GLCD
Contents
Old Versions
This page is current for Flowcode v11 and later. Earlier versions can be found below:
| Flowcode v10 |
Types of graphical display
Monochrome
These displays are typically arrays of pixels that can be either switched on or off.
They tend to be fast to refresh and low cost but are limited in terms of what they can display.
Often there is no control over individual pixels, you have to set up to eight pixels in a single write operation. This can lead to problems if for example you only want to change the value of a single pixel as there is no way of knowing what the other pixel values were. To get around this there are buffered versions of some of the mono GLCD components that store all the pixel values in RAM and therefore allow you to have control over single pixels without causing corruption to other neighbouring pixels. A typical buffered display of 128 x 32 pixels would require ((128 x 32) / 8) = 512 Bytes of RAM.
Colour
These displays are typically arrays of pixels that have associated red, green and blue colour channels. Each colour channel will have a bit depth that dictates what resolution is available for that colour. A common colour bit depth is 565 where the red and blue colour channels have 5 bits (0-31) and the green colour channel has 6 bits (0-63), making a total of 16-bits that are easily transferred using two standard 8-bit byte transfers.
The GLCD component is aware of the colour depth of the display and will automatically convert and scale the assigned RGB colour byte (0-255) to the correct bit depth.
They tend to be slower to refresh due to the increased data per pixel and slightly higher cost but can display full colour images.
Serial
Serial displays have a pin for clock and a pin for data in. The data is transferred a single bit at a time by placing the data onto the data pin and then strobing the clock pin.
These types of display consume less pins of the host microcontroller but tend to be slower as you have to individually clock in each bit.
Often these types of display can be used with an SPI peripheral to help speed up the data flow into the display. This is because the SPI peripheral can often output data much faster then simple pin toggling.
On some microcontrollers the SPI can run much faster if you can give it a burst of data rather then byte by byte. For larger displays there are properties named Queue Fast Pixels and when enabled you can set how many pixels will be buffered and transferred in a single chunk.
Parallel
Parallel displays often have a number of data pins up to 8 or 16 and a single clock pin. The data is transferred in multiple bits at a time by placing the data onto the data pins and then strobing the clock pin.
Ideally when using parallel displays you would assign the data pins to a port of the microcontroller which then allows you to write to all the data pins in a single operation, significantly increasing the speed of sending data to the display.
The downside to this is you require a lot more connections to the host microcontroller.
Other Control Pins
The following pins are common and may or may not be available on your selected display.
RS / DC / CD / RE / A0
This pin can have several names register select (RS), data command (DC), command data (CD), register enable (RE), Address0 (A0). They all do the same thing and simply tell the display if you are transferring a register address or a data value.
CS / CE
The chip Select (CS) or chip enable (CE) pin is there to tell the display if you are talking to it. It is common practise to tie this to ground if the display is always enabled.
For systems where the display is on a shared SPI bus it is a requirement to use the CS pin to control when you are communicating to the display and when you are communicating with other equipment.
The display component properties let you determine if CS pin is used and if it is actively toggled.
UseCS = No - don't do anything with the CS pin, user must connect the display CS pin to Ground or manually control it themselves using output icons.
UseCS = Yes - ToggleCS = No - Pull the CS pin low during the component initialise (enabled) and then don't do anything else with the pin. Allows future flexibility but avoids slowdown due to no instructions for toggling the CS pin.
UseCS = Yes - ToggleCS = Yes - Pull the CS pin high during the component initialise (disabled) then automatically toggle the pin to enabled when communicating with the display before toggling back to disabled.
Reset
The reset pin is used to reset the display back to a known condition, essentially resetting all the registers back to factory default.
The reset pin can also help with noise on the clock pin before the display has been initialised.
The reset pin is automatically strobed during initialisation and then held high.
If you do not wish to connect the reset pin to the microcontroller then you can simply connect it to the VCC power rail and then change the UseReset property to No. If you're not using the reset pin then it is wise to add a pull up or pull down resistor on the clock pin to avoid the pin floating during startup.
LED
The LED pin is used to control the backlight of the display.
The display component simply allows you to switch the backlight on or off. For more control over the backlight we recommend using a PWM enabled output pin of the microcontroller and a PWM Output component.
Core Functions
These functions are provided by the display component itself and are common to all graphical display components.
Colours
Foreground colour
The foreground colour is loaded with the colour from the display properties on calling the initialise function. It can then be overridden using the SetForegroundColour component macro.
This sets the colour of the foreground pixels for all proceeding objects E.g. Fonts shapes etc.
