System Panel
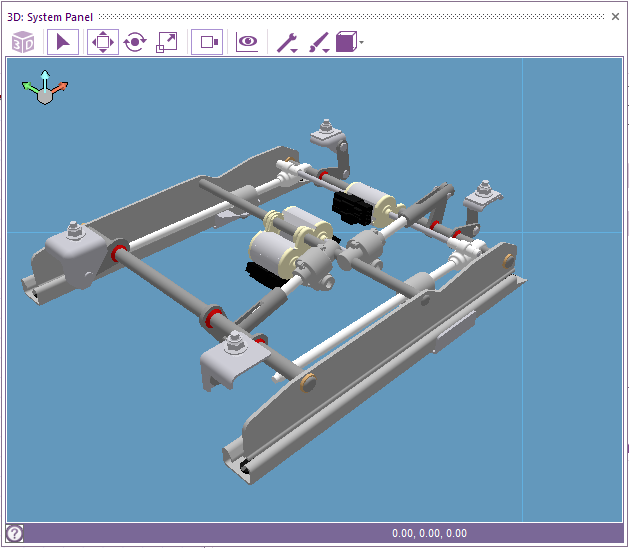
The 3D System panel provides a real-world framework on which to load Flowcode components that compliments the 2D panel. It is designed to show the physical representation of real world components during simulation.
Contents
Overview
The 3D System Panel is opened by selecting it in the View menu. Unlike the 2D panel, the System Panel is designed to simulate a 3D environment. It is best suited to designing and positioning objects as all aspects of an object can be viewed. Once an object is designed, it is often used in projects via the 2D panel.
When it opens, you see a central coloured square, called the Table top, set against a coloured background. The colours or images of both are set via the 'Background icon' ![]() at the top of the 3D panel.
at the top of the 3D panel.
The 3D System panel has a Controls toolbar running horizontally across the top, much like the 2D panel.
Components can be added to the 3D System panel from the Components Ribbon. Then, input devices like switches can be operated to control the progress of the simulation, while output devices, like LEDs show the result.
2D panel or 3D System Panel?
To find out more about the differences between the 2D panel and System panel and also recommendations on how to use the two panels for different types of projects please see the article Choosing your Simulation Panel
Table top
The Table top provides a 'surface' on which components are placed. It is a flat plane that objects can be placed on. When locked to the Table top, all objects sit on top of it and interact as solid objects.
It is also useful as a surface for shadows, giving a sense of depth and orientation. The rotate mode of the camera treats the table top as the 'ground' and keeps the camera orientated with this in mind.
Axis alignment
The coloured arrows in the top left corner of the panel show the orientation of the camera. You can click any of these arrows to reset the view to look in that axis.
For example, clicking on the blue arrow gives a top-down view – looking down the ‘Z’ axis. Clicking on one of the other coloured arrows rotates the object about that axis.
Hint:
- The coordinates of the cursor are shown in the status bar at the bottom of the screen. Using this information can help you to position objects.
- First of all, move the cursor to the desired position, to find its coordinates. Then enter these into the 'Position' properties of the object in the Properties Panel.
Manipulating objects
Selecting items
Multiple items can be selected:
- By holding down the Shift key and then clicking on a number of items, one after the other;
- By left-clicking the mouse button and dragging over the items.
They can then be grouped:
- By clicking on the 'Group' icon.

- By selecting the 'Group' option from the ‘Selection’ menu which appears when you click the right-hand mouse button.
In this way, complex nested structures can be assembled from a number of parts. To ungroup, select the object and then click on the same icon.
Multiple views
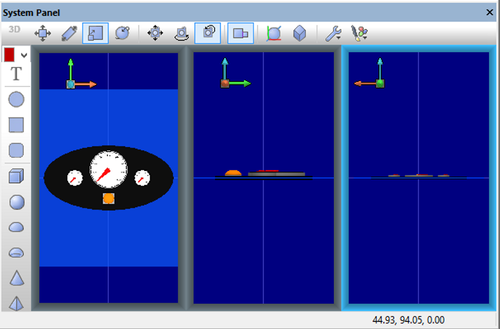
A powerful feature of Flowcode is the ability to view the components from several camera angles simultaneously, enabling orthographic design of the system. Up to four views can be shown.
The number of views can be changed by clicking the 'General Options' ![]() icon and then clicking on the drop down menu
icon and then clicking on the drop down menu ![]() next to the 'Number of views:' option and then selecting a value from 1-4 on the menu.
next to the 'Number of views:' option and then selecting a value from 1-4 on the menu.
By clicking on the appropriate arrowheads, you can set up each view as shown below.
Depending on the size and shape of the Systems Panel, the three views may be arranged vertically, instead of horizontally. Drag one edge of the Systems Panel sideways to see this effect.
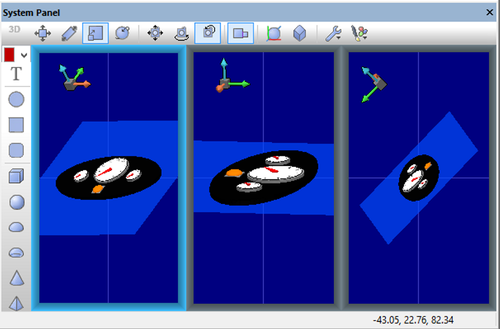
You can adjust the viewpoint individually for each view, by operating the 'camera position' controls.
An example of doing so is given below - notice the positions of the red, green and blue arrows in each:
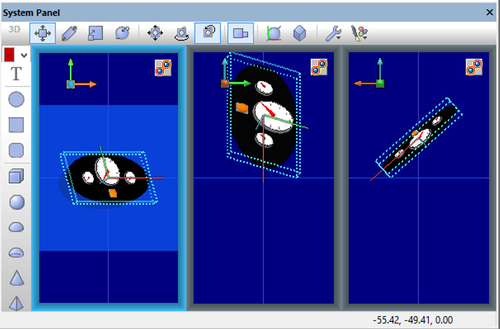
Alternatively, you can make changes to the objects themselves, in which case all three views are affected at once.
In the next image, the instrument panel has been rotated: