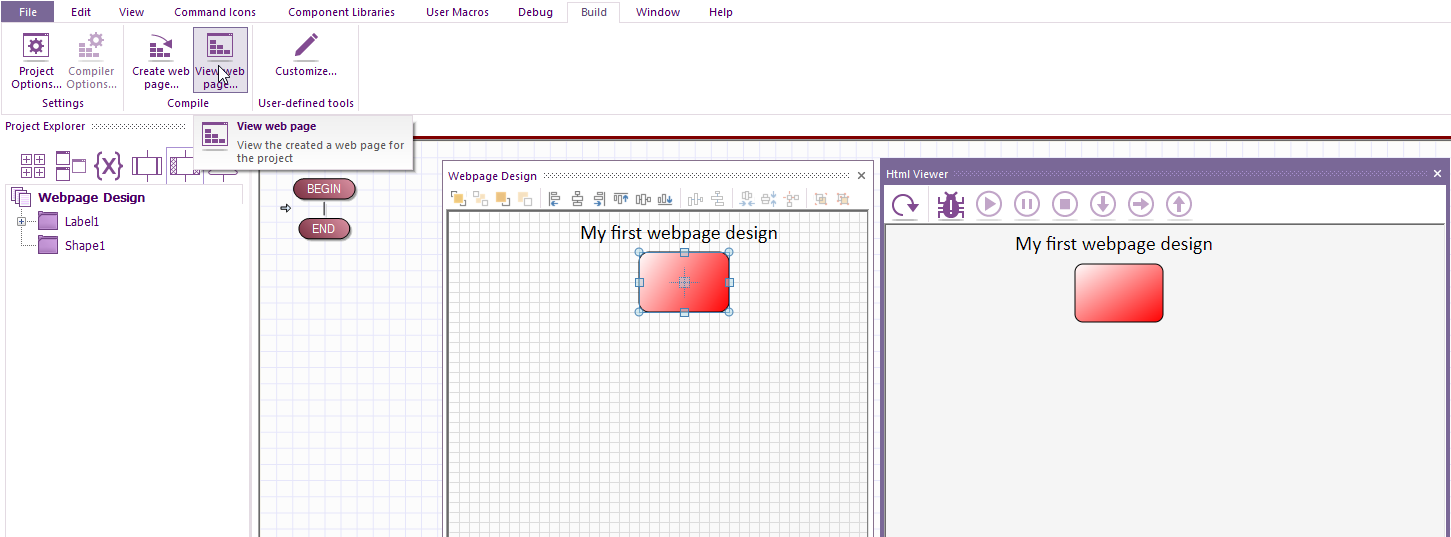
To do the latter, after the web page has been created, select Build > View web page...
If you make any changes, select Build > Create web page... before you select Build > View web page...