Difference between revisions of "Exercise - Creating a Flowchart"
| Line 99: | Line 99: | ||
| − | ==What next== | + | ==What next?== |
The flowchart is now ready to be configured and programmed in order to operate electronic devices (components). The configuration of the flowchart is covered in the exercise [[Exercise - Configuring Icons and Variables|Configuring Icons and Variables]]. | The flowchart is now ready to be configured and programmed in order to operate electronic devices (components). The configuration of the flowchart is covered in the exercise [[Exercise - Configuring Icons and Variables|Configuring Icons and Variables]]. | ||
Revision as of 15:30, 20 September 2013
<sidebar>Sidebar: What Is a Flowcode Flowchart?</sidebar>
The task is to produce a Flowcode flowchart which will set the base of a program that will (when configured and programmed correctly) light a lamp for ten seconds when a switch is pressed. Note that we will not be configuring the flowchart icons to function in this exercise, we are just setting up the base to be expanded upon.
Although it may not be realistic to use a microcontroller in such a straight-forward application, it illustrates the technique of producing a Flowcode program.
The program itself may form part of a bigger program.
Contents
Formulate the sequence
The flowchart sequence will be:
- Check if the switch is pressed.
- If it isn't, go back to the beginning.
- If it is:
- Switch on the lamp;
- Wait for 10 seconds;
- Switch off the lamp;
- Go back to the beginning.
It takes such a short time for the microcontroller to carry this out, that we don't need to worry whether the switch latches on or not.
Set up the flowchart
- Open Flowcode.
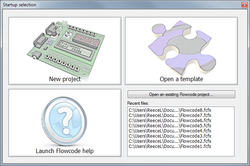
- On the Startup screen, click on 'New project'.
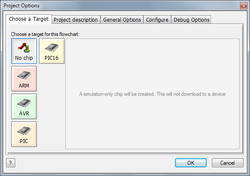
- The Project Options dialogue box opens.
- (Click on the link for a full explanation of all the options available.)
- Accept the default settings by clicking on 'OK'.
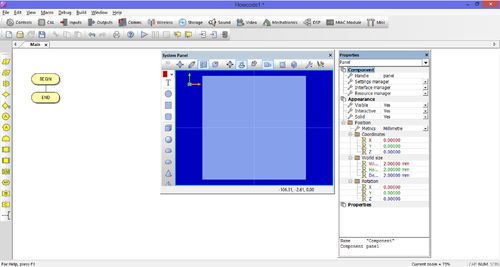
- An empty flowchart window opens, which may contain other items such as a System Panel, Dashboard Panel, Properties Panel etc.
- These can be revealed or hidden using the View menu.
- Set up the flowchart window so that you can see the System Panel and the Properties Panel.
- The flowchart window should resemble the one shown below (depending on the configuration.)
- The System Panel and Properties Panel can be moved by clicking and dragging the title bar at the top of each panel.
Prepare the input
- More information about the icons used in this flowchart can be found in Icon Properties.
- Drag and drop a Loop icon between the BEGIN and END icons.
- The 'Loop' icon will make the microcontroller repeatedly run through the program, (though the icon can be configured to limit the number of times this happens.)
- Inside the loop, drag and drop an Input icon from the Icons toolbar.
- This will be configured later and contain a variable value which will be used to read the state of the switch - to detect if the switch is being pressed..
Prepare the switch
- Drag and drop a Decision icon after the 'Input' icon.
- This icon will be used to make the program perform what is known as a conditional branch when the following icons are configured.
- When the icons are configured and programmed, these icons will be able to continually check if the switch is being pressed or not.
- In the next step we will be adding icons which will allow us to control what happens if the switch is pressed. Note that the program will not function until the icons are configured and programmed.
- Once programmed - when the switch is pressed it will perform an the action or process and continue to check if it is being pressed again.
- If the switch is not pressed it will follow the 'No' branch and keep looping to continue to check if the switch has been pressed.
Set up the lamp
- Next we concentrate on the 'Yes' branch of the 'Decision' icon.
- Drag and drop an Output icon in the 'Yes' branch.
- When programmed, this icon is going to function as a trigger to turn the lamp on.
- Next we want the lamp to stay on for ten seconds and then turn off.
- Drag and drop a Delay icon after the 'Output' icon.
- This is the icon which will allow us to delay the circuit for a specified period of time.
- The delay will last for 10 seconds, in this time the circuit will not be able to carry out any other function until the delay is complete.
- Drag and drop a second 'Output' icon after the 'Delay' icon.
- Finally this will be used to turn the lamp off after the ten second delay.
Your flowchart should now be set up to resemble the image to the right. Note that none of the icons are configured yet, so the program will not simulate or function, please see the next exercise to configure the icons so that the program will simulate accordingly.
You should now save the flowchart as "Lamp1.fcf", and close Flowcode.
Download the exercise
You can download the file created by this exercise and open it in Flowcode to identify errors in your program/file or you could also download the file to skip to the next exercise.
- To download the file, click on the link below and then either:
- Click on the file name.
- Right click the file name and select 'Save link as...' or 'Save target as...' (depending on your browser).
What next?
The flowchart is now ready to be configured and programmed in order to operate electronic devices (components). The configuration of the flowchart is covered in the exercise Configuring Icons and Variables.