|
|
| (16 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | <sidebar>Sidebar: Flowcode Help Overview:Panels</sidebar>
| + | '''From Flowcode V10 The ''Dashboard panel'' is now the ''Legacy Panel'' and it is only used for projects created with versions between Flowcode V6 and Flowcode V9 only.''' |
| | + | |
| | + | '''2D components on the Dashboard panel can be moved to the new panel by right-clicking on the component and selecting ''Move to'' option''' |
| | + | |
| | + | |
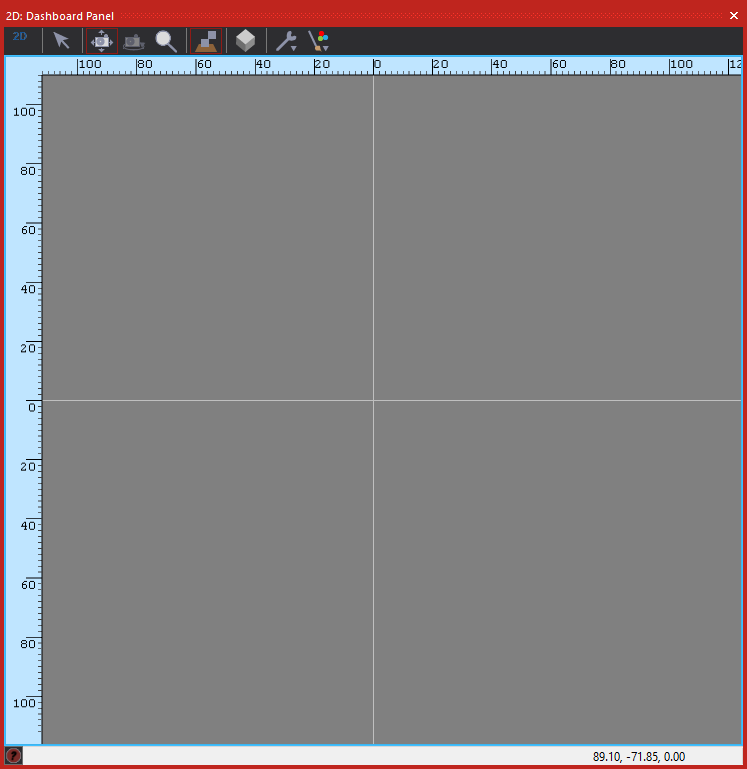
| | The Dashboard Panel provides a framework on which to load Flowcode components that compliments the [[System Panel]]. It is designed to show the representation of abstract components such as dials and meters during simulation. | | The Dashboard Panel provides a framework on which to load Flowcode components that compliments the [[System Panel]]. It is designed to show the representation of abstract components such as dials and meters during simulation. |
| | | | |
| − | [[File:Dashboard Example 01.jpg|thumb|right|The Dashboard Panel]] | + | [[File:DashboardPanel.png|right|The Dashboard Panel]] |
| | | | |
| | | | |
| Line 8: |
Line 12: |
| | | | |
| | == Overview == | | == Overview == |
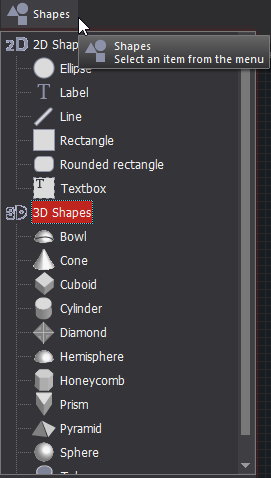
| | + | [[File:AddShapes.png|right]] |
| | + | The Dashboard Panel is opened by selecting it in the View menu. Unlike the [[System Panel]], the Dashboard panel gives only a top-down view of the components. Components are typically designed in the [[System Panel]] and then used during programming in the dashboard. |
| | | | |
| − | The Dashboard Panel is opened by selecting it in the View menu. Unlike the [[System Panel]], the Dashboard panel gives only a top-down view of the components, though they can be made more lifelike by clicking on the ‘3D view’ icon. [[File:Gen Panel Perspective 01.png|border]]. Components are typically designed in the [[System Panel]] and then used during programming in the dashboard.
