Difference between revisions of "Exercise - Using Component Macros"
| Line 155: | Line 155: | ||
===Add the LED=== | ===Add the LED=== | ||
| − | * Locate the 'Single LED' in the 'Outputs' toolbox in the [[Tools and Views#1) Icons Toolbar|Icons toolbar]]. | + | * Locate and LED such as the 'Single LED' or 'LED 5mm Panel' in the 'Outputs' toolbox in the [[Tools and Views#1) Icons Toolbar|Icons toolbar]]. |
| − | :* Hover over the image to the left of the 'Single LED' | + | :* Hover over the image to the left of the component label (e.g. 'Single LED' and 'LED 5mm Panel), and click on the down-arrow that appears. |
:* Click on the 'Add to system panel' option to select it. | :* Click on the 'Add to system panel' option to select it. | ||
:* Select the LED on the System panel and drag it to a suitable position. | :* Select the LED on the System panel and drag it to a suitable position. | ||
:* Look at the Panel Properties, the 'Connection' property shows that, by default, it is connected to Port A, bit 0. | :* Look at the Panel Properties, the 'Connection' property shows that, by default, it is connected to Port A, bit 0. | ||
:: Leave it like this. | :: Leave it like this. | ||
| − | |||
===Modify the flowchart=== | ===Modify the flowchart=== | ||
Revision as of 15:44, 20 September 2013
<sidebar>Sidebar: What Is a Macro?</sidebar>
Component macros are sections of code that have been written to support the components included with Flowcode 6.
They take all the effort out of using these components.
This exercise uses them to control a particularly complicated, but very common device, the Liquid Crystal Display (LCD).
In this case, it uses a LCD to display elapsed time in a timer.
The first section looks at using Component Macros to create the core timing sequence. The second section looks at using it to turn on a lamp for ten seconds once a switch is pressed.
The core timing sequence
At the core of the program is a section that sets up the LCD to display the time.
The flowchart sequence for displaying the elapsed time will be:
- Initialize the LCD using the 'Start' macro.
- Set the cursor position in the LCD, using the 'Cursor' macro.
- Display the text "Elapsed time", using the 'PrintString' macro.
- Set the time to zero.
- Change the cursor position, using the 'Cursor' macro.
- Display the time.
- Wait for one second.
- Increment the time.
- Display the new time.
- Loop back and repeat the process from the one second delay.
Set up the flowchart
- Open Flowcode, and set up the new flowchart as described in Creating a Flowchart.
Create the core sequence
Add the LCD
- Locate the 'LCD' inside the 'Outputs' toolbox in the Icons toolbar.
- Hover over the image to the left of the 'LCD' label, and click on the down-arrow that appears.
- Click on the 'Add to system panel' option to select it.
- Zoom in until the LCD image is big enough to read. (See Exercise - Controlling the Camera for information on how to zoom in on the System Panel.)
Initialise the LCD
- Click and drag an infinite loop between the 'BEGIN' and 'END' icons.
- Inside the loop:
-
- Double click on it to open the dialogue box, so that you can configure it.
- The program 'knows' which components you have added to the System or Dashboard panel, and modifies the list of available commands accordingly.
- Under 'Components', the LCD will be listed, and underneath it the list of commands.
- Scroll down to the bottom of the list and click on the 'Start' command.
- Rename the 'Display name' as "Start the LCD".
- Click on 'OK'.
- The dialogue box is shown below.
Set up the display
The first task is to define where the text will be displayed.
This involves another LCD 'Component Macro' called 'Cursor'.
This defines the LCD 'cell' where the text display starts. The LCD has a grid of 32 cells, arranged in 2 rows of 16.
The upper row is given the value y=0, and the lower y=1. The sixteen horizontal cells are given values from x=0 to x=15.
- Click and drag a second 'Component macro' icon just below the first.
- Double click on it to open the dialogue box.
- Scroll down to the 'Cursor' command.
- Rename the 'Display name' as "Move the cursor".
- In the 'Parameters' section, set the value of 'x' to 2, and 'y' to 0.
- Click on 'OK'.
The next 'Component Macro' specifies the text to be printed, starting at this location.
- Click and drag a third 'Component macro' icon just below the first.