Background colour
The background colour is loaded with the colour from the display properties on calling the initialise function. It can then be overridden using the SetBackgroundColour component macro.
This sets the colour of the background pixels for all proceeding objects E.g. Fonts shapes etc.
Pixel Based Routines
Plot
Draws a single pixel at the provided X,Y coordinates in the foreground colour.
BPlot
Draws a single pixel at the provided X,Y coordinates in the background colour.
Draw Line
Draws a line with a width of a single pixel between coordinates X1,Y1 and X2,Y2 in the foreground colour.
Advanced Drawing Routines
Draw Rectangle
Draws a rectangle with square corners. X1,Y1 dictates the top left corner and X2,Y2 dictates the bottom right corner.
The rectangle outline will be drawn in the foreground colour with the width of a single pixel.
Transparent = 1 - The inside of the rectangle will not be drawn.
Transparent = 0 - Solid = 1 - The inside of the rectangle will be filled with the foreground colour.
Transparent = 0 - Solid = 0 - The inside of the rectangle will be filled with the background colour.
DrawArc
Draws an arc either as an outline or as a filled object
X - Center X coordinate
Y - Center Y coordinate
Radius Radius, distance of edge from the centre coordinates
StartAngle - Angle to start drawing, in degrees
EndAngle - Angle to end drawing, in degrees
Resolution - Number of lines to draw from the center to the outer edge, 0=Fill
Transparent - Chooses the transparency - 0 = Arc contains background colour, 1 = Arc contains previous pixel data.
Solid - Chooses to fill with colour - 0 = Use Transparent Setting, 1 = Arc contains foreground colour.
DrawCircle
Draws a circle object on the display with the center of the circle at the location X,Y
X - X Coordinate for the center of the circle
Y - Y coordinate for the center of the circle
Radius - Radius of the circle specified in pixels
Transparent - 0=Fill inside circle using background colour / 1=Draw outer circle only
Solid - 0=Use Transparent Setting / 1=Fill with foreground colour
DrawEllipse
Draws an ellipse object on the display with the center of the ellipse at the location X,Y
X - X Coordinate for the center of the circle
Y - Radius of the circle on the X axis specified in pixels
YRadius - Radius of the circle on the Y axis specified in pixels
Transparent - 0=Fill inside circle using background colour / 1=Draw outer circle only
Solid - 0=Use Transparent Setting / 1=Fill with foreground colour
DrawRoundedRectangle
Draws a rectangle with rounded corners. X1,Y1 dictates the top left corner and X2,Y2 dictates the bottom right corner.
Radius
Transparent - Chooses the transparency of the box - 0 = Box contains background colour, 1 = Box contains previous pixel data.
Solid - Chooses to fill the box with colour - 0 = Box contains transparency data, 1 = Box contains foreground colour.
Text Drawing Routines
Fonts
Each display component can provide up to 4 individual fonts. These are fixed bitmaps of characters which allow the display to print text strings.
The number by the font name gives the height of the font in pixels. The larger the number the nicer and more defined the font will appear, however a larger font will require more ROM to store the character bitmaps.
Some fonts contain a full ASCII set allowing any printable ASCII character from 33 to 127 to be printed.
Some fonts contain a reduced ASCII set allowing for a large saving on ROM memory. These fonts have the word Number in the font name indicating they are only for displaying numeric values. These fonts also include a handful of other characters to allow time and date etc to be printed.
Each font can be printed in it's native size or multiplied up in width and or height to give a larger character that is double, triple, etc in size. Scaling up the font will result in a larger character but the character will become more blocky as the pixel size is increased. Where possible it's recommended to use an appropriate font size to allow the font to look good while allowing space in the ROM for your program.
Custom fonts are also available - see the section on custom fonts in additional libraries.
This macro prints a string of characters to the Graphical LCD.
Str - String of characters to send to the display.
X1 - X pixel coordinate to set the output string position.
Y1 - Y pixel coordinate to set the output string position.
Font - Selects which Font to use Range 0 to Font Count
Transparent - Specifies if the background of the text is drawn - 0 = Background colour is drawn, 1 = Background colour not drawn.
PrintNumber
This macro prints a decimal number to the Graphical LCD.
Number - Byte or Integer number to send to the display.
X - X pixel coordinate to set the output string position.
Y - Y pixel coordinate to set the output string position.
Font - Selects which Font to use Range 0 to Font Count
Transparent - Specifies if the background of the text is drawn - 0 = Background colour is drawn, 1 = Background colour not drawn.