| + | When the dashboard opens, you see a colored workspace. The color is set in the 'General Options'. [[File:GeneralOptionsIcon.png|border]] |
| − | | |
| − | When the dashboard opens, you see a colored workspace. The color is set in the 'General Options'. [[File:Gen_Panel_General_Options_01.png|border]] | |
| | | | |
| | ===Dashboard or System Panel?=== | | ===Dashboard or System Panel?=== |
| Line 17: |
Line 21: |
| | | | |
| | ===Differences to the System panel=== | | ===Differences to the System panel=== |
| − | The Dashboard panel has a '''Shapes''' toolbar running vertically down the left-hand side, and a '''Controls''' toolbar running horizontally across the top. However these have more limited functionality on the [[System Panel]] as the Dashboard is not designed for modelling objects or creating components. | + | |
| | + | The Dashboard panel has a '''Controls''' toolbar running horizontally across the top. However, these have more limited functionality on the [[System Panel]] as the Dashboard is not designed for modelling objects or creating components. |
| | | | |
| | [[Component|Components]] can be added to the Dashboard panel from the [[Tools and Views#3) Components Toolbar|Components Toolbar]] as they can to the System Panel. The intent is that this is used for more abstract and ''non-physical'' components such as dials and meters, though there is no restriction on what you can add. | | [[Component|Components]] can be added to the Dashboard panel from the [[Tools and Views#3) Components Toolbar|Components Toolbar]] as they can to the System Panel. The intent is that this is used for more abstract and ''non-physical'' components such as dials and meters, though there is no restriction on what you can add. |
| Line 25: |
Line 30: |
| | The camera on the Dashboard is fixed, unlike the System panel which has full 3D movement. | | The camera on the Dashboard is fixed, unlike the System panel which has full 3D movement. |
| | | | |
| − | == Camera control ==
| + | Users can bring either 2D or 3D shapes onto the Dashboard Panel to create items such as control panels etc. This is done by adding a shape from the top components menu, just as you would a regular component. |
| − | The Dashboard camera can only '''pan''', it will not '''rotate'''. This means the Dashboard always displays a top-down 2D appearance, though in reality it is capable of displaying any 3D object.
| + | |
| | + | |
| | + | |
| | + | |
| | + | |
| | | | |
| | | | |
| − | {|style="background-color: #E5E5E5; border-collapse: collapse; margin: auto; width: 100%; text-align: center;"
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Select'''
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Context Menu'''
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Move Camera'''
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Zoom Camera'''
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white; width: 20%"|'''Focus Camera'''
| |
| − | |-
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Mouse_mb1.svg]]
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Mouse_mb2.svg]]
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Ctrl_pic_sm.png ]] '''<span style="font-size:200%;">+</span>'''[[File:Mouse_mb1.svg]]
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Ctrl_pic_sm.png ]] '''<span style="font-size:200%;">+</span>'''[[File:Mouse_mb3.svg]]
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|[[File:Alt_pic_sm.png ]] '''<span style="font-size:200%;">+</span>'''[[File:Mouse_mb1.svg]]
| |
| − | |-
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Press the left mouse button over an object you want to select Holding in '''Shift''' will allow you to select multiple objects.
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Press the right mouse button to bring up a context menu based on the object which you selected. Different objects will bring up different context menus.
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Hold '''Ctrl''' and use the Left Mouse Button to move your camera.