- Double click on it to open the dialogue box.
- Scroll down to the 'PrintString' command and click on it.
- Rename the 'Display name' as "Elapsed time".
- In the 'Expression' box, type "Elapsed time" (making sure you include the quotation marks "".)
- Click on 'OK'.
- The dialogue box is shown below.
Display elapsed time
- In the 'Edit' menu, on the main toolbar, click on 'Variables...' to open the Variable Manager dialogue box.
- Hover just to the left of the 'Variables' label, and click on the down arrow that appears.
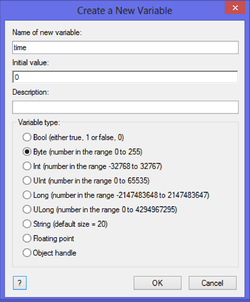
- Select 'Add new' and the 'Create a New Variable' dialogue box opens.
- Name the new variable "time", and give it an initial value of zero.
- Leave the variable type as 'Byte'.
- Click on 'OK'.
- The dialogue box is shown below.
- The next Component Macro repositions the cursor, so that the elapsed time is shown below the "Elapsed time" label.
- The y value is changed to y=1, and the x value to x=8.
- Click and drag a fourth 'Component Macro' to follow the third one.
- Double click on it to open the dialogue box.
- Scroll down to the 'Cursor' command.
- Rename the 'Display name' as "Move the cursor".
- In the 'Parameters' section, set the value of 'x' to 8, and 'y' to 1.
- Click on 'OK'.
- Click and drag a fifth 'Component macro' icon just below the fourth.
- Double click on it to open the dialogue box.
- Scroll down to the 'PrintNumber' command and click on it.
- Rename the 'Display name' as "Display elapsed time".
- In the 'Expression' box, type the variable name "time".
- Click on 'OK'.
- The fifth 'Component Macro' dialogue box is shown below.
- Component Macro Properties
Finishing touches
- Click and drag a 'Delay' icon to follow the fifth 'Component Macro'.
- Double click on it to open the dialogue box.
- Rename it "Wait one second."
- Configure it to give a delay of one second.
- For help with 'Delay' icons, see Icon Properties
- Click on 'OK'.
- Click and drag a 'Calculation' icon to follow the 'Delay'.
- Double click on it to open the dialogue box.
- Rename it "Add one second."
- In the 'Calculations:' section, type "time=time+1".
- The effect of this is to increase the number stored in the 'time' variable by one, (also called incrementing the 'time' variable.)
- For help with 'Calculation' icons, see Icon Properties
- Click on 'OK'.
Test the Core
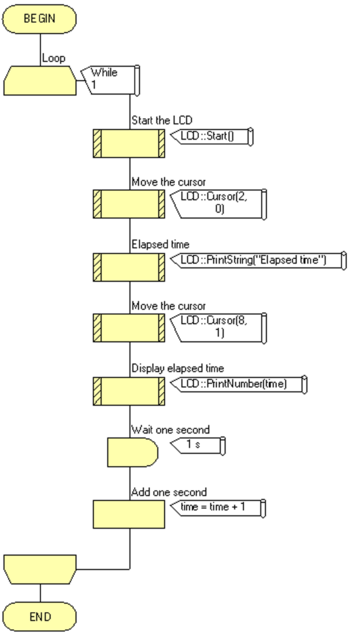
- The diagram below shows the flowchart at this stage.
- At this point, the flowchart should be saved as 'Timer', and can be simulated to test it.
Extend the program
The full program is designed to:
- wait until a switch is pressed momentarily;
- light a lamp ;
- time a ten second period;
- then switch it off.
To do this, the sequence is now modified, as follows:
- Is the switch pressed?
- If not, branch back and test the switch again.
- If it has:
- light the lamp;
- run through the timing core ten times,
- switch off the lamp.
Add the switch
- Locate the 'Push Round Panel' switch in the 'Inputs' toolbox in the Icons toolbar.
- Hover over the image to the left of the switch label, and click on the down-arrow that appears.
- Click on the 'Add to system panel' option to select it.
- Click on the image of the switch on the System panel to select it and drag it to a suitable position.
- On the Panel Properties, click on the 'Unconnected' label, next to 'Connection'.
