Component: ID component:GdiSwitch
From Flowcode Help
Jump to navigationJump to search| Author | MatrixTSL |
| Version | 1.0 |
| Category | Creation |
Contents
Switch component
Detailed description
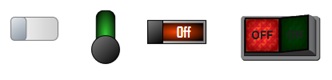
Shown here are some of the switches that can be created using the switch primitive.
Examples
No additional examples
Macro reference
| GetState | |
| Return | |
| SetState | |
| State | |
| The new state of the switch (true = on, false = off) | |
| Return | |
| GetState | |
| State | |
| The new state of the switch (true = on, false = off) | |
| Return | |
| SetState | |
| State | |
| The new state of the switch (true = on, false = off) | |
| Return | |