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Hold '''Ctrl''' and use the mouse wheel to zoom in and out of the panel.
| |
| − | |style="border-width: 0px 4px 0px 4px; border-style: solid; border-color: white;"|Hold '''Alt''' and click the Left Mouse Button to centre the camera on that location. Clicking on an object will centre the camera on that object.
| |
| − | |}
| |
| | | | |
| | | | |
| − | To move and control the camera:
| |
| − | * Hold down the '''Ctrl''' key and click-drag the mouse to ''pan'' the camera (move the position of the camera).
| |
| − | * Hold down '''Alt''' and click anywhere on the panel to move the camera over that point or object (move the position of the camera to the object).
| |
| | | | |
| − | ===Zoom===
| |
| | | | |
| − | [[File:Gen Panel Camera Zoom 01.png|border]] There is also a zoom facility, operated by pressing the '''Ctrl''' key and moving the cursor over the viewpoint icon. Clicking the mouse button in this and dragging downwards causes the view to zoom out. Dragging upwards causes the view to zoom in. The same functionality can be achieved by holding '''Ctrl''' and using the mouse wheel.
| |
| | | | |
| | | | |
| − | ''Hint:'' | + | == Camera control == |
| − | :The coordinates of the cursor are shown in the status bar at the bottom of the screen. Using this information can help you to position objects.
| + | The Dashboard camera can only '''pan''', it will not '''rotate'''. This means the Dashboard always displays a top-down 2D appearance, though in reality it is capable of displaying any 3D object. |
| | + | |
| | + | See the section [[Camera Control|Camera Control]] for more details on manipulating the camera and selecting objects. |
| | | | |
| − | :First of all, move the cursor to the desired position, to find its coordinates. Then enter these into the 'Position' [[Component Properties|properties]] of the object in the [[Properties Panel]].
| |
| | | | |
| | ==Selecting items== | | ==Selecting items== |
| Line 75: |
Line 61: |
| | In this way, complex [[Component Tree|nested structures]] can be assembled from a number of parts. | | In this way, complex [[Component Tree|nested structures]] can be assembled from a number of parts. |
| | To ungroup, select the object and then click on the same icon. | | To ungroup, select the object and then click on the same icon. |
| − |
| |
| − | == Shapes toolbar ==
| |
| − | [[File:Gen_Panel_Shapes_Toolbar_01.png|center|border]]
| |
| − |
| |
| − | At the top is a colour selector, which sets the colour of any shape added to the work area. By clicking on the down-arrow, one of a wide range of colours can be selected.
| |
| − |
| |
| − | Below it is the 'Text' icon, used to 'drag and drop' a single row of alphanumeric characters onto the work area. Afterwards, you can select it, by clicking on it, and configure it using the [[Properties Panel]]. In particular, when added, you can edit the default text displayed using the bottom ‘Text’ control on the Properties Panel.
| |
| − |
| |
| − | The next icon is a 'Textbox' icon. Unlike the text label this has multiple lines and the text does not stretch as its area is resized.
| |
| − |
| |
| − | The remaining icons allow you to add a variety of shapes, all two-dimensional, to the work area. Each takes the colour chosen in the colour selector at the top. Each one can be configured using the Properties Panel, to determine the position, size and rotation of the shape, for example.
| |
| − |
| |
| − | If 3D shapes are required any object can be dragged between the Dashboard and System panel and dropped in the required position.
| |
| − |
| |
| − |
| |
| − | == Controls toolbar ==
| |
| − | ===Moving objects===
| |
| − | [[File:Gen Panel Object Controls 01.png|frame|center|Component controls]]
| |
| − | The first four controls operate on the size, position and rotation of the component.
| |
| − |
| |
| − | [[File:Gen Panel Object Move 01.png|border]] '''Move''' allows you to move the selected object around the work area.
| |
| − |
| |
| − | [[File:Gen Panel Object Stretch 01.png|border]] '''Stretch''' allows you to re-position a single point on an item. When you select an object and click on this control, pink anchors appear on the object. Selecting one of these allows it to be moved to a new position on the work area. The effect is to change the appearance, size or rotation of the object.
| |
| − |
| |
| − | [[File:Gen Panel Object Scale 01.png|border]] '''Scale''' allows you to change the size of the object. After selecting an object and clicking on this control, a number of blue anchors appear on the object. Any of these can be dragged to re-size that particular dimension of the object. (Handles at the corners affect size in two dimensions.)