- A pinout of the microcontroller appears.
- Click on the rectangle that represents the pin RA1/AN1, to connect the switch to Port A, bit 1 of the microcontroller.
Add the LED
- Locate and LED such as the 'Single LED' or 'LED 5mm Panel' in the 'Outputs' toolbox in the Icons toolbar.
- Hover over the image to the left of the component label (e.g. 'Single LED' and 'LED 5mm Panel), and click on the down-arrow that appears.
- Click on the 'Add to system panel' option to select it.
- Select the LED on the System panel and drag it to a suitable position.
- Look at the Panel Properties, the 'Connection' property shows that, by default, it is connected to Port A, bit 0.
- Leave it like this.
Modify the flowchart
- Immediately after the 'Begin' icon, drag and drop a 'Connection Point (Declare Connection Point)' icon.

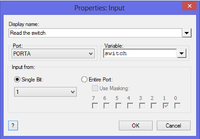
- Next, add an 'Input' icon, and double click on it to open the dialogue box.
- Change the 'Display name:' to "Read the switch".
- Create a new variable, called 'switch'. One way to do this is to click on the down arrow at the end of the 'Variable:' box.
- Then click on the down arrow next to the 'Variables' label, and select 'Add new'.
- The 'Create a New Variable' dialogue box opens. Type in "switch" as the name of the new variable. Leave the variable type as 'Byte'.
- Click on 'OK'.
- In the 'Variable' box, type the name of the new variable "switch".
- In the 'Port:' box, select 'PORT A'. Configure the rest of the dialogue box to 'Input from:' 'Single Bit:' 1.
- Click on 'OK'.
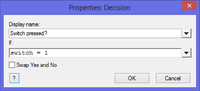
- Next, drag and drop a 'Decision' box, and double click on it to open the dialogue box.
- Rename it "Switch pressed?".
- In the condition 'If' box, type "switch=1"
- Click on 'OK'.
- In the 'No' branch, drag and drop a 'Connection Point (Jump to Connection Point)' icon.

- In the 'Yes' branch, drag and drop an 'Output' icon.
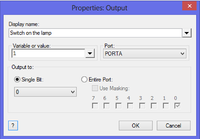
- Double click on it to open the dialogue box.
- Change the 'Display name:' to "Switch on the lamp".
- In the 'Variable or value:' box, type "1".
- Configure the rest of the box to output this to 'PORT A' 'Single Bit:' 0.
- Click on 'OK'.
- Click and drag the 'Loop' icon to follow this in the 'Yes' branch.
- Double click on the 'Loop' icon to configure it.
- Leave the 'Display name:' as 'Loop', and the 'Loop while:' box checked.
- In the other box, type the condition "time<10".
- Click on 'OK'.
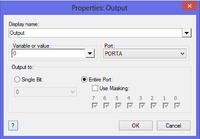
- After the end of the loop, drag and drop a second 'Output' icon.
- Double click on it, rename it "Switch off the lamp" and configure it to output value 0 to Port A, bit 0.
- Click on 'OK'.
The dialogue boxes for all these additions are shown below.
- Added Component Macro Properties
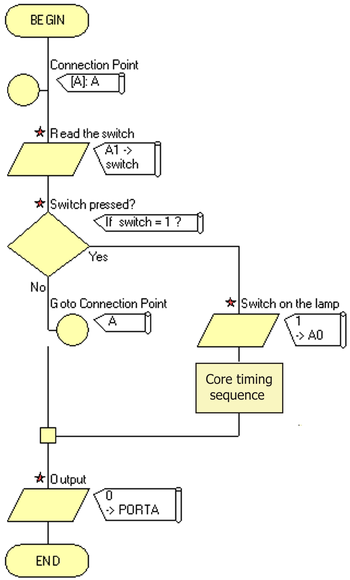
The final flowchart resembles the one below.
Final testing
- Save the flowchart.
- Run the simulation to test that it works.
Download the exercise
You can download the file created by this exercise and open it in Flowcode to identify errors in your program/file or you could also download the file to skip to the next exercise.
- To download the file, click on the link below and then either:
- Click on the file name.
- Right click the file name and select 'Save link as...' or 'Save target as...' (depending on your browser).