Difference between revisions of "Editing Key Mappings"
| Line 1: | Line 1: | ||
<sidebar>Sidebar: What Is a Component?</sidebar> | <sidebar>Sidebar: What Is a Component?</sidebar> | ||
[[File:Gen_Edit_Menu_Key_Mappings.png|right]] | [[File:Gen_Edit_Menu_Key_Mappings.png|right]] | ||
| − | Key mappings allow you to use the keyboard keys 0 to 9 to control components attached to the microcontroller. For example if you have a bank of 8 push switches connected to the microcontroller, you could map the keys 1 to 8 to mimic the pushing and releasing of these switches when the flowchart is simulated. | + | Key mappings allow you to use the keyboard keys 0 to 9 or A to Z to control components attached to the microcontroller. For example if you have a bank of 8 push switches connected to the microcontroller, you could map the keys 1 to 8 to mimic the pushing and releasing of these switches when the flowchart is simulated. |
| Line 8: | Line 8: | ||
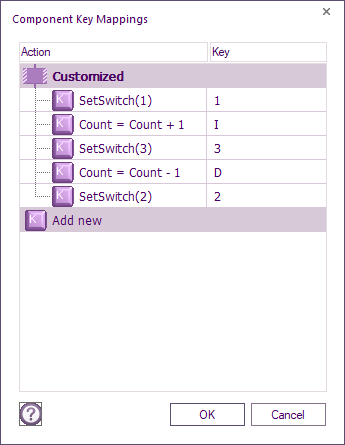
[[File:Gen_Component_Key_Mappings_01.png|left]] | [[File:Gen_Component_Key_Mappings_01.png|left]] | ||
| − | |||
| − | |||
'''Key''' | '''Key''' | ||
| − | The key | + | The key-combination that you wish to map. This may be any alphabetic or numeric key, optionally combined with Alt, Shift or Control. |
| − | |||
| − | |||
| − | |||
| − | |||
| + | '''Action''' | ||
| − | '' | + | This is the action that will be performed. This may be a pre-set action by the component (this depends on the component), a 'mouse-click' action on an object on the panel or a custom action which can be any calculation line for your flowchart. |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Using Key mapping with elements that toggle will toggle the element on/off. | Using Key mapping with elements that toggle will toggle the element on/off. | ||
| Line 36: | Line 25: | ||
Releasing the key will return the element to its low, inactive state. | Releasing the key will return the element to its low, inactive state. | ||
| − | + | ||
| + | ''Setting up a click on a button'' | ||
| + | Some components do not have key-mappings associated with them, but you can still simulate a click on any component. On the [[System Panel]] or [[Dashboard Panel]] right click on the component you would ordinarily click in simulation and select the ''Key Mappings'' menu. This will allow you to set up a key to simulate the click. | ||
Revision as of 22:55, 15 December 2013
<sidebar>Sidebar: What Is a Component?</sidebar>
Key mappings allow you to use the keyboard keys 0 to 9 or A to Z to control components attached to the microcontroller. For example if you have a bank of 8 push switches connected to the microcontroller, you could map the keys 1 to 8 to mimic the pushing and releasing of these switches when the flowchart is simulated.
To set up or change key mappings, select the Key Mappings option from the Edit menu (Edit > Key Mappings...). For each numeric key, you can select a component and for each component, you can select the individual element that you wish to control with that key. For example if you wish to use the '0' key to control the 5th switch in a component named 'Switches1' then select 'Switches1' in the Component list for Key 0 and then select 5 in the Element list for Key 0.
Key
The key-combination that you wish to map. This may be any alphabetic or numeric key, optionally combined with Alt, Shift or Control.
Action
This is the action that will be performed. This may be a pre-set action by the component (this depends on the component), a 'mouse-click' action on an object on the panel or a custom action which can be any calculation line for your flowchart.
Using Key mapping with elements that toggle will toggle the element on/off.
Using key mapping with press to make elements will send the element into its high, active, state when the key is pressed.
Releasing the key will return the element to its low, inactive state.
Setting up a click on a button
Some components do not have key-mappings associated with them, but you can still simulate a click on any component. On the System Panel or Dashboard Panel right click on the component you would ordinarily click in simulation and select the Key Mappings menu. This will allow you to set up a key to simulate the click.