Supplemental Routines
Initialise
The Init macro must be called once to initialise the Graphical LCD display before any other Graphical LCD component macros are called.
This function does things like setup communications to the display, bring the display out of reset and apply the initial register setup to allow the display to function.
The macro ends by clearing the display in the specified background colour.
ReadFontStat
Gets a stat from the selected embedded ASCII font data.
Font - Font selection range 0 to (NumFonts - 1)
Index - 0=SpaceWidth, 1=PixelHeight
ReadFontWidth
Reads the number of pixel columns used in the selected font
Font - Font selection range 0 to (NumFonts - 1)
Character - ASCII character to get the pixel width e.g. 'A' or 65
SetDisplayOrientation
Controls the way data is printed out on the display allowing multiple different viewing orientations. Default is 0=Default, 1=90°CW, 2=180°CW, 3=270°CW.
SetFontScaler
Allows the fonts to be scaled up by multiplying the number of pixels on the X and Y. This allows you to get different generate characters in larger pixel sizes without consuming additional ROM memory.
ScaleX - Sets the horizontal scale of the font, default 1
ScaleY - Sets the vertical scale of the font, default 1
Additional Libraries
These functions are additional to the main display component and need to be linked to a valid graphical display component to function. Multiple GLCD library components can be linked to a single display.
Images
Images can be add to a gLCD via two components that can be linked to the display.
The images can be stored directly within ROM GLCD Bitmap Drawer ROM
Or saved and read from a SD card.
Graphs
Graphs that have x and y values set can be added by using GLCD Graph Creator XY.
Alternatively if x is to remain a fixed period and only got a varying y value then you can use GLCD Graph Creator.
Touch
For basic resistive touch screens that do not connect to an IC there is a ResistiveTouch.
For a 4-wire resistive touch screen there is a Touch Screen (XPT2046) Component.
For capacitive touchscreens are Touch Screen (GT911) component and Touch Screen (FT6X06) component.
Management
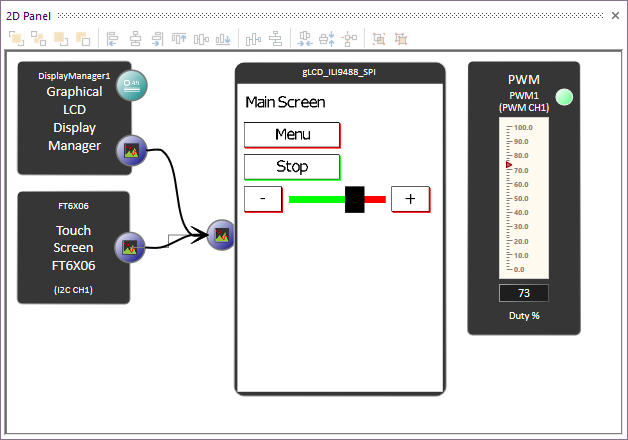
For graphical display managmet e.g. adding sliders, buttons, getting touch ID etc there is the Display Manager Component from the Graphical Library.
The image below shows the slider being moved to control the PWM duty - see Examples.
Display Creator
To setup the graphical display in a graphical manner the display manager component also allows you to work in a WYSIWYG - what you see is what you get type manner using the Display Creator feature.
Custom Fonts
There are up to four different fonts packaged and used by the display for printing strings of characters. Each of these four fonts can be selected from a predefined drop down list.
If you wish to use a specific font that is not already included then you can use a custom font as detailed in the gLCD Font Library.
Examples
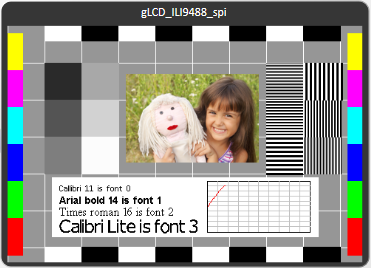
Testcard Demo
gLCD demo - graphs and adding images to ROM
The example above will show on the graphical display
FT6X06 Demo
Display Manager Demo
Bitmap Drawer Demo
Here is an example that will scan for bitmap files in the root of the SD card and display them on a graphical display.
The zip file contains the Flowcode project as well as some example bitmap image files taken from Pixabay.
Place the bitmap files in the same folder as the project file for the simulation to work.
Place the bitmap files on the root of the SD card for the embedded hardware to work.
Changing the display
If you want to replace the display in one of the examples with a different display type then information on how to do this can be found on the Replacing a Component page.