Component: Switch Push Button (Switch)
| Author | Matrix TSL |
| Version | 1.0 |
| Category | Switch |
Contents
Switch Push Button component
A simple digital push switch allowing latched and none latched operation. In embedded mode displays the connecting pin and pin status.
Component Source Code
Please click here to download the component source project: FC_Comp_Source_Switch_Push_Button_2dgi.fcfx
Please click here to view the component source code (Beta): FC_Comp_Source_Switch_Push_Button_2dgi.fcfx
Detailed description
No detailed description exists yet for this component
Examples
Here is an example Flowcode program to read the value of a switch.
![]() Switch
Switch
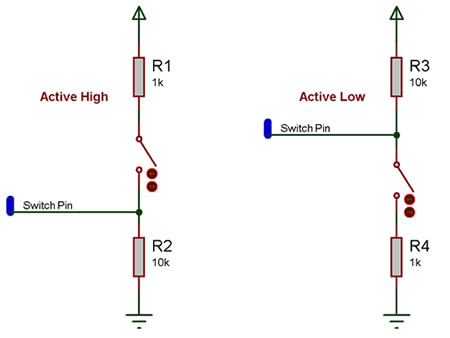
Here is a schematic of how to connect a basic switch to a microcontroller pin.
The active high circuit will pass a logical 0 to the input pin when the switch is not pressed and a logical 1 when the switch is pressed.
The active low circuit will pass a logical 1 to the input pin when the switch is not pressed and a logical 0 when the switch is pressed.
There are some differences depending on the type of switch you have, the above states assume a generic push to make type switch, however a push to break type switch would have reversed logic and a toggle switch can work well with either setup.
The resistors are required for correct operation because when a microcontroller's input pin is essentially connected to nothing it will pick up noise in the environment and provide inconsistent readings. This state is referred to as floating i.e. the pin is floating. To test this remove the resistors (if possible) and touch the unconnected pin with your finger the output LED from the example file above will toggle on and off at high speed.
Any values of resistor can be used but it is important to keep the smaller resistor at least 10X smaller then the larger resistor to ensure that the pressed state provides at least 0.91% of the required pressed state voltage. For example a active high switch circuit using 1K and 10K resistors should pull up to about 4.54V when the switch is pressed.
(5V / 11K) * 10K = 4.54545V
Macro reference
ReadState
| ReadState | |
| Reads the button state as 0 for released or 1 for pressed Performs debounce if required | |
| Return | |
SetState
| SetState | |
| Sets the switch to be on or off. | |
| State | |
| The new state of the switch (true=on, false=off) | |
| Return | |
WaitUntilHigh
| WaitUntilHigh | |
| Waits until the switch is in state 'high' The interpretation of 'high' depends on the polarity | |
| Return | |
WaitUntilLow
| WaitUntilLow | |
| Waits until the switch is in state 'low' The interpretation of 'high' depends on the polarity | |
| Return | |