| |
| − |
| |
| − | [[File:Gen Panel Object Rotate 01.png|border]] '''Rotate''' allows you to rotate an object. After selecting it and clicking on this control, a number of yellow anchors appear on the object. These allow the object to be rotated around different axes. Corner anchors will spin the object.
| |
| − |
| |
| − | ===General Options===
| |
| − |
| |
| − | The next control determines what happens when two objects ‘collide‘, with respect to the camera view. There are 3 options available:
| |
| − |
| |
| − | [[File:Gen Panel Object Collision Move Through.png|border]] '''Move Through''' ignores collision by moving through the colliding object and ignoring it completely.
| |
| − |
| |
| − | [[File:Gen Panel Object Collision Move Around.png|border]] '''Move Around''' avoids collision by moving the object around the colliding object. '''''Note: this is the default option set by Flowcode.'''''
| |
| − |
| |
| − | [[File:Gen Panel Object Collision Move Over.png|border]] '''Move Over''' avoids collision by moving the object over the colliding object.
| |
| − |
| |
| − |
| |
| − | The next two controls are used to set properties for the whole panel.
| |
| − |
| |
| − | [[File:Gen Panel Tools 01.png|border]] The first control, 'Tools' allows you to lock movement of objects:
| |
| − | * To the grid,
| |
| − | * To other objects,
| |
| − | * To the table-top
| |
| − |
| |
| − | The grid can be re-sized and made visible in a range of colors via this control.
| |
| − |
| |
| − |
| |
| − | [[File:Gen Panel General Options 01.png|border]]
| |
| − | The second control, 'General Options' is used to:
| |
| − | * Set the colour or image of the display;
| |
| − | * Set the number of views, allowing, for example, plan and elevation views of a component;
| |
| − | * Set the ''level of detail'' of all the displays.
| |
From Flowcode V10 The Dashboard panel is now the Legacy Panel and it is only used for projects created with versions between Flowcode V6 and Flowcode V9 only.
2D components on the Dashboard panel can be moved to the new panel by right-clicking on the component and selecting Move to option
The Dashboard Panel provides a framework on which to load Flowcode components that compliments the System Panel. It is designed to show the representation of abstract components such as dials and meters during simulation.
Overview
The Dashboard Panel is opened by selecting it in the View menu. Unlike the System Panel, the Dashboard panel gives only a top-down view of the components. Components are typically designed in the System Panel and then used during programming in the dashboard.
When the dashboard opens, you see a colored workspace. The color is set in the 'General Options'. 
Dashboard or System Panel?
To find out more about the differences between the Dashboard and System panel and also recommendations on how to use the two panels for different types of projects please see the article Choosing your Simulation Panel
Differences to the System panel
The Dashboard panel has a Controls toolbar running horizontally across the top. However, these have more limited functionality on the System Panel as the Dashboard is not designed for modelling objects or creating components.
Components can be added to the Dashboard panel from the Components Toolbar as they can to the System Panel. The intent is that this is used for more abstract and non-physical components such as dials and meters, though there is no restriction on what you can add.
These components can then easily remain visible while the camera and any moving objects simulate on the System panel.
The camera on the Dashboard is fixed, unlike the System panel which has full 3D movement.
Users can bring either 2D or 3D shapes onto the Dashboard Panel to create items such as control panels etc. This is done by adding a shape from the top components menu, just as you would a regular component.
Camera control
The Dashboard camera can only pan, it will not rotate. This means the Dashboard always displays a top-down 2D appearance, though in reality it is capable of displaying any 3D object.
See the section Camera Control for more details on manipulating the camera and selecting objects.
Selecting items
Multiple items can be selected:
- By holding down the Shift key and then clicking on a number of items, one after the other;
- By left-clicking the mouse button and dragging over the items.
They can then be grouped:
- By clicking on the 'Group' icon.

- By selecting the 'Group' option from the ‘Selection’ menu which appears when you click the right-hand mouse button.
In this way, complex nested structures can be assembled from a number of parts.
To ungroup, select the object and then click on the same icon.
